Firstly, I imported something from another module in js:
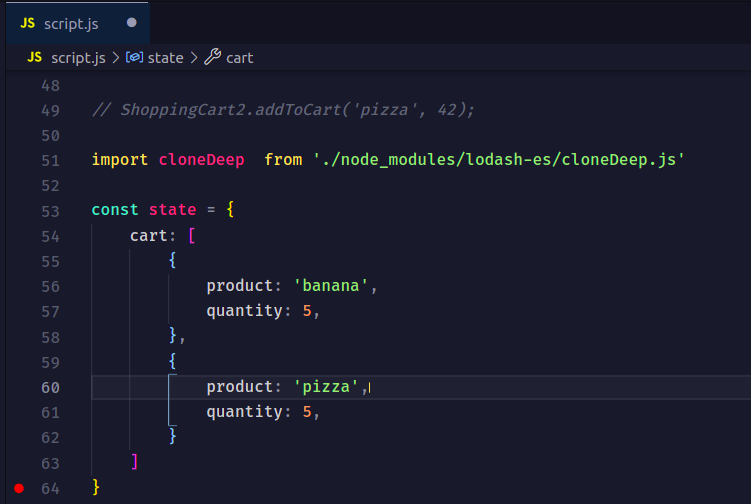
import cloneDeep from './node_modules/lodash-es/cloneDeep.js'
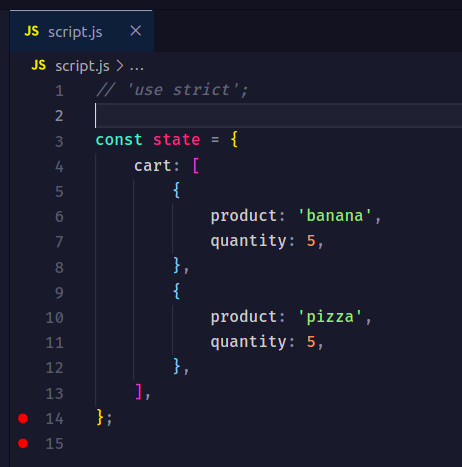
But when I am not using this cloneDeep in my code and save my script file, then VS Code automatically hides that line.
Before Save
After Save
CodePudding user response:
try instead of import cloneDeep from './node_modules/lodash-es/cloneDeep.js
this: import cloneDeep from 'lodash-es/cloneDeep.js
you don't need to specify node_modules absolute path and if it's es6 import you need to add an entry in package.json:
"type": "module"
are you running it in NodeJs?
edit: if the code editor deleting it then it must be from a linter/extension causing it. Probably because you set the variable as global. either check the extension config or disable it or wrap the variable declaration in a function
CodePudding user response:
vcode settings.json
{
"editor.codeActionsOnSave": {
"source.organizeImports": false
},
}