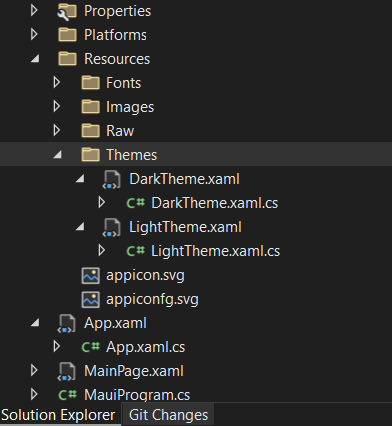
First of all I created two themes inside resources directory

Then I added light theme and changed some dynamic resources to SecondaryColor which is black
<?xml version = "1.0" encoding = "UTF-8" ?>
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Eden"
x:Class="Eden.App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary Source="Resources/Themes/LightTheme.xaml"/>
<Style TargetType="Label">
<Setter Property="TextColor" Value="{DynamicResource SecondaryColor}" />
<Setter Property="FontFamily" Value="OpenSansRegular" />
</Style>
<Style TargetType="Button">
<Setter Property="TextColor" Value="{DynamicResource SecondaryColor}" />
<Setter Property="FontFamily" Value="OpenSansRegular" />
<Setter Property="BackgroundColor" Value="{DynamicResource SecondaryColor}" />
<Setter Property="Padding" Value="14,10" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Light Theme
<ResourceDictionary xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Eden.Resources.Themes.LightTheme">
<Color x:Key="PageBackgroundColor">White</Color>
<Color x:Key="NavigationBarColor">WhiteSmoke</Color>
<Color x:Key="PrimaryColor">WhiteSmoke</Color>
<Color x:Key="SecondaryColor">Black</Color>
<Color x:Key="PrimaryTextColor">Black</Color>
<Color x:Key="SecondaryTextColor">White</Color>
<Color x:Key="TertiaryTextColor">Gray</Color>
<Color x:Key="TransparentColor">Transparent</Color>
</ResourceDictionary>
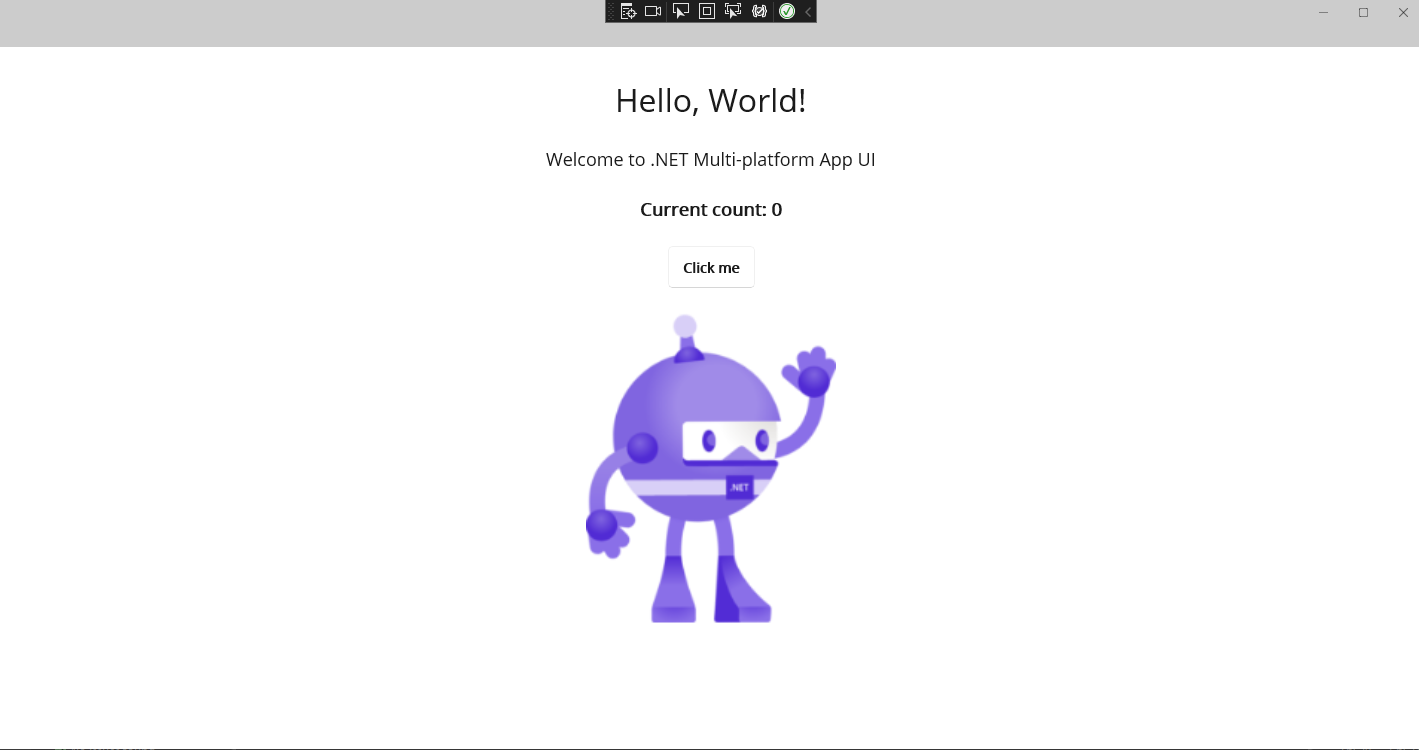
But when I open app button background is white.

What I am doing wrong?
CodePudding user response:
I made a test app and it works here.
This is different ,there are xaml.cs files
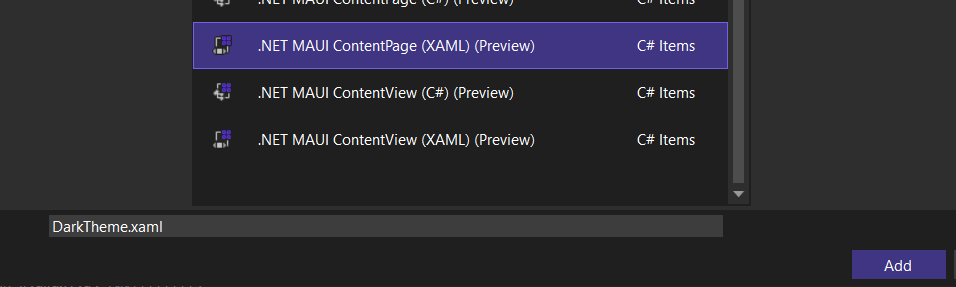
Added a DarkTheme.xaml ( ContentPage )
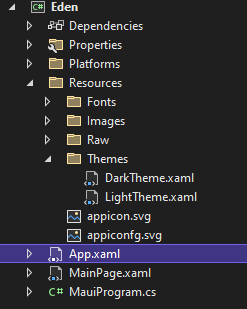
And change it to ResourceDictionary

This is how it looks in your example code
LightTheme.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.LightTheme">
<Color x:Key="PageBackgroundColor">White</Color>
<Color x:Key="NavigationBarColor">WhiteSmoke</Color>
<Color x:Key="PrimaryColor">WhiteSmoke</Color>
<Color x:Key="SecondaryColor">Black</Color>
<Color x:Key="PrimaryTextColor">Black</Color>
<Color x:Key="SecondaryTextColor">White</Color>
<Color x:Key="TertiaryTextColor">Gray</Color>
<Color x:Key="TransparentColor">Transparent</Color>
App.xaml.cs
<Application.Resources>
<ResourceDictionary>
<!--If you want to use LightTheme and DarkTheme add both-->
<ResourceDictionary Source="Resources/Themes/LightTheme.xaml"/>
<ResourceDictionary Source="Resources/Themes/DarkTheme.xaml"/>
<Style TargetType="Label">
<Setter Property="TextColor" Value="{DynamicResource SecondaryColor}" />
<Setter Property="FontFamily" Value="OpenSansRegular" />
</Style>
<Style TargetType="Button">
<Setter Property="TextColor" Value="{DynamicResource SecondaryColor}" />
<Setter Property="FontFamily" Value="OpenSansRegular" />
<Setter Property="BackgroundColor" Value="{DynamicResource SecondaryColor}" />
<Setter Property="Padding" Value="14,10" />
</Style>
</ResourceDictionary>
</Application.Resources>
Your example code is here https://github.com/borisoprit/MauiApp1