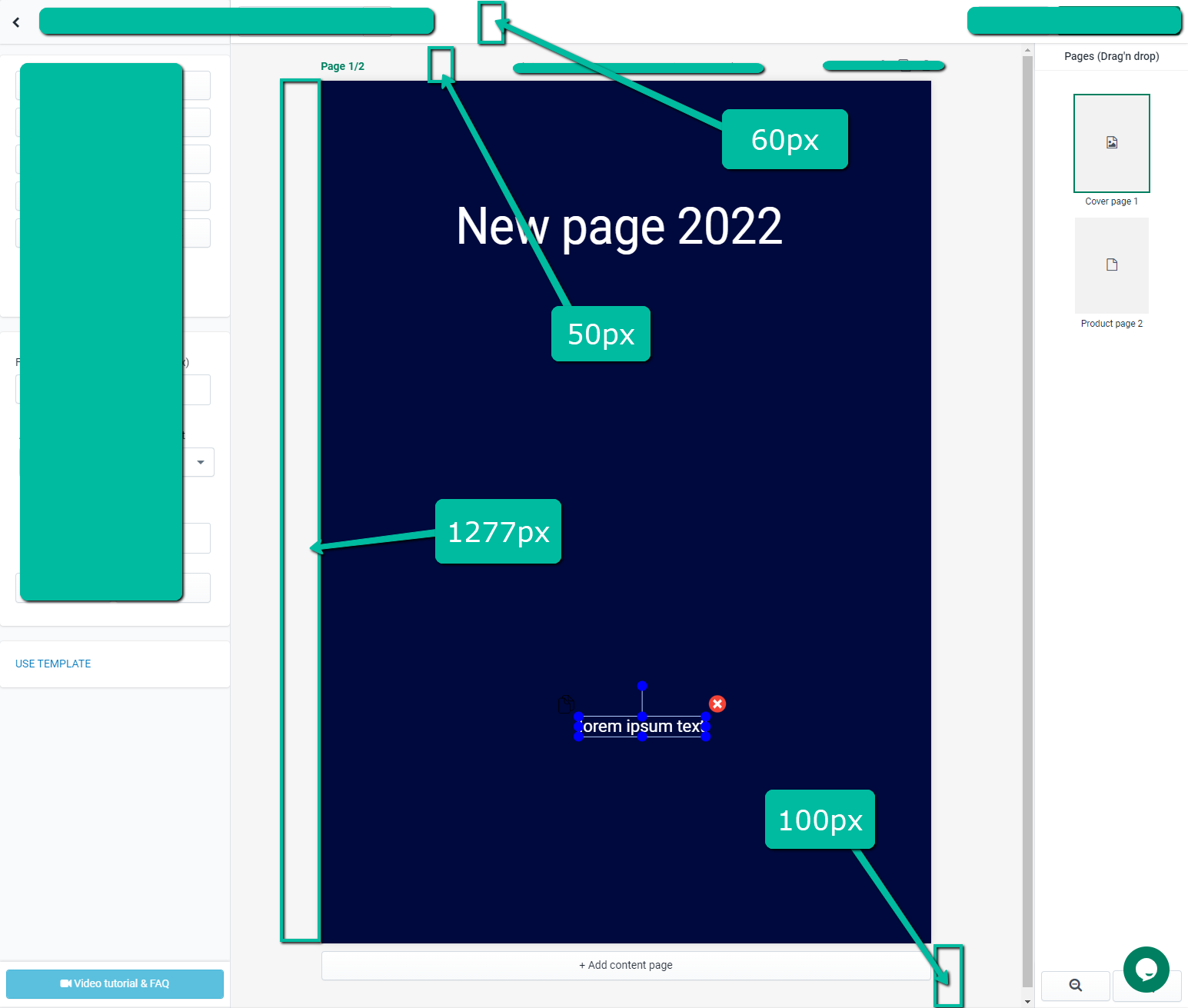
I'm building a page editor app (lite version of Canva) My page div is in A4 and its 1277px.
It looks good on big screens but at small screens dont.
How I can transform page to be visible on smaller screens.
My solution:
.page {
transform: perspective(100vh) translateZ(calc(100vh - 1300px));
transform-origin: center top;
}
it works good but its blur and I want max-height 1277px for div .page. Also I think its not supported by older browsers
CodePudding user response:
I would advise using a media query like so to define your max-height e.g.
@media only screen and (max-width: 600px) {
.page {
max-height: 1277px;
}
}
However, it is better practice to use relative lengths, because they scale better.
If you would like to check whether or not something is supported by an older browser, you could use the site 'Can I Use?'. For example, if you wanted to check if you can use media queries in older browsers, you would do this: https://caniuse.com/?search=media
CodePudding user response:
If you want to adjust div size according to screen size you can have 2 options
- use media queries
- use percentages width