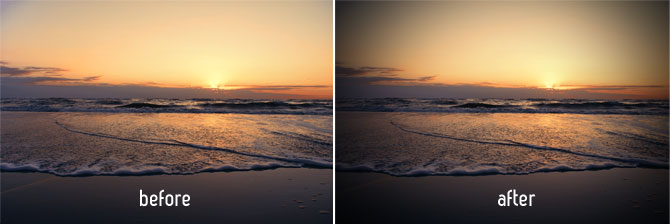
I'm trying to add a vignette effect to an <img>.
I know there are solutions where it can be solved adding a <div> parent and a CSS, but it's not what I'm looking for.
HTML
So this is what I have...
<img src="https://example.com/image.jpg" >
CSS
And I need help with this...
.vignette {
}
To reach this...
Any ideas?
CodePudding user response:
The first obvious thought was an inset box-shadow. However that does not go over the actual image.
It will go over a background-image.
So this snippet keeps the given HTML img element as is but actually renders the image as zero width by making the element have padding which completely fills it.
The original image is put in as a background-image and a box-shadow inset overlays it.
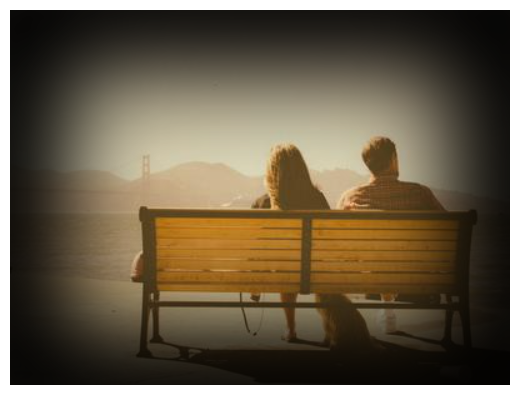
Obviously you'll want to play with the shadow's parameters to get the sort of effect you want. This is what this snippet produces:
.vignette {
width: 400px;
height: 300px;
background-image: url(https://picsum.photos/id/129/400/300);
background-size: cover;
background-position: center center;
padding: 150px 200px;
box-sizing: border-box;
box-shadow: inset 0 0 70px 50px black;
}<img src="https://picsum.photos/id/129/400/300" >CodePudding user response:
Why do you need to do this? With the technology these days you can just go online and make that in 10 minutes for free.