I'm trying to access the most recent element in the Time Series (5 min) object, without having to specify the date/time, after using this JS code:
var getStock = new XMLHttpRequest();
getStock.open("GET","https://www.alphavantage.co/query?function=TIME_SERIES_INTRADAY&symbol=IBM&interval=5min&apikey=demo", false);
getStock.send(null);
var current_stock = JSON.parse(getStock.responseText);
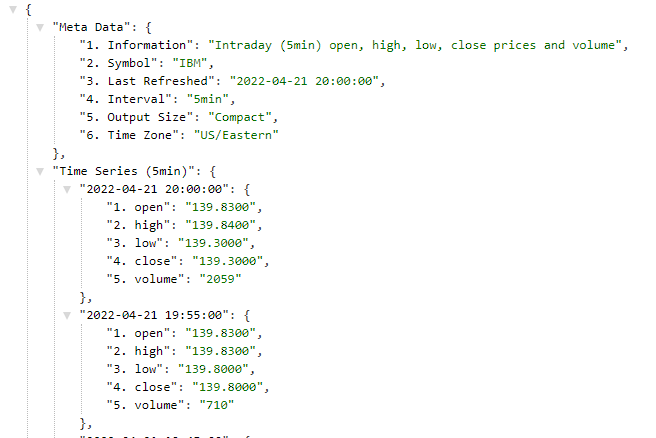
console.log(current_stock);
var current_stock_price = current_stock["Time Series (5min)"][0]["4. close"];
So in this case (see screenshot) it's Time Series (5 min) > 2022-04-21 20:00:00 -> 4. close, but I get an undefined error.
I even tried in the developer console with the full JSON file.
Using current_stock["Time Series (5 min)"] returns all of the child values in the console, but adding [0] or ["2022-04-21 20:00:00"] to the end throws an undefined error.
CodePudding user response:
You can access it like this:
var getStock = new XMLHttpRequest();
getStock.open("GET", "https://www.alphavantage.co/query?function=TIME_SERIES_INTRADAY&symbol=IBM&interval=5min&apikey=demo", false);
getStock.send(null);
var current_stock = JSON.parse(getStock.responseText);
const timeSeries = current_stock['Time Series (5min)']
const key = Object.keys(timeSeries)[0]
console.log(timeSeries[key]['4. close'])CodePudding user response:
That is because current_stock["Time Series (5min)"] is an object. Not an array, that's why the 0 index is not available. If you want to access the first item on current_stock["Time Series (5min)"] here's something you can do
var getStock = new XMLHttpRequest();
getStock.open("GET","https://www.alphavantage.co/query?function=TIME_SERIES_INTRADAY&symbol=IBM&interval=5min&apikey=demo", false);
getStock.send(null);
var current_stock = JSON.parse(getStock.responseText);
console.log(current_stock);
var keys = Object.keys(current_stock["Time Series (5min)"]); // return all the keys in current_stock["Time Series (5min)"] object
console.log(keys) // keys is array, so you can access first item as keys[0]
var current_stock_price = current_stock["Time Series (5min)"][keys[0]]["4. close"]
CodePudding user response:
When I change [0] to ["2022-04-21 20:00:00"], like you suggested it works just fine. The code will then be:
var getStock = new XMLHttpRequest();
getStock.open("GET","https://www.alphavantage.co/query?function=TIME_SERIES_INTRADAY&symbol=IBM&interval=5min&apikey=demo", false);
getStock.send(null);
var current_stock = JSON.parse(getStock.responseText);
var current_stock_price = current_stock["Time Series (5min)"]["2022-04-21 20:00:00"]["4. close"];
console.log(current_stock_price)If you don't want to use the keys you can use Object.values() to access the data:
var getStock = new XMLHttpRequest();
getStock.open("GET","https://www.alphavantage.co/query?function=TIME_SERIES_INTRADAY&symbol=IBM&interval=5min&apikey=demo", false);
getStock.send(null);
var current_stock = JSON.parse(getStock.responseText);
var current_stock_price = Object.values(current_stock["Time Series (5min)"])[0]["4. close"];
console.log(current_stock_price)
This will return the latest entry.
CodePudding user response:
The problem is that you are trying to access object as an array.
current_stock["Time Series (5min)"]["2022-04-21 20:00:00"]["4. close"] should make you example code work.
To answer you question though on how to loop this, you should convert the object into array.
One example would be to use Object.entries(), like so:
stock_date_prices = Object.entries(current_stock['Time Series (5min)'])
for (const [datetime, prices] in stock_date_prices) {
console.log("The closing price at %s was %s", datetime, prices['4. close'])
}
For a more elaborate answer on how to loop javascript objects, check this SO answer.