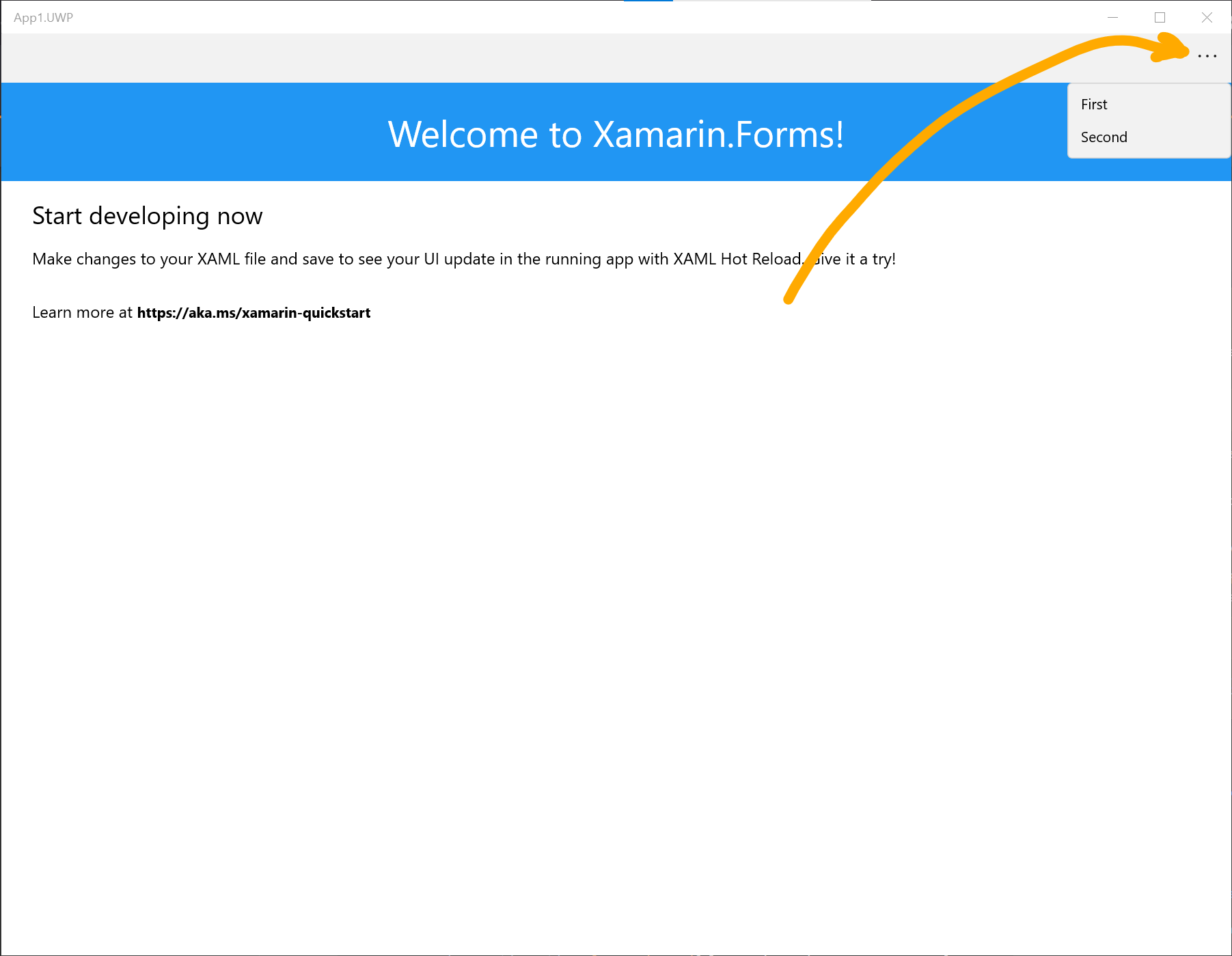
Is there a way to customize the "3-dot" button, that shows the Secondary ToolBarItem list in Xamarin.Forms UWP app?
It is possible to do so for iOS and Android, using the custom renderers. However, I was not able to locate the corresponding UIElement from the UWP custom renderer class.
Any ideas of how to access the button and change its appearance (particularly, change the icon)?
CodePudding user response:
Derive from source code, Xamarin toolbar will be rendered as CommandBar within UWP platform. If you want to edit three dot. the easy way is edit the default UWP CommandBar style, find the MoreButton button element, and replace FontIcon glyph property value with you want. The following is CommandBar segment style that replace the three dot with heart.
<Button
x:Name="MoreButton"
Grid.Column="1"
MinHeight="{ThemeResource AppBarThemeCompactHeight}"
Padding="{ThemeResource CommandBarMoreButtonMargin}"
VerticalAlignment="Top"
Control.IsTemplateKeyTipTarget="True"
Foreground="{TemplateBinding Foreground}"
IsAccessKeyScope="True"
Style="{StaticResource EllipsisButtonRevealStyle}"
Visibility="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=CommandBarTemplateSettings.EffectiveOverflowButtonVisibility}">
<FontIcon
x:Name="EllipsisIcon"
Height="15"
VerticalAlignment="Top"
FontFamily="{ThemeResource SymbolThemeFontFamily}"
FontSize="15"
Glyph="" />
</Button>
There are many icons that you can customize. You can refer to Segoe Fluent Icons font
Note: You need to the set the margin of the FontIcon to adjust the icon vertically and horizontally centered.