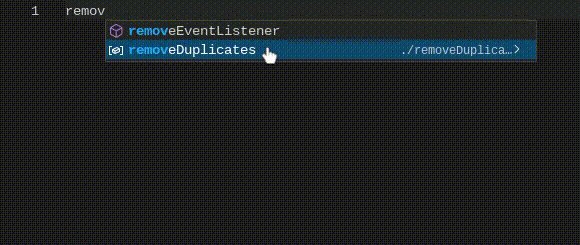
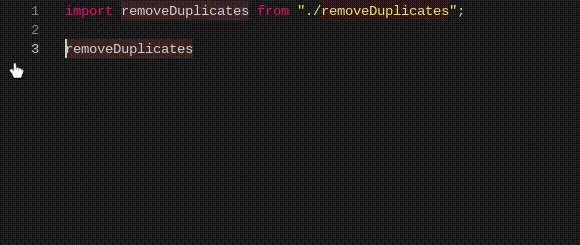
If my JS code uses a module/varaible that is not yet imported, VSCode will underline it in red
CodePudding user response:
Create a clone of the Rust shortcut
Since there is already a shortcut that does what you want (albeit in a different language), you may be able to create a new shortcut based on the existing one.
First: open your keyboard shortcuts, and do a "reverse-shortcut" search for Ctrl .. There's an icon near the right side of the search input that switches the search behavior to this:
You may find multiple matches; study them to identify the Rust import command that you like. In particular, take note of the "Source" column: if Source is "Extension," that means you're getting the Rust behavior from an extension, and you may need to find (or create) a similar extension that targets JS/TS. (I suspect you will, because I don't have any commands related to imports in my VSCode.) The next step requires that you copy the value of the Where column, so do that now.
Second: look at the "Command" column for the name given to this behavior. If the name is specific to Rust, do a new search for a similar command that doesn't target Rust. If there is such a command, you just need to configure it to run when you like: edit that shortcut and paste the "When" value from behavior; this may require a hand-edit if the When from the Rust command mentions anything specific about Rust (e.g. if it includes editorLangId == 'markdown', change that to 'javascript' and add alternative for typescript as well).
If there is no auto-import command that is language agnostic, and none that is specific to JS/TS (again, I don't see one in my VSC), you will have to rely on the Intellisense-based option, or find (or create) an extension that does this. Creating an extension is a whole other topic.