Goal/Problem: I'm styling a BottomNavigationBar with a FAB. I'd like to move items 2 and 3 a bit further apart, so they don't hug the FAB so closely. Screenshots and code below.
Failed solutions:
- Google showed me lots of post where people wrap the icons in Padding; but for me, the labels don't move with the icons.
- I wrapped the BottomNavigationBarItem itself in Padding, but the icon list of the BottomNavigationBar doesn't take Padding as a child.
- I cannot use SizedBoxes, as I can only use BottomNavigationBarItem as a child in the list
- If I wrap the FAB in Padding, it just moves the FAB, but has no influence on the positioning of the items in the nav bar.
- I cannot wrap the label with Padding as the property just takes strings
Screenshots:
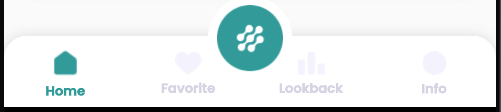
No padding:
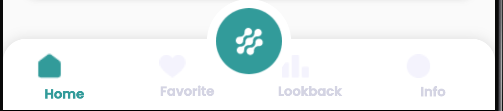
With horizontal Padding for demonstration purposes, icons and labels not in sync:
Code (with relevant Padding on zero):
BottomNavigationBarItem bottomNavIcon({
required BuildContext context,
required Image icon,
required Image icon_active,
required String label,
}) {
return BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(
top: 6.h,
bottom: 3.h,
left: 0.w
right: 0.w,
),
child: icon,
),
activeIcon: Padding(
padding: EdgeInsets.only(
top: 6.h,
bottom: 3.h,
left: 0.w
right: 0.w,
),
child: icon_active,
),
label: label,
);
}
Desperate solution: I'm considering placing an invisible icon in the middle and have the onTap method of the navbar do nothing for index 2 ... but that really feels like a hack.
CodePudding user response:
I also faced similar situation in one of our office project. We did this hack to achieve UI like yours.
BottomNavigationBarItem(
backgroundColor: Theme.of(context).backgroundColor,
icon: const SizedBox.shrink(),
label: "",
),
CodePudding user response:
have you tried adding a row and then add padding