I want to display my container in another color after the "unlock". how can I do this? when the challenge is accepted it displays as deeppurple. after the unlock it should display as yellow.
child: Container(
height: 70, //Size.width * 2,
width: (Size.width - 70) / 4,
decoration: BoxDecoration(
color: ch[index]['isAccepted'] == 0 ?
textWhite.withOpacity(0.3) : Colors.deepPurple,
borderRadius: BorderRadius.circular(9),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: ch[index]['status'] == "unlocked"
? Image.network(ch[index]['image'])
: Image.asset("assets/images/lock.png")),
),
),
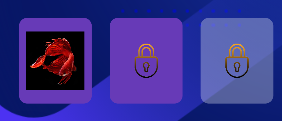
the first box was already unlocked the second box only accepted the third box without doing any accept or unlock.
CodePudding user response:
Create a method. That will make your code more readable when the conditions get more complex:
Color getCorrectColor(Map<String, dynamic> statusMap) {
if (statusMap['status'] == "unlocked") {
return Colors.yellow;
}
if (statusMap['isAccepted'] == 0) {
return textWhite.withOpacity(0.3);
}
return Colors.deepPurple;
}
and instead do:
BoxDecoration(
color: getCorrectColor(ch[index]),
borderRadius: BorderRadius.circular(9),
)