From this code, I want to display the country code in white color. The color of the code is set as black as default in its dependencies. Can you tell me how to fix this issue?
ClipRect(
child: BackdropFilter(
filter: ui.ImageFilter.blur(sigmaX: 15.0, sigmaY: 15.0),
child: Container(
padding: const EdgeInsets.only(left: 20.0),
child: Form(
key: _formKey,
child: TextFormField(
controller: _controller,
style: const TextStyle(
color: Colors.white,
fontSize: 12,
fontFamily: 'Open Sans',
),
decoration: const InputDecoration(
border: InputBorder.none,
hintText: 'Enter Your phone number',
hintStyle: TextStyle(
fontFamily: 'Open Sans',
fontSize: 12,
color: Color(0x80ffffff),
fontWeight: FontWeight.w700,
),
),
validator: (value) {
if (value!.isEmpty ||
!RegExp(r'^[0-9]{12}').hasMatch(value)) {
return " Enter valid Number";
} else {
return null;
}
}),
),
decoration: BoxDecoration(
color: const Color(0x731d192c),
borderRadius: BorderRadius.circular(3.0),
),
),
),
),
),
Pinned.fromPins(
Pin(size: 55.0, start: 42.0),
Pin(size: 48.0, middle: 0.2349),
child:
// Adobe XD layer: 'Rectangle' (shape)
ClipRect(
child: BackdropFilter(
filter: ui.ImageFilter.blur(sigmaX: 15.0, sigmaY: 15.0),
child: Container(
decoration: BoxDecoration(
color: Color.fromARGB(115, 255, 255, 255),
borderRadius: BorderRadius.circular(3.0),
),
child: CountryCodePicker(
initialSelection: 'US',
showCountryOnly: false,
showOnlyCountryWhenClosed: false,
favorite: [' 1', 'US'],
enabled: true,
hideMainText: false,
showFlagMain: false,
showFlagDialog: true,
padding: EdgeInsets.all(0.5),
),
),
),
),
),
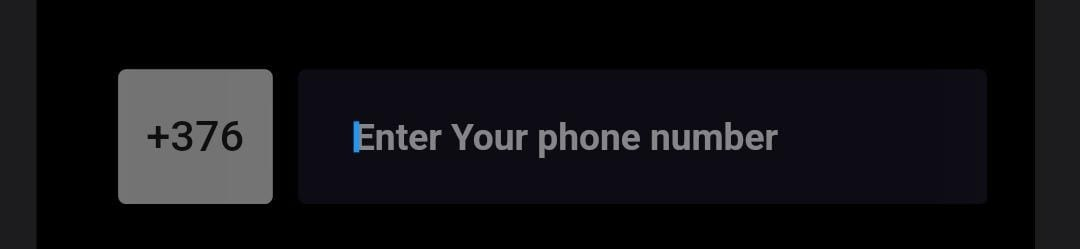
Here's a screenshot of the text of the country code picker form that I made. I want to change the text color of the number at the left side of the picture where it is generating the country code based on the phone number provided at the right side.
CodePudding user response:
According to the Github repo Customization section of the read me documentation of the CountryCodePicker widget package, you have to add textStyle property to change the color. So, do the following:
textStyle: TextStyle(color: Colors.black),
After updating your CountryCodePicker widget will look like this:
child: CountryCodePicker(
textStyle: TextStyle(color: Colors.black), //After update
initialSelection: 'US',
showCountryOnly: false,
showOnlyCountryWhenClosed: false,
favorite: [' 1', 'US'],
enabled: true,
hideMainText: false,
showFlagMain: false,
showFlagDialog: true,
padding: EdgeInsets.all(0.5),
),
CodePudding user response:
You Just need to set the color property of text which is easy
container(
child: Text(
" 376",
style:TextStyle(
color:Colors.white, /// the color property
color:Color(0xff963258), ///if you want to use HEX color
),
),
),
Note:- You can not use both at the same time