I am trying to make the dropdown options the same size as my dropdown button, using materializes dropdown menu.
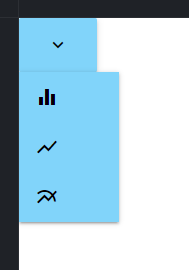
Like you can see below, the dropdown options are wider than the button itself. Even with contrainWidth: true.
Does anyone know how to make them be the same size? Thanks.
https://jsfiddle.net/L7hop0fz/103/
<link href="https://fonts.googleapis.com/icon?family=Material Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<a id="chartsBtn" data-target='dropdownCharts'><i >chevron_right</i></a>
<ul id='dropdownCharts' class='.custom2 dropdown-content light-blue lighten-3 black-text'>
<li ><a href="#!" ><i >equalizer</i></a></li>
<li ><a href="#!" ><i >show_chart</i></a></li>
<li ><a href="#!"><i >multiline_chart</i></a></li>
</ul>
Javascript initialize:
$('.dropdown-trigger').dropdown({
alignment: 'right',
hover: true,
constrainWidth: true,
coverTrigger: false,
closeOnClick: false,
});
CodePudding user response:
in styles on .dropdown-content ,min-widtht: 100px have seted and this is cause of your problem.
set min-width: unset to fix it.
and to fix arrow problem , you can put codes into a container.
$('.dropdown-trigger').dropdown({
alignment: 'right',
hover: true,
constrainWidth: true,
coverTrigger: false,
closeOnClick: false,
});#dropdownCharts a{
color: black;
}
#container:hover .material-icons {
transform: rotate( 90deg);
}
#dropdownCharts li{
width: auto;
}
ul.dropdown-content{
min-width: unset;
}<link href="https://fonts.googleapis.com/icon?family=Material Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<span id="container">
<a id="chartsBtn" data-target='dropdownCharts'><i >chevron_right</i></a>
<ul id='dropdownCharts' class='.custom2 dropdown-content light-blue lighten-3 black-text'>
<li ><a href="#!" ><i >equalizer</i></a></li>
<li ><a href="#!" ><i >show_chart</i></a></li>
<li ><a href="#!"><i >multiline_chart</i></a></li>
</ul>
</span>