I'm using angular
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1202.2 (cli-only)
@angular-devkit/core 12.2.2 (cli-only)
@angular-devkit/schematics 12.2.2 (cli-only)
@schematics/angular 12.2.2 (cli-only)
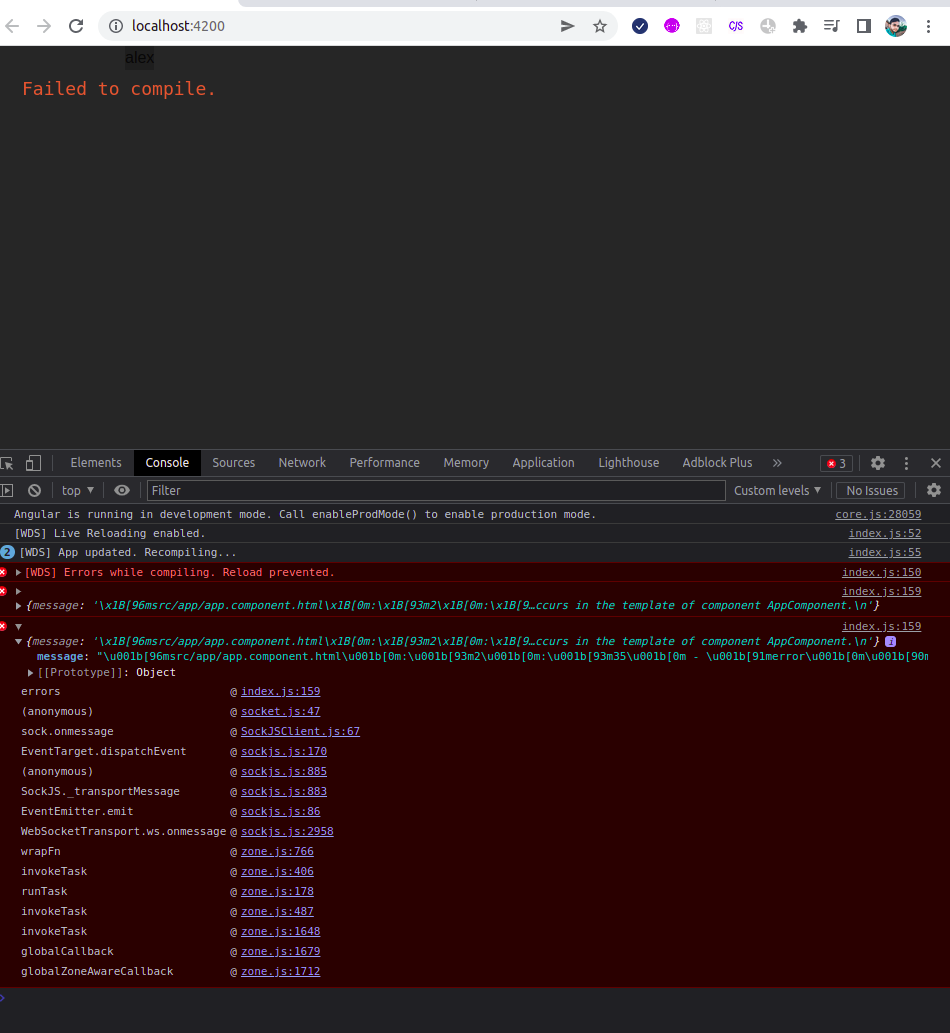
and any error only shows on console.log . I'd like to the them on my screen, 'cause it is encodig to show on html page.
is it some config?
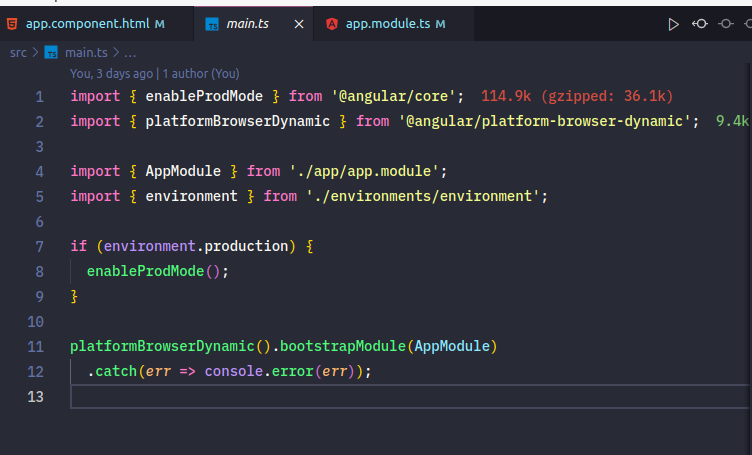
My main.ts
CodePudding user response:
They said that the problem is in the webpack-dev-server.
I think this may help you.
CodePudding user response:
Angular now uses by default the AOT (Ahead of Time) Compiler, which optimizes your page during compile time. Your code seems to have some issues, which crashes the compilation, and therefore Angular is not able to generate the JavaScript.
You can try to disable the AOT compilation in your angular.json below architect/build/options by adding aot: false. But I do not recommend to do this for production builds!
You can learn more about the AOT Compiler here: https://angular.io/guide/aot-compiler