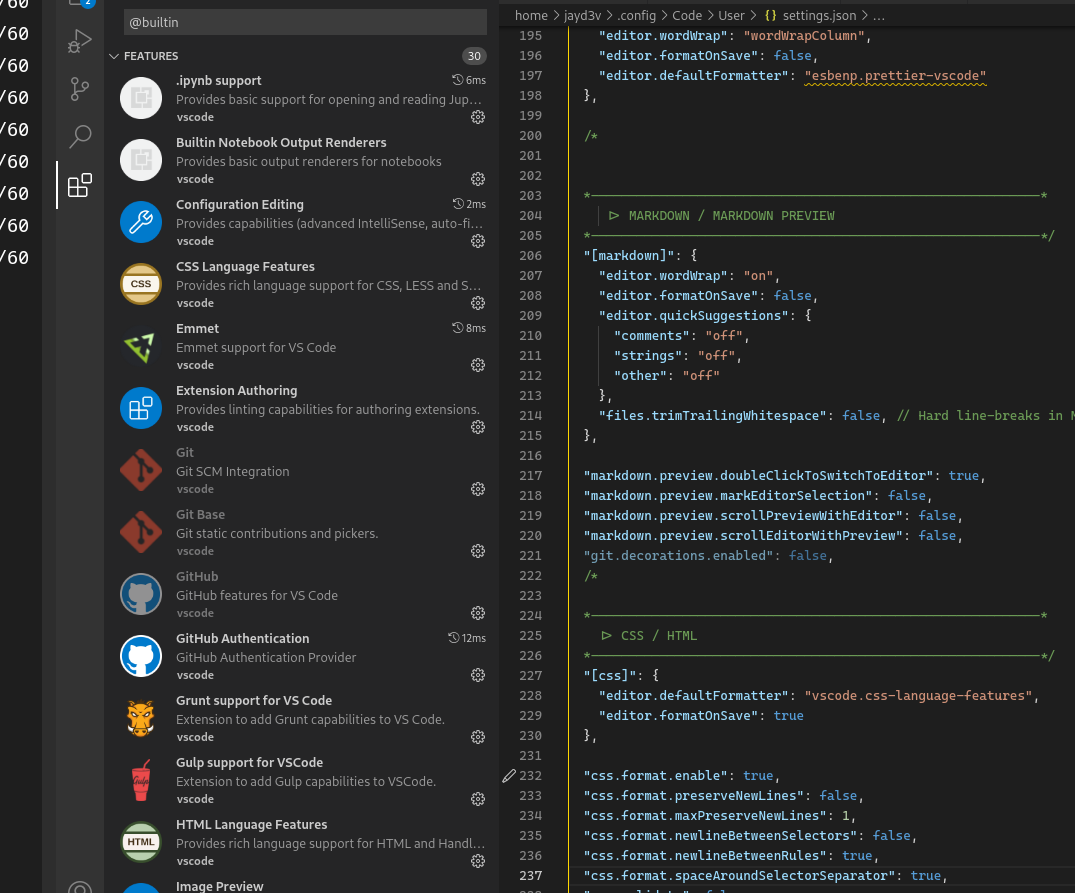
There are dimmed properties in my settings.json file. Are they dimmed because they are not being used? Can I safely remove them?
CodePudding user response:
Answer:
Yes, it is safe to delete settings that have a dimmed-out color. Just to be sure you can check if you have the Git and Prettier extensions installed/uninstalled as it seems those extensions have dimmed-out settings.json file.
Reasoning: Well in your case, and as @j D3V mentioned, you've disabled or uninstalled the git extension. This means that any settings related to or needed by the extension will be dimmed-out and are no longer required.
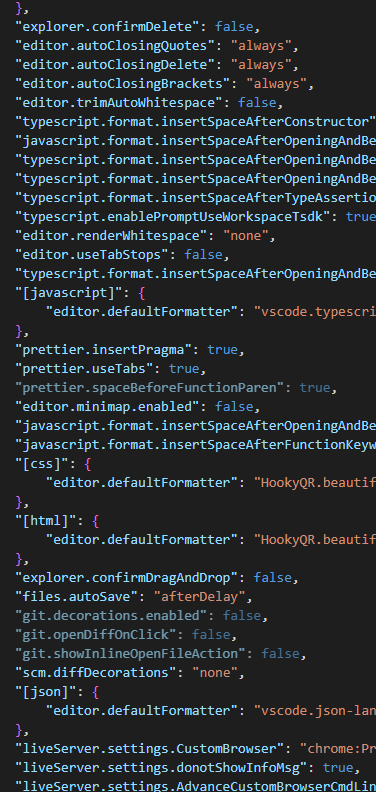
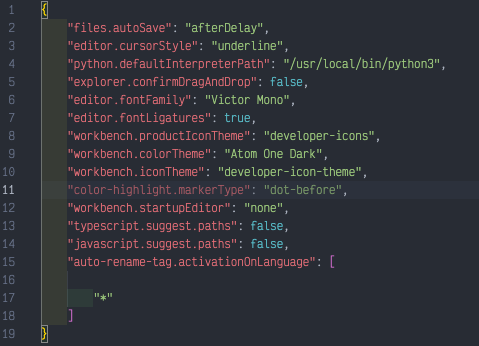
I was surfing the web and testing out stuff in my VSCode, and I found a setting in my settings.json file that too, was dimmed out:
The dimmed out setting is "color-highlight.markerType": "dot-before",. This is because I no longer have the extension that used this setting, the extension was named 'Color Highlight':

In the image above, you can see I no longer have the installed extension, however, I once did. Basically, the settings are dimmed-out because they were related to an extension you no longer have installed. Thus it is safe to delete them. If you keep the settings, that's perfectly fine too!
CodePudding user response:
I seen this question when you first posted it, but something was odd.
So the Properties that are Dimmed, Should Be interpreted as "Unreachable by the Control-flow"
In other words, the are unnecessary, and VS Code cannot make use of them.
The editor can be configured to change how dim — or "how opaque" — the code that is "unnecessary" renders. Its a theme property that changes the dimness. I included the configuration to use in your settings.json file below.
NOTE: _The setting uses a base-16 color format, much like you often will see in CSS, or SVG, however, it must have an 8 or 4 digit hex-color as to properly set the transparency. If an eight digit number is used, the first 6 digits are ignored, if a 4 digit is used then the first 3 are ignored. Below is an example of a properly configured configuration for changing how dim "Unreachable Code" renders (aka "unnecessary code").
{
"workbench.colorCustomizations": {
"editorUnnecessaryCode.opacity": "#00000080"
}
}
Its Important to Know Why Code isn't Being Reached
These types of details should always be obvious, if not, something might be wrong, and it is worth investigating. When I first took a look at the image you included (of your settings.json file) I immediately noticed something was off. There were settings that were part of the core, fundamental features that are built-in to VS Code. The settings are contributed through "built-in extensions". The only way they could be dim, is if you disabled one or more built-in extension.
First Let me state, you should never disable VS Codes core extensions that are built-into the editor. If you do, you can't expect the