can someone send me code for this table, I can't find a solutions
<div >
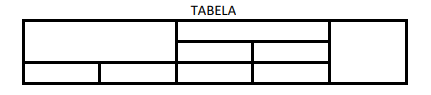
<h3>Table</h3>
<table border="5">
<tr>
<td colspan="2">1</td>
<td colspan="2">1 red </td>
<td rowspan="3">2 red </td>
</tr>
<tr>
<td colspan="2">2</td>
<td>2 red</td>
<td>3 red</td>
</tr>
<tr>
<td>Treci red</td>
<td>Treci red</td>
<td>Treci red</td>
<td>Treci red</td>
</tr>
Expected result:

CodePudding user response:
Here is an example of a table that looks like that.
<table style="border-collapse: collapse; width: 100%;" border="1">
<colgroup>
<col style="width: 20.0242%;">
<col style="width: 20.0242%;">
<col style="width: 20.0242%;">
<col style="width: 20.0242%;">
<col style="width: 19.9032%;">
</colgroup>
<tbody>
<tr>
<td colspan="2" rowspan="3"> </td>
<td colspan="2"> </td>
<td rowspan="4"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>If you are a beginner, or new to HTML, you could easily use a WYSIWYG editor to create a table like this. Try https://fiddle.tiny.cloud/ as an example.
I'd suggest learning HTML and understanding how the markup works though.
