Scenario:
- I am using ng-multiselect-dropdown in Angular and i have below code.
in .ts file
this.employee_list = [
{ Id: 1, Value: 'Europe' },
{ Id: 2, Value: 'Employee Name' },
{ Id: 3, Value: 'Employee Address' },
{ Id: 4, Value: 'Employee LastName' }
];
this.dropdownSettings = {
idField: 'Id',
textField: 'Value',
itemsShowLimit: 3
};
in html code:
<div >
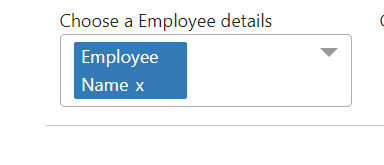
<label for="employee">Choose a Employee details</label>
<ng-multiselect-dropdown
[settings]="dropdownSettings"
[data]="employee_list">
</ng-multiselect-dropdown>
</div>
- When i am trying to select any values with large length with spaces , the selected values are displayed in multiple lines even with space available. Instead need it in single line with overflown values as .... and if possible on hovering the values should be displayed
CodePudding user response:
Its a style issue. try to play around CSS
<ng-multiselect-dropdown
style = "white-space: normal;"
[settings] = "dropdownSettings"
[data] = "employee_list" >
</ng-multiselect-dropdown >
CodePudding user response:
in style.css
.custom-font-size .multiselect-dropdown .dropdown-btn .selected-item-container .selected-item {
max-width: 700px !important;
}
in html
<ng-multiselect-dropdown
[settings]="dropdownSettings"
[data]="employee_list">
</ng-multiselect-dropdown>
Above code worked for me. you can set max width according to your requirement.
Reference:set width of ng-multiselect-dropdown