I have a card with three list containers inside like this:
<div >
<div >
<span >List1</span>
<div id="list1">
</div>
</div>
<div >
<span >List2</span>
<div id="list2" >
</div>
</div>
<div >
<span >List3</span>
<div id="list3">
</div>
</div>
</div>
the list-container class is the following:
.list-container {
height: 29%;
width: 100%;
max-height: 29%;
display: inline-block;
overflow: auto;
box-shadow: 0 0 7px darkgray;
margin-bottom: 10px;
border-radius: 10px;
}
My problem here is with the overflow, it increases the size of the lists containers and make the go out of the card.
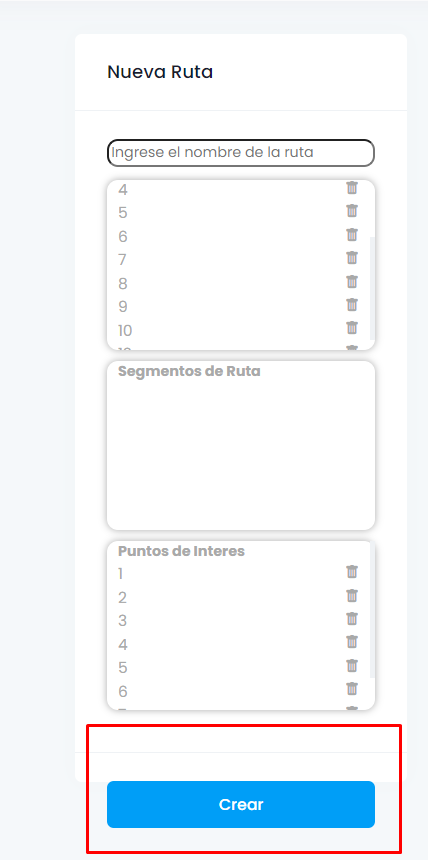
When I fill the first list it works well, but when filling any of the others, when the overflow starts it increases the size of the containers like in the picture.
we can see that the button is outside the card because of the height increase of the containers
What I'm missing here?
CodePudding user response:
height with a percentage as value means as many % as the parent. However that requires that the parent has a fixed/defined height and not a calculated height (to fit-content). So unless you declare a specific height to the parent, the max-height-proeprty will never trigger:
body {
margin: 0;
}
div {
max-height: 25%;
overflow-y: auto;
}
.defined-height {
height: 100vh;
}
/* for visualization purpose only */
div {
box-sizing: border-box;
border: 2px dashed red;
padding: 10px;
}<button onclick="document.body.classList.toggle('defined-height');">Click me to set a defined height to parent</button>
<div>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>
<div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</div>