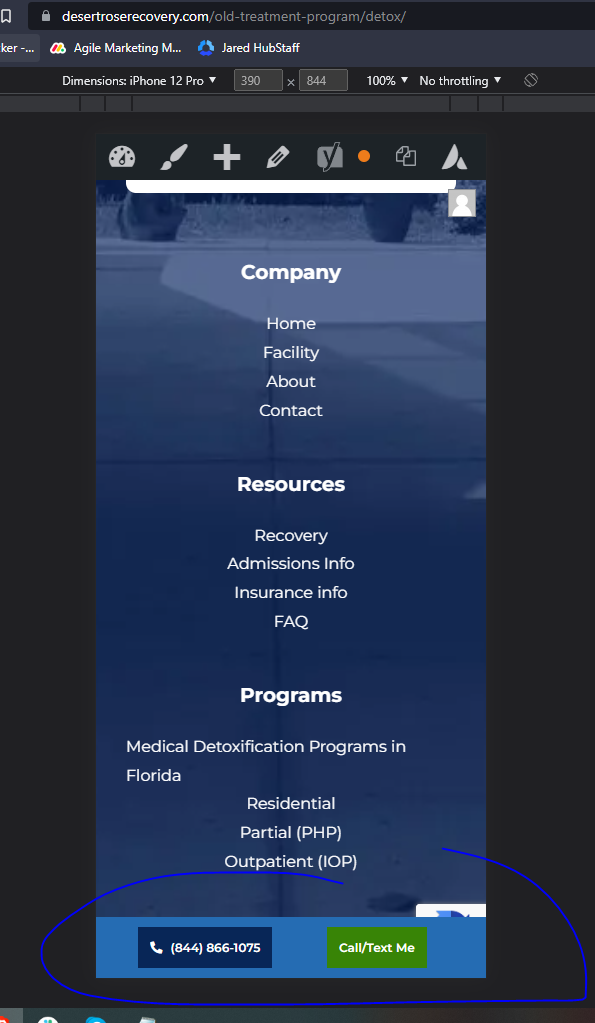
Hi there I'm trying to make sticky CTA in my site that is located in the footer 
here's my css
.sticky-footer-mobile{
position:fixed;
top:0;
}
CodePudding user response:
Have you tried bottom: 0 instead of top: 0?
CodePudding user response:
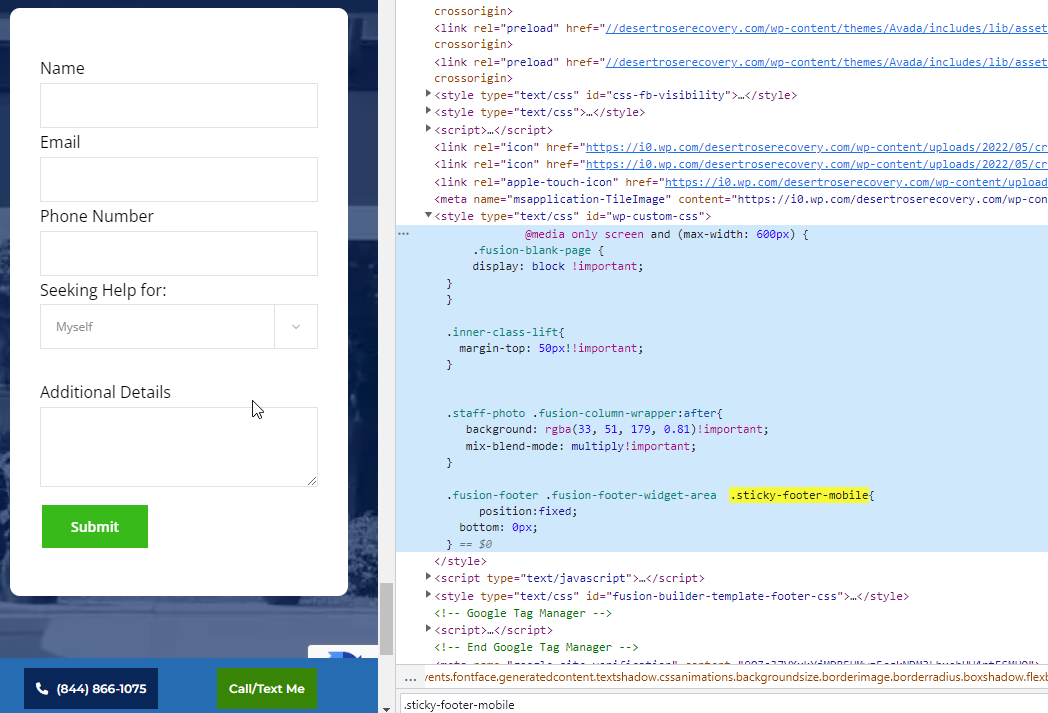
You added below css code in the custom css of Avada theme.
.fusion-footer .fusion-footer-widget-area .sticky-footer-mobile{
position: -webkit-sticky;
position: sticky!important;
bottom: 0px;
}
.sticky-footer-mobile{
position:fixed;
top:0;
}
Please fix like this. Remove above css code in the custom css and add below code.
.fusion-footer .fusion-footer-widget-area .sticky-footer-mobile{
position: fixed;
bottom: 0px;
}