Goal: I want to give the item label a specific font and color depending on if it is selected or not.
My approach: As the label cannot be styled directly, I'm using the properties "unselectedLabelStyle" and "selectedLabelStyle".
The Problem:
- The properties work for font and fontweight, but I cannot directly control the text color
- I can influence the label color of the selected item; but not with the "selectedLabelStyle" property, but with the color I specifiy under "seltectedItemColor".
- "unselectedLabelStyle" also works for font and fontweight, but not for the color. I cannot find a property, that would allow me to change the color. > THIS IS THE PROBLEM
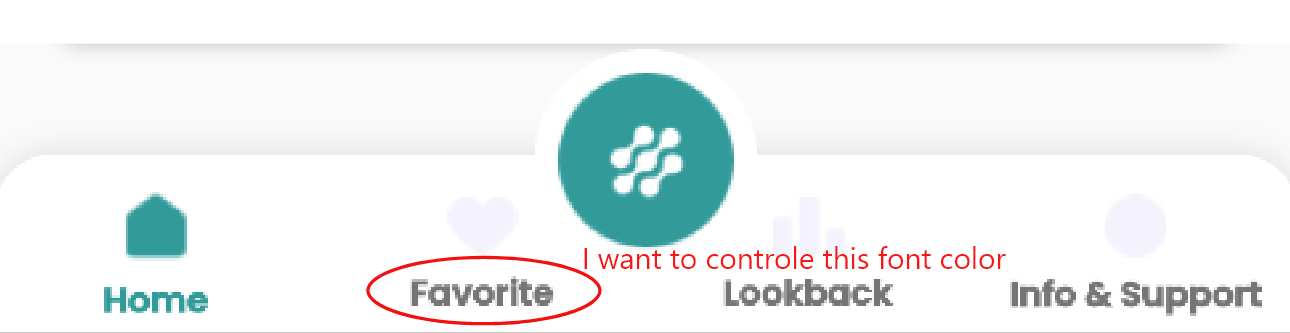
Pretty picture (code below):
The code:
BottomNavigationBar(
elevation: 0,
onTap: (index) => selectPage(index),
currentIndex: selectedPageIndex,
selectedItemColor:
Provider.of<CustomColors>(context).customColorScheme['Dark Teal'],
unselectedLabelStyle:
Provider.of<CustomTextStyle>(context, listen: false)
.customTextStyle('IconLabel'),
selectedLabelStyle:
Provider.of<CustomTextStyle>(context, listen: false)
.customTextStyle('IconLabel'),
backgroundColor: Colors.white,
type: BottomNavigationBarType.fixed,
items: [
//home
bottomNavIcon(
context: context,
icon: Image.asset(
"assets/icons/icon_home.png",
),
icon_active: Image.asset("assets/icons/icon_home.png",
color: Provider.of<CustomColors>(context)
.customColorScheme['Dark Teal']),
label: 'Home',
),
//favorite
bottomNavIcon(
context: context,
icon: Image.asset("assets/icons/icon_favorite.png"),
icon_active: Image.asset("assets/icons/icon_favorite.png",
color: Provider.of<CustomColors>(context)
.customColorScheme['Dark Teal']),
label: 'Favorite',
),
//loockback
bottomNavIcon(
context: context,
icon: Image.asset("assets/icons/icon_lookback.png"),
icon_active: Image.asset("assets/icons/icon_lookback.png",
color: Provider.of<CustomColors>(context)
.customColorScheme['Dark Teal']),
label: 'Lookback',
),
//info & support
bottomNavIcon(
context: context,
icon: Image.asset("assets/icons/icon_info.png"),
icon_active: Image.asset("assets/icons/icon_info.png",
color: Provider.of<CustomColors>(context)
.customColorScheme['Dark Teal']),
label: 'Info & Support',
),
],
),
Code for the icons
BottomNavigationBarItem bottomNavIcon(
{required BuildContext context,
required Image icon,
required Image icon_active,
required String label}) {
return BottomNavigationBarItem(
icon: Padding(
padding: EdgeInsets.only(top: 6.h, bottom: 3.h),
child: icon,
),
activeIcon: Padding(
padding: EdgeInsets.only(top: 6.h, bottom: 3.h),
child: icon_active,
),
label: label,
);
}
CodePudding user response:
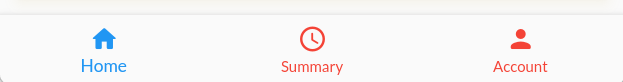
If you want the unselected items to have a certain color, use:
unselectedItemColor: Colors.red,
This will change the color of label and icon both for unselected items.
Example:
Unfortunately, unselectedLabelStyle property works for changing font weight, font size etc but not for color.
Also check this answer for unselectedLabelstyle don't work in Flutter
CodePudding user response:
As the docmumentation say's, you can change the text color using the color property of TextStyle : https://api.flutter.dev/flutter/painting/TextStyle-class.html
Once this say's perharps BottomNavigationBar overide the color when setting selectedItemColor and/or unselectedItemColor
After giving a try, effectively color is overide even if you don't provide selectedItemColor and/or unselectedItemColor