Below is the code i'm using to upload the file into the system from the test runner.
it.only('Check the item upload file validations', () => {
cy.get('[icon="fa fa-cloud-upload"]').click()
cy.get('[id="itemListController"]',{force:true}).attachFile('itemfile.xlsx')
cy.get('.p-float-label > [type="submit"]').click()
// cy.pause()
})
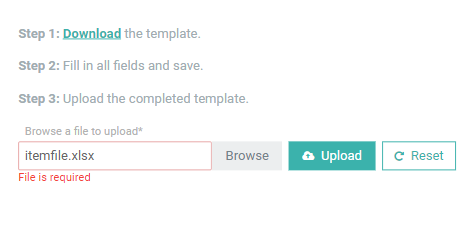
When the cypress the code executes , it displays a system internal validation as if the file is not being attached to the web page to be uploaded even though the file name is clearly being displayed in the input field.
Below is the element im trying to upload the file in to before clicking the submit button
<input _ngcontent-wul-c516="" id="itemListController" formcontrolname="itemListController" accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" type="file" hidden="" >
CodePudding user response:
I notice in the HTML id="fileText" and formcontrolname="itemListController" but you have selector [id="itemListController"], so maybe
cy.get('[formcontrolname="itemListController"]').attachFile('itemfile.xlsx')
//or
cy.get('[id="fileText"]').attachFile('itemfile.xlsx')
There's no force option on cy.get() so you can take that out.
But it's not the whole story, you do end up with the file name in the input.
I notice ng-untouched is present which may be causing the validation problem. Try adding a blur
@property {boolean} $untouched True if control has not lost focus yet.
cy.get('[id="fileText"]').attachFile('itemfile.xlsx').blur()
CodePudding user response:
I was able to perform the file upload by using the below cypress method.
Cypress Documentation on .selectFile() Method
it.only('Check the item upload file validations', () => {
cy.get('[icon="fa fa-cloud-upload"]').click()
cy.get('[id="itemListController"]').selectFile("cypress/fixtures/itemfile.xlsx",{force: true})
cy.get('.p-float-label > [type="submit"]').click()
})