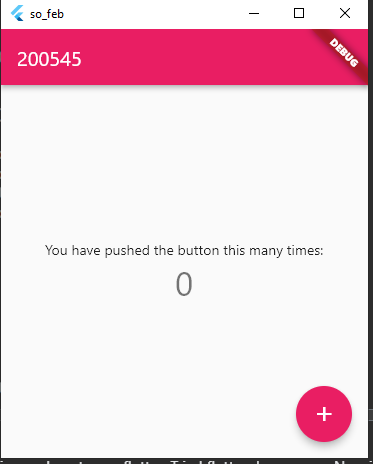
I'm still learning on how to use flutter. Tried flutter demo page. Now just want to change color. Managed to change the banner color. Now having difficulties in changing the background color of center. How to change the background color at the center from white to blue.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.pink,
),
home: const MyHomePage(title: '200545'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter ;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
CodePudding user response:
Scaffold provides backgroundColor that can be used to change background color.
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue, //this
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
Also, you can use theme for this and I prefer using copyWith
return MaterialApp(
title: 'Flutter Demo',
theme: Theme.of(context).copyWith(
appBarTheme: Theme.of(context).appBarTheme.copyWith(
color: Colors.pink,
),
scaffoldBackgroundColor: Colors.blue // this
),
home: const MyHomePage(title: '200545'),
);
You can check more about themes.
CodePudding user response:
you just need to change the backgroundcolor property of Scaffold same as below
Scaffold(
backgroundColor: const Color(0xffFFFFFF),/// if you want to use HEX Color code
backgroundColor: Colors.blue, /// if you want to use color name
appBar: AppBar(
title: Text(widget.title),
),);
Note:- you can use ether HEX color OR Color name not both at the same time