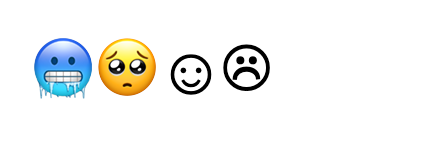
I'm using String.formCodePoint to convert Unicode to emoji, but some emojis don't convert as expected. They display like line icons. Please check the example below, first two emojis render correctly, but the last two don't.
for example:
const unicode = ["1f976", "1f97a", "263a-fe0f", "2639"]
unicode.forEach((val) => {
document.body.innerHTML = String.fromCodePoint(parseInt(val, 16))
});Result:
CodePudding user response:
Your code is not correct.
Old Emoji are not coloured by default, so you need to add the variation code 'fe0f`. You tried on the third one (but not on the forth one), but you convert wrongly to numbers, so it will fail.
This code will fix it (if you have emoji fonts installed).
const unicode = ["1f976", "1f97a", "263a", "fe0f", "2639", "fe0f"]
unicode.forEach((val) => {
document.body.innerHTML = String.fromCodePoint(parseInt(val, 16))
});