I have no idea how to change the state of my grid view when a button is clicked can someone help me with this?
So, I have this textButton that should change the state of my grid view when clicked but I have no idea how to implement it. Below is my code.
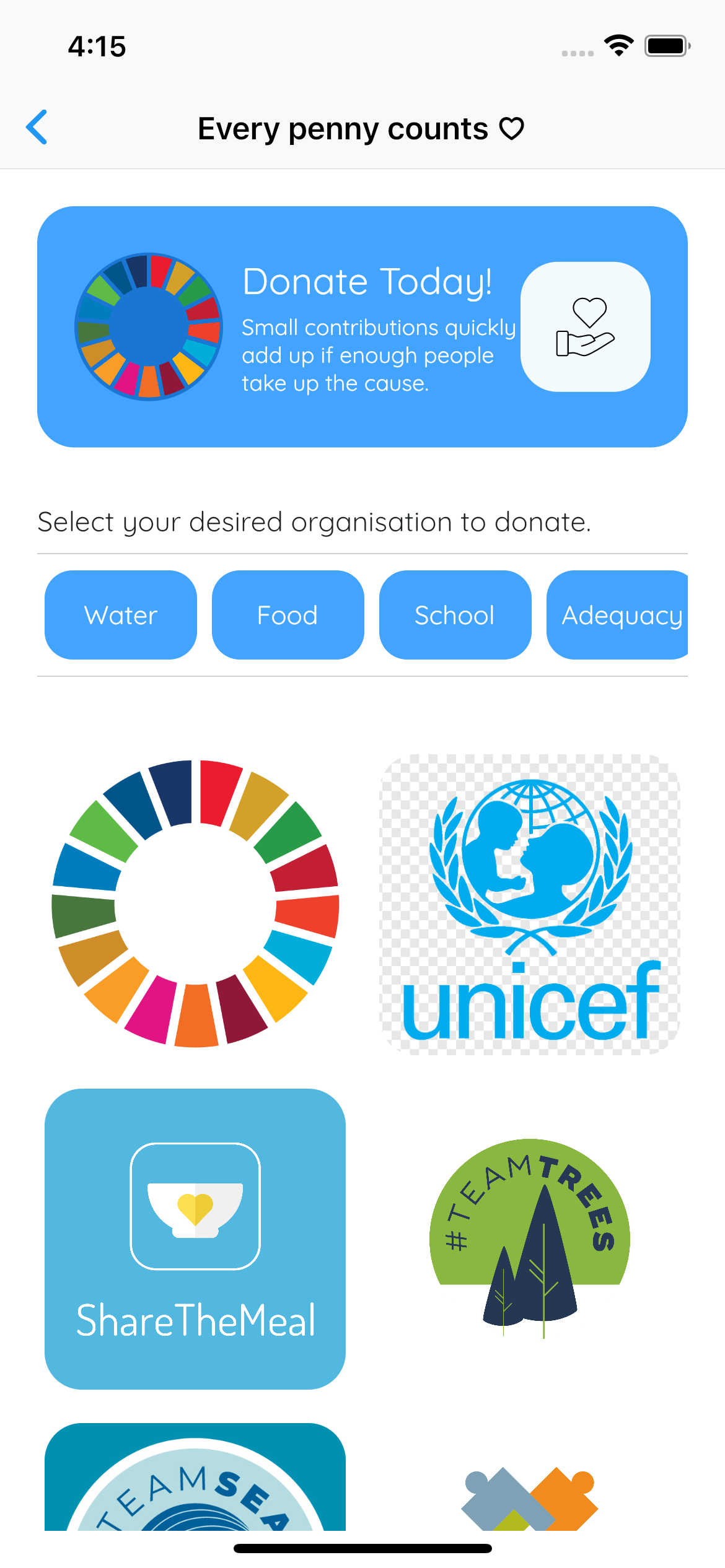
From the image attached, when water, food, school etc are clicked the gridview should only provide specific organizations..
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(20.0),
child: ListView(
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Container(
padding: const EdgeInsets.only(left: 20, right: 20),
height: SizeConfig.screenHeight / 6.5,
color: kPrimaryColor,
child: Row(
children: [
const CircleAvatar(
radius: 40,
backgroundImage: AssetImage(
'assets/images/SDG Wheel_Transparent_WEB.png'),
),
const SizedBox(
width: 10,
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
"Donate Today!",
style: TextStyle(
color: Colors.white,
fontSize: 20,
fontFamily: "Quicksand",
decoration: TextDecoration.none),
),
SizedBox(
height: 5,
),
Text(
"Small contributions quickly\nadd up if enough people\ntake up the cause.",
style: TextStyle(
color: Colors.white,
fontSize: 12,
decoration: TextDecoration.none),
),
],
),
Expanded(child: Container()),
Container(
width: 70,
height: 70,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Color(0xFFf3fafc)),
child: Center(
child: IconButton(
icon: SvgPicture.asset("assets/icons/give.svg"),
onPressed: () {},
color: Color(0xFF69c5df),
//size: 30,
),
),
),
],
),
),
),
SizedBox(
height: 30,
),
const Align(
alignment: Alignment.centerLeft,
child: Text(
"Select your desired organisation to donate.",
style: TextStyle(
color: Color(0xFF1f2326),
fontSize: 15,
decoration: TextDecoration.none),
),
),
const Divider(color: Colors.black38),
//here is the textButton
Container(
height: 50,
width: double.infinity,
color: Colors.white,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
for (int i = 0; i < categories.length; i )
Container(
width: 90,
padding: const EdgeInsets.only(left: 4.0, right: 4.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: kPrimaryColor,
),
child: TextButton(
onPressed: () {}, //here i need a way to change the state of
the grid view
child: Text(categories[i],
style: TextStyle(color: Colors.white)),
),
),
),
],
),
),
),
const Divider(color: Colors.black38),
const SizedBox(
height: 30,
),
GridView.count(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: _listItem
.map((item) => Card(
color: Colors.transparent,
elevation: 0,
child: GestureDetector(
onTap: () => Navigator.pushNamed(context, item.route),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
image: DecorationImage(
image: AssetImage(item.image),
fit: BoxFit.cover)),
)),
))
.toList(),
)
],
),
);
}
}
CodePudding user response:
The simplest things to do is to Filter your items based on selection by using the .where of Iterable https://api.flutter.dev/flutter/dart-core/Iterable/where.html
Basically when you push your Text button you store the type in a variable (you need a StatefulWidget for that)
then you can use where to filter your _listItem
GridView.count(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
children: _listItem
.where((element) {
//if your element is included return true else false
return true;
})
.map((item) => Card(
color: Colors.transparent,
elevation: 0,
child: GestureDetector(
onTap: () => Navigator.pushNamed(context, item.route),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
image: DecorationImage(
image: AssetImage(item.image),
fit: BoxFit.cover)),
)),
))
.toList(),
)
You can check a sample here for the behavior on the button: https://dartpad.dev/49f2e4818d933c75a0e6ed1d47a836d2