I am trying to move the button to the bottom of the screen but in vain. I basically have 2 textEditingControllers and a button but the latter keeps sticking with the textEditingController. Any advice, please?
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
physics: const ScrollPhysics(),
child: Column(
children: [
return Card(
elevation: 5,
clipBehavior: Clip.antiAlias,
margin: const EdgeInsets.all(0),
child: Container(
padding: const EdgeInsets.all(15),
child: Row(
children: [
Column(
),
Expanded(
child: Column(
children: [
LocationField(
isDestination: false,
textEditingController: sourceController),
LocationField(
isDestination: true,
textEditingController: destinationController),
],
),
),
Align(
alignment: Alignment.bottomCenter,
child: Container(
margin: const EdgeInsets.all(5),
width: double.infinity,
child: ElevatedButton(
onPressed: () {},
child: const Text('Bottom Button '), // trying to move to the bottom
),
),
)
],
);
}
CodePudding user response:
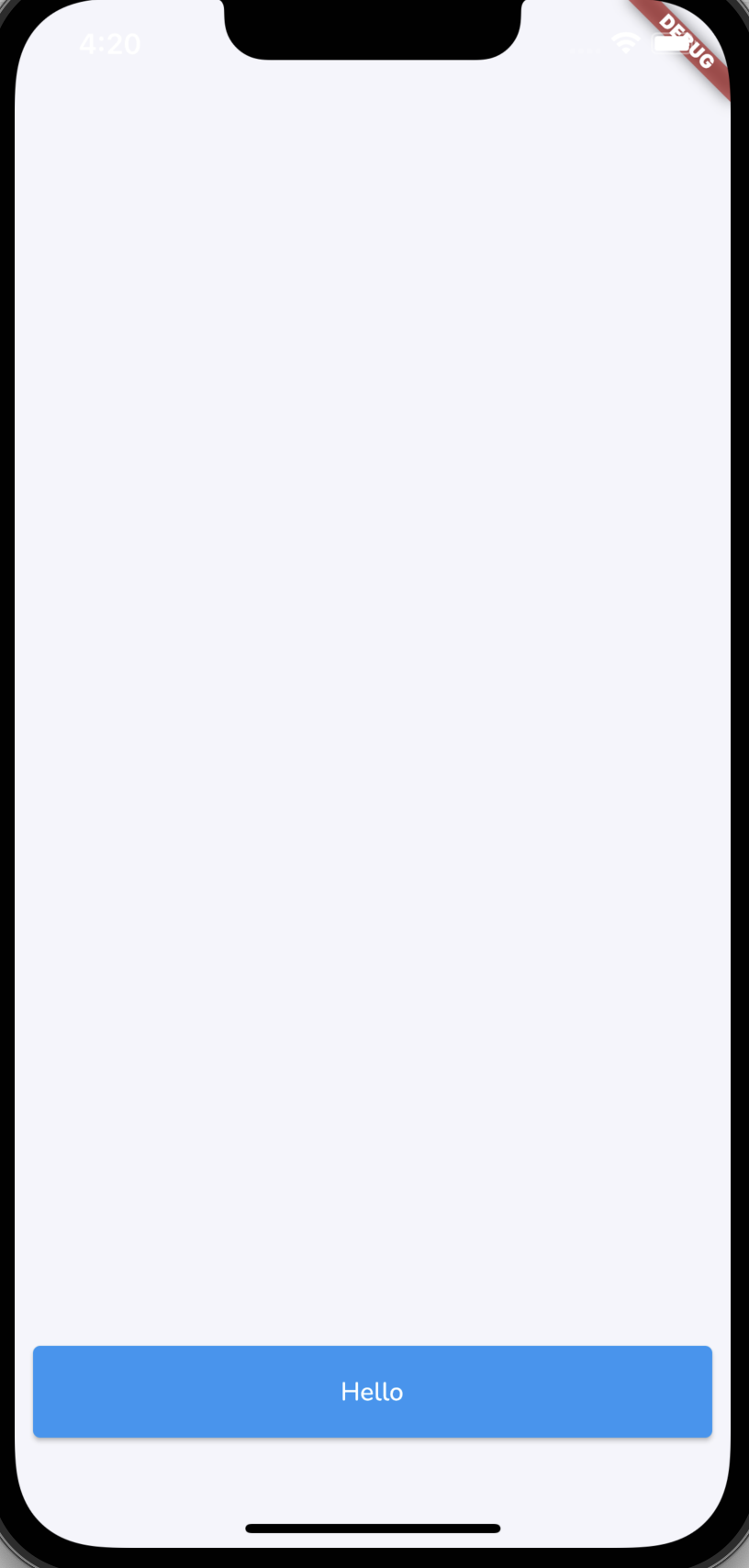
If you are in Scaffold and want to have some Button in a fixed position on the screen you can use floatingActionButton Property.
Example:
Scaffold(
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat,
floatingActionButton: Container(
height: 50,
margin: const EdgeInsets.all(10),
child: ElevatedButton(
onPressed: () {},
child: const Center(
child: Text('Hello'),
),
),
),
);
Of course floatingActionButton property is mainy used for FloatingActionButton but it's good to know that you can put there any widget (other types of buttons, Rows, Columns and others). For positioning this widget you can use 'floatingActionButtonLocation' Scaffold property.
CodePudding user response:
You can achieve it by making small changes in your code it self. you have to change the tree of your code as below.
Scaffold -> Body -> Column
- Column First Child Should be wrapped with Expanded and then SinglechildScrollView then Column and remaining Widgets
- And the Second Widget should be your Button.
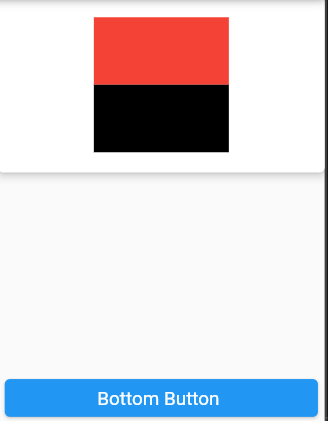
This will make the Button to move to the end of the screen. I hope thats what you are trying to do. But this way makes the Button visible on the screen all the time where as remaining widgets will be scrolling.
CodePudding user response:
Try below code
Column(
children: <Widget>[
Card(
elevation: 5,
clipBehavior: Clip.antiAlias,
margin: const EdgeInsets.all(0),
child: Container(
padding: const EdgeInsets.all(15),
child: Row(
children: [
Expanded(
child: Column(
children: [
Container(
width: 100,
height: 50,
color: Colors.red,
),
Container(
height: 50,
width: 100,
color: Colors.black,
),
],
),
),
],
),
),
),
Expanded(
child: Align(
alignment: Alignment.bottomCenter,
child: Container(
margin: const EdgeInsets.all(5),
width: double.infinity,
child: ElevatedButton(
onPressed: () {},
child: const Text(
'Bottom Button '), // trying to move to the bottom
),
),
),
),
],
),