I'm trying to get the data when i'm selecting specific row using mat-table
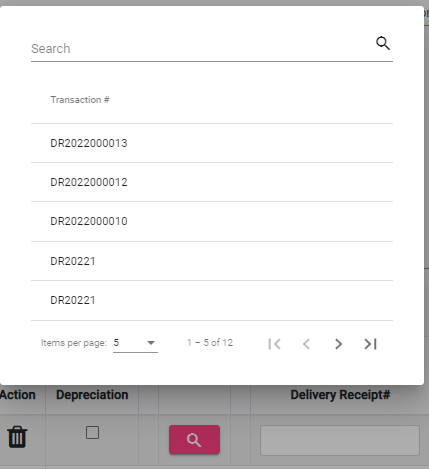
Here the example of what i'm going to do, by getting DR20220000013 will pass to the Delivery Receipt#
.HTML
<mat-table [dataSource]="DeliveryReceipt">
<ng-container matColumnDef="transactionType">
<mat-header-cell *matHeaderCellDef>Transaction #</mat-header-cell>
<mat-cell *matCellDef="let element"> {{element.transactionType}}</mat-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="displayedColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: displayedColumns;"
(click)="selectedRow(row)"></mat-row>
</mat-table>
.TS
selectedRow(row){
console.log('selectedRow', row)
}
CodePudding user response:
Many ways to share data between components, input binding, services you name it... https://angular.io/guide/inputs-outputs
But I'm going out on a limb here and taking a guess what could work. The overlying mat-table where you select the row appears to be a dialog modal.
The modal is probably opened somewhere from the parent component, most likely where Delivery Receipt# is too?
So when we open the modal, we will subscribe to the modal. We will start listening to the value emitted by the modal when the modal closes (i.e when user does selectedRow() we close modal and return value). That return value is then catched and fed to Delivery Receipt#.
In parent
constructor(public dialog: MatDialog) {}
deliveryReciept: any;
// here we open the modal, and pass in data for mat-table
// your modal name is probably different
openDialog(): void {
const dialogRef = this.dialog.open(DeliveryRecieptDialog, {
width: '250px',
data: {DeliveryReceipt: this.DeliveryReceipt, selectedReceipt: null},
});
// here we listen to what user selected
dialogRef.afterClosed().subscribe(result => {
console.log('The dialog was closed');
this.deliveryReciept = result.selectedReceipt;
});
}
In the modal:
DeliveryReceipt: any;
selectedReceipt: any;
constructor(
public dialogRef: MatDialogRef<DeliveryRecieptDialog>,
@Inject(MAT_DIALOG_DATA) public data: DialogData,
) {
this.DeliveryReceipt = data.DeliveryReceipt;
this.selectedReceipt = data.selectedReceipt;
}
selectedRow(row){
console.log('selectedRow', row);
this.selectedReceipt = row
this.dialogRef.close();
}
The above is an explanation how to return data from modal and then use return data where it was opened from, you may have to change the previous code for it to actually work in your project.
CodePudding user response:
Easiest way is to use a shared service
Service
@Injectable({
providedIn: 'root'
})
export class TransactionService {
transactionCode = '';
}
Component with table
constructor(private transactionService: TransactionService) {};
selectedRow(row){
this.transactionService.transactionCode = row;
}
Any other component that needs the data
constructor(private transactionService: TransactionService) {};
get transactionCode() {
return this.transactionService.transactionCode;
}
someMethod() {
console.log(this.transactionCode);
}
<p>{{ transactionCode }}</p>