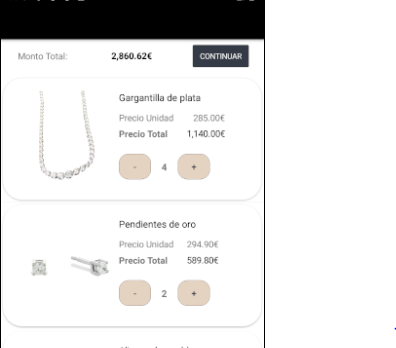
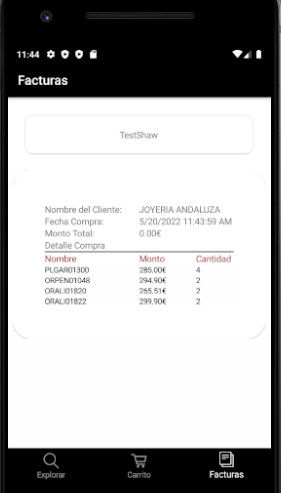
I have a Xamarin Forms project and I'm trying to show frame shadow just like this
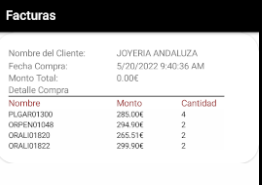
But instead it shows like this, the shadow is only appearing on the corners
I can't get it to show everywhere like the first picture
Here is my code:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodels="clr-namespace:AppCrijoya.ViewModels"
xmlns:model="clr-namespace:AppCrijoya.Models"
x:Class="AppCrijoya.Views.InvoicePage"
x:DataType="viewmodels:InvoiceViewModel"
Title="Facturas">
<!--<ContentPage.BindingContext>
<viewmodels:InvoiceViewModel />
</ContentPage.BindingContext>-->
<ContentPage.Content>
<StackLayout BackgroundColor="White">
<CollectionView x:Name="ListViewCart"
ItemsSource="{Binding ListCart}"
SelectionMode = "Single"
SelectedItem="{Binding CartSelected}"
SelectionChangedCommand="{Binding ShowAlertCommand}"
SelectionChangedCommandParameter="{Binding CartSelected, Source={RelativeSource Self}}"
>
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="model:Invoice">
<Frame Margin="2" CornerRadius="30" HasShadow="True">
<Grid Margin="0" HorizontalOptions="FillAndExpand" VerticalOptions="Center" HeightRequest="160" RowSpacing="0" ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="Nombre del Cliente:" VerticalOptions="Start"/>
<Label Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Text="{Binding Name}" VerticalOptions="Start"/>
<Image Source="arrow_dropdown.png" HeightRequest="20" WidthRequest="20" Grid.Row="0" Grid.Column="3" VerticalOptions="End"/>
<Label Grid.Row="1" Grid.Column="0" Text="Fecha Compra:" VerticalOptions="Start"/>
<Label Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Text="{Binding Date}" VerticalOptions="Start"/>
<Label Grid.Row="2" Grid.Column="0" Text="Monto Total:" VerticalOptions="Start"/>
<Label Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" Text="{Binding Total, Mode=TwoWay, StringFormat='{0:N2}€'}" VerticalOptions="Start"/>
<Label Grid.Row="3" Grid.ColumnSpan="3" Text="Detalle Compra" VerticalOptions="Start"/>
<BoxView Grid.Row="4" Grid.ColumnSpan="3" Color="Gray" HeightRequest="2" HorizontalOptions="Fill" />
<Label Grid.Row="5" Grid.Column="0" Text="Nombre" VerticalOptions="Start" TextColor="#9C2424"/>
<Label Grid.Row="5" Grid.Column="1" Text="Monto" VerticalOptions="Start" TextColor="#9C2424"/>
<Label Grid.Row="5" Grid.Column="2" Text="Cantidad" VerticalOptions="Start" TextColor="#9C2424"/>
<StackLayout Grid.Row="6" Grid.ColumnSpan="3" Margin="0" Padding="0">
<CollectionView x:Name="ListViewOrders"
ItemsSource="{Binding ListOrders}"
SelectionMode = "None"
>
<CollectionView.ItemTemplate>
<DataTemplate x:DataType="model:CrOrder">
<Grid RowSpacing="0" ColumnSpacing="0" Margin="0" MinimumHeightRequest="50">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.Column="0" Text="{Binding Reference}" TextColor="Black" VerticalOptions="Center" FontSize="12" />
<Label Grid.Row="0" Grid.Column="1" Text="{Binding Price, StringFormat='{0:N2}€'}" TextColor="Black" VerticalOptions="End" FontSize="12" />
<Label Grid.Row="0" Grid.Column="2" Text="{Binding Quantity}" TextColor="Black" VerticalOptions="End" FontSize="12"/>
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</Grid>
</Frame>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
What can I do to show the shadow all around the frame? Please help and thanks.
EDIT
This is what I have with Margin=2 on Frame
Margin=50
Padding=50
Just to show how it behaves
CodePudding user response:
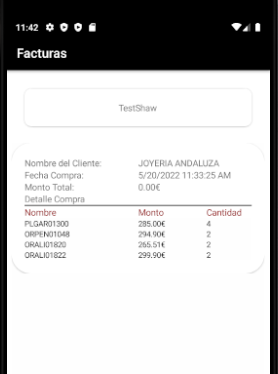
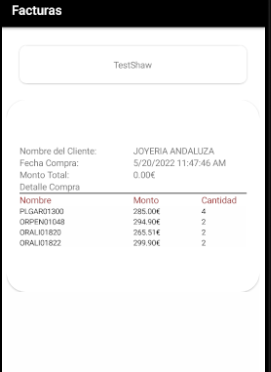
At first, you can create a new frame in your project to check if the cause is the renderer or not. Such as:
<Frame Margin="20" CornerRadius="10" HasShadow="True">
<Label Text="TestShaw" HorizontalOptions="Center"/>
</Frame>
If the shadow shows correctly, the cause maybe the layout or the margin of your frame. So you can change the values of it.
If the shadow shows incorrectly too, you may need to use a custom renderer for the frame. Such as:
[assembly: ExportRenderer(typeof(Myframe), typeof(MyFrameRenderer))]
namespace App36.Droid
{
public class MyFrameRenderer : Xamarin.Forms.Platform.Android.FastRenderers.FrameRenderer
{
public MyFrameRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Frame> e)
{
base.OnElementChanged(e);
CardElevation = 50;
SetOutlineSpotShadowColor(Xamarin.Forms.Color.Black.ToAndroid());
SetOutlineAmbientShadowColor(Xamarin.Forms.Color.Black.ToAndroid());
}
}
}
But in my project, both of them shows correctly. So if you need more information, you can check the link following.
If the platform is ios for your project, please check this case:Forms frame isn't the same on iOS