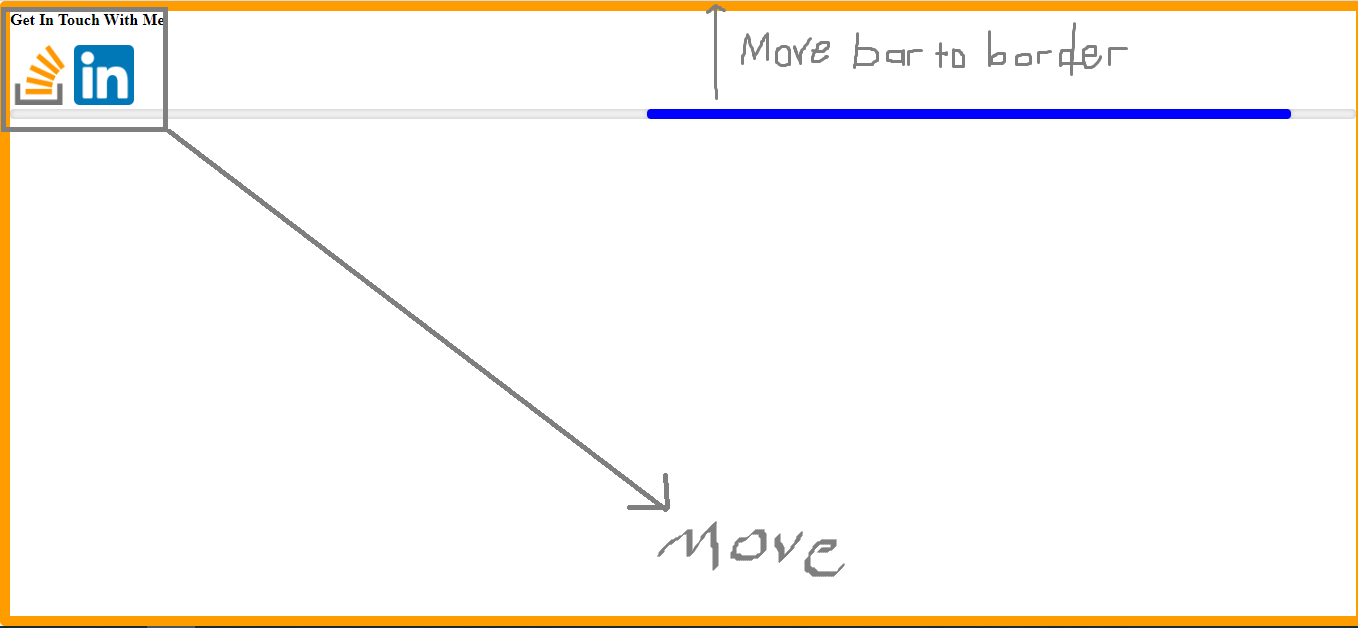
I had 2 questions. These are like as below: First, How can I move the animation of the moving bar (blue colored) above the border at the top? Second, How can I move text (get in touch with me) and logos (LinkedIn and StackOverflow) centered to the bottom of the page? I have added some descriptions to the image.
The code:
.headerStyle {
border-color: black;
}
body {
border-style: solid;
border-width: 10px;
border-radius: 5px;
padding: 10px;
transition: 5s;
}
body {
margin: 0;
padding: 0;
animation: pulse 5s infinite;
}
.container {
position: relative;
width: 100%;
margin: 0px auto;
padding: 0px 0px;
}
.Loading {
position: relative;
display: inline-block;
width: 100%;
height: 10px;
background: #f1f1f1;
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 4px;
overflow: hidden;
}
.Loading:after {
content: "";
position: absolute;
background: blue;
width: 10%;
height: 100%;
border-radius: 4px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
animation: load 5s infinite;
}
@keyframes load {
0% {
left: 0%;
}
25% {
width: 50%;
left: 50%;
}
50% {
width: 10%;
left: 90%;
}
75% {
width: 50%;
left: 0%;
}
100% {
width: 10%;
left: 0%;
}
}
@keyframes pulse {
0% {
border-color: red;
}
25% {
border-color: orange;
}
50% {
border-color: brown;
}
75% {
border-color: #d94d5f;
}
100% {
border-color: #ffcccb;
}
}<html>
<body>
<div >
<p ><b>Get In Touch With Me</b></p>
<a href="https://stackoverflow.com/"><img src="https://cdn-icons-png.flaticon.com/128/2111/2111628.png" alt="stackoverflow icon" width="60" height="60"></a>
<a href="https://www.linkedin.com"><img src="https://cdn-icons-png.flaticon.com/512/174/174857.png" alt="linkedin icon" width="60" height="60">
</a>
<div >
<div ></div>
</div>
</div>
</body>
</html>CodePudding user response:
<html>
<style>
.headerStyle{
border-color: black;
}
body {
border-style: solid;
border-width: 10px;
border-radius: 5px;
padding: 10px;
transition: 5s;
}
body {
margin: 0;
padding: 0;
animation: pulse 5s infinite;
}
.container {
position: relative;
width: 100%;
margin: 0px auto;
padding: 0px 0px;
}
.Loading {
position: relative;
display: inline-block;
width: 100%;
height: 10px;
background: #f1f1f1;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .2);
border-radius: 4px;
overflow: hidden;
}
.Loading:after {
content: '';
position: absolute;
background: blue;
width: 10%;
height: 100%;
border-radius: 4px;
box-shadow: 0 0 5px rgba(0, 0, 0, .2);
animation: load 5s infinite;
}
@keyframes load {
0% {
left: 0%;
}
25% {
width: 50%;
left: 50%
}
50% {
width: 10%;
left: 90%
}
75% {
width: 50%;
left: 0%
}
100% {
width: 10%;
left: 0%
}
}
@keyframes pulse {
0% {
border-color: red;
}
25% {
border-color: orange;
}
50% {
border-color: brown;
}
75% {
border-color: #d94d5f;
}
100% {
border-color: #ffcccb;
}
}
</style>
<body>
<div style="
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100vh;
">
<p ><b>Get In Touch With Me</b></p>
<div> <div style="
display: flex;
justify-content: center;
">
<a href="https://stackoverflow.com/"><img src="https://cdn-icons-png.flaticon.com/128/2111/2111628.png"
alt="stackoverflow icon" width="60" height="60"></a>
<a href="https://www.linkedin.com"><img src="https://cdn-icons-png.flaticon.com/512/174/174857.png"
alt="linkedin icon" width="60" height="60">
</a>
</div>
<div >
</div>
<div ></div>
</div>
</div>
</body>
</html>.footersetdisplay: flex;is use to set flexbox.flex-direction: Column;is use to set flexbox direction.justify-content: space-betweenis use to set space between items.
.footerinside logos and bottom bar set on divlogos > divsetdisplay: flex;andjustify-content: center;set logos in center.
CodePudding user response:
By "moving the loading bar above the border", I am assuming that you want the loading bar instead of the top border!
You can set the border-top: none for the body tag and move the loading div to the top most part.
For centering the text you can use text-align and for the images use the flex property.
<html>
<html>
<style>
.headerStyle {
border-color: black;
text-align: center;
}
.flex-box {
display: flex;
justify-content: center;
}
body {
border-style: solid;
border-top: none;
border-width: 10px;
border-radius: 5px;
padding: 10px;
transition: 5s;
margin: 0;
padding: 0;
animation: pulse 5s infinite;
}
.container {
position: relative;
width: 100%;
margin: 0px auto;
padding: 0px 0px;
}
.Loading {
position: relative;
width: 100%;
height: 10px;
background: #f1f1f1;
box-shadow: inset 0 0 5px rgba(0, 0, 0, .2);
border-radius: 4px;
overflow: hidden;
}
.Loading:after {
content: '';
position: absolute;
background: blue;
width: 10%;
height: 100%;
border-radius: 4px;
box-shadow: 0 0 5px rgba(0, 0, 0, .2);
animation: load 5s infinite;
}
@keyframes load {
0% {
left: 0%;
}
25% {
width: 50%;
left: 50%
}
50% {
width: 10%;
left: 90%
}
75% {
width: 50%;
left: 0%
}
100% {
width: 10%;
left: 0%
}
}
@keyframes pulse {
0% {
border-color: red;
}
25% {
border-color: orange;
}
50% {
border-color: brown;
}
75% {
border-color: #d94d5f;
}
100% {
border-color: #ffcccb;
}
}
</style>
<body>
<div >
<div >
<div ></div>
</div>
<p ><b>Get In Touch With Me</b></p>
<div >
<a href="https://stackoverflow.com/"><img
src="https://cdn-icons-png.flaticon.com/128/2111/2111628.png" alt="stackoverflow icon" width="60"
height="60"></a>
<a href="https://www.linkedin.com"><img
src="https://cdn-icons-png.flaticon.com/512/174/174857.png" alt="linkedin icon" width="60"
height="60">
</a>
</div>
</div>
</body>
</html>