Problem:
Need to apply style not for all flyout menus, only for a certain flyout.Please help me Need to apply style not for all flyout menus, only for a certain flyout.Please help me *
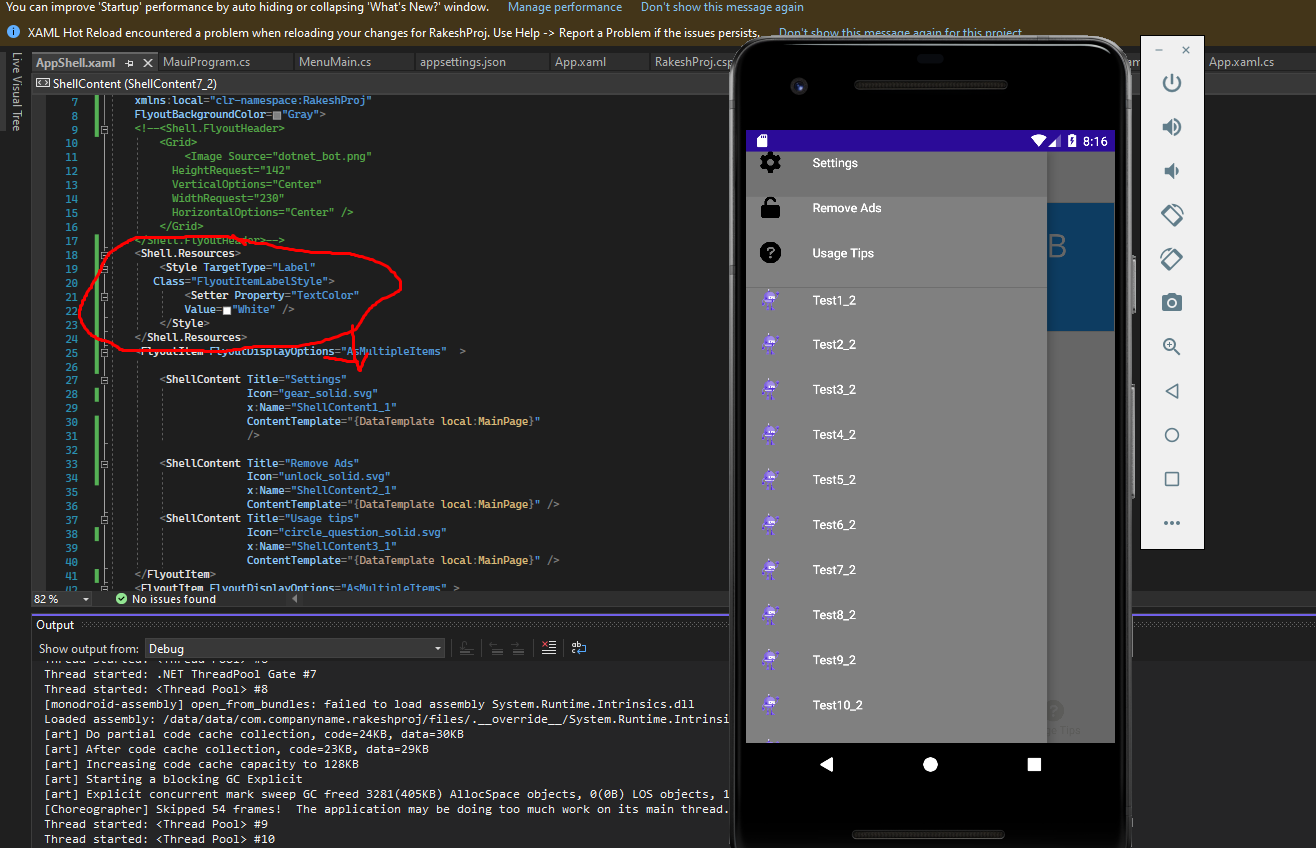
Screenshots:
Need to apply styles for the first one, not for all of them
Code:
<Shell
x:Class="RakeshProj.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RakeshProj"
FlyoutBackgroundColor="Gray">
<!--<Shell.FlyoutHeader>
<Grid>
<Image Source="dotnet_bot.png"
HeightRequest="142"
VerticalOptions="Center"
WidthRequest="230"
HorizontalOptions="Center" />
</Grid>
</Shell.FlyoutHeader>-->
<Shell.Resources>
<Style TargetType="Label"
Class="FlyoutItemLabelStyle">
<Setter Property="TextColor"
Value="White" />
</Style>
</Shell.Resources>
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems" >
<ShellContent Title="Settings"
Icon="gear_solid.svg"
x:Name="ShellContent1_1"
ContentTemplate="{DataTemplate local:MainPage}"
/>
<ShellContent Title="Remove Ads"
Icon="unlock_solid.svg"
x:Name="ShellContent2_1"
ContentTemplate="{DataTemplate local:MainPage}" />
<ShellContent Title="Usage tips"
Icon="circle_question_solid.svg"
x:Name="ShellContent3_1"
ContentTemplate="{DataTemplate local:MainPage}" />
</FlyoutItem>..................
CodePudding user response:
Most Maui questions can be answered by finding Xamarin.Forms doc or tutorial.
In this case, Intro to XF Style, section Create a Style see this code snippet:
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="FontSize" Value="Large" />
</Style>
With this xaml to use it:
<Label Text="Demonstrating an explicit style" Style="{StaticResource labelStyle}" />
EXPLANATION: x:Key="..." gives a way to refer to a style only on items that want it. A style with a x:Key will ONLY affect items that explicitly mention it, via Style="{StaticResource ...}".
UPDATE
There is a relevant Maui doc: Style apps using XAML.
I didn't take the time to find the equivalent example, but the above code will work in Maui.
CodePudding user response:
Snice ShellContent does not provide the textcolor property , we can customize class ShellContent and add a new BindableProperty to represent which text color it should use .
- Create a new class name MyShell which inherit from
ShellContent,and create a new BindableProperty namedTextColor.
public class MyShell : ShellContent
{
public static readonly BindableProperty TextColorProperty =
BindableProperty.Create("TextColor", typeof(Color), typeof(MyShell), null);
public Color TextColor
{
get { return (Color)GetValue(TextColorProperty); }
set { SetValue(TextColorProperty, value); }
}
}
- Use MyShell instead of
ShellContentin xaml and assign the value onTextColorproperty.
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems" >
<local:MyShell
TextColor="Red"
FlyoutIcon="dotnet_bot.svg"
Title="11111"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
<local:MyShell
TextColor="Blue"
FlyoutIcon="dotnet_bot.svg"
Title="22222"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
<local:MyShell
TextColor="Green"
FlyoutIcon="dotnet_bot.svg"
Title="22222"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
</FlyoutItem>
- Define
Shell.ItemTemplateand customize on the Label(TextColor).
<Shell.ItemTemplate>
<DataTemplate>
<Grid ColumnDefinitions="0.2*,0.8*">
<Image Source="{Binding FlyoutIcon}"
Margin="5"
HeightRequest="45" />
<Label Grid.Column="1"
Text="{Binding Title}"
TextColor="{Binding TextColor}"
FontAttributes="Italic"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.ItemTemplate>