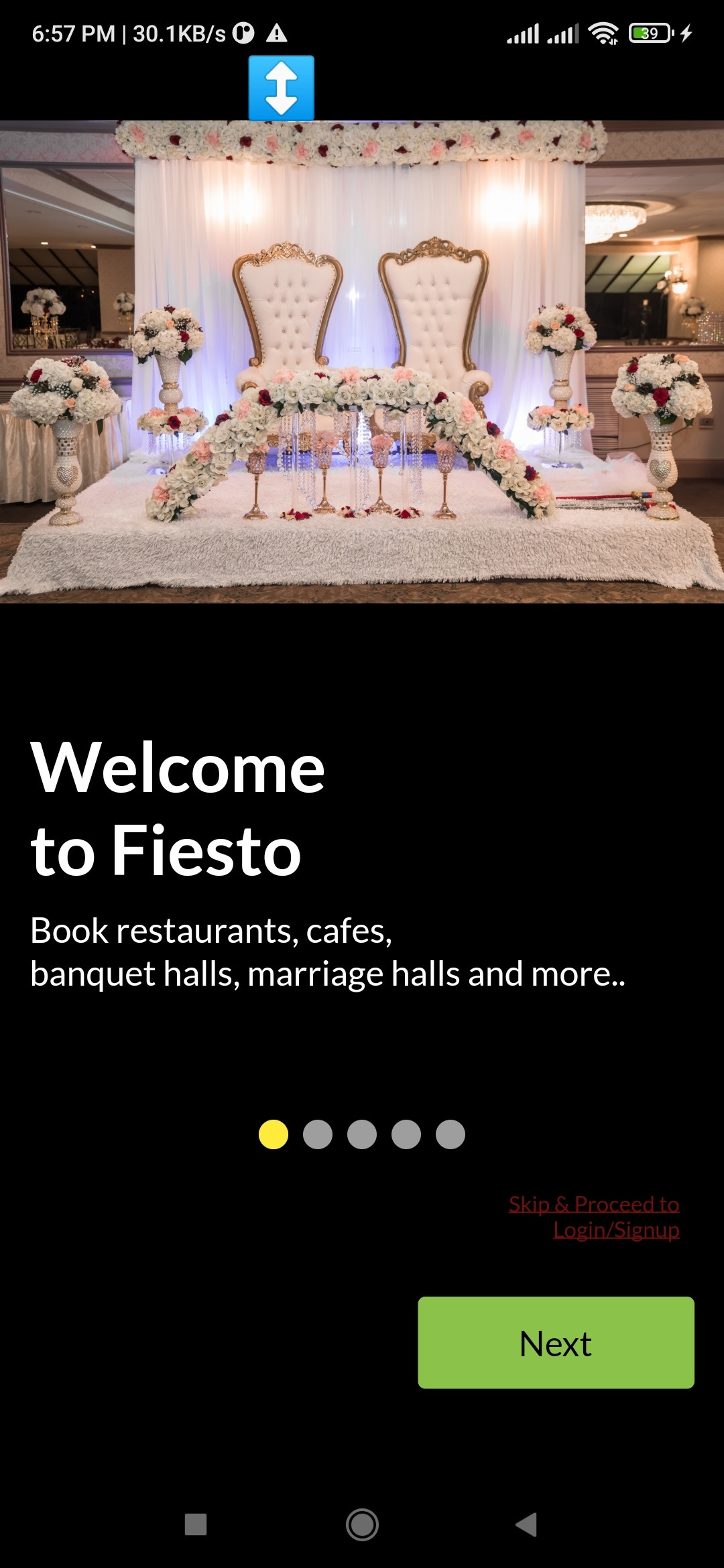
 I'm making an on-boarding screen. Everything is working as expected but there is some space above the image as can be seen in the provided image which shouldn't be there. I tried using MediaQuery.removePadding but that didn't help.
I'm making an on-boarding screen. Everything is working as expected but there is some space above the image as can be seen in the provided image which shouldn't be there. I tried using MediaQuery.removePadding but that didn't help.
Please look at the code and if you can suggest anything please do. I had the same problem in another project in which I'm using Scaffold->Column->Expanded...., I'm hoping the solution for both would be similar.
class OnBoardingScreen extends StatefulWidget {
const OnBoardingScreen({Key? key}) : super(key: key);
static const String id = 'onboard-screen';
@override
State<OnBoardingScreen> createState() => _OnBoardingScreenState();
}
class _OnBoardingScreenState extends State<OnBoardingScreen> {
int _pages = 0;
final _controller = PageController();
final store = GetStorage();
onButtonPressed(context) {
store.write('onBoarding', true);
return Navigator.pushReplacementNamed(context, MainScreen.id);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Stack(
children: [
PageView(
padEnds: false,
controller: _controller,
onPageChanged: ((val) {
setState(() {
_pages = val.toInt();
});
}),
children: [
OnBoardPage(
boardColumn: Column(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
child: Image.asset(
'assets/images/1.png',
fit: BoxFit.fill,
),
),
const Padding(
padding: EdgeInsets.only(left: 16.0, bottom: 10),
child: Text(
'Welcome\nto Fiesto',
textAlign: TextAlign.left,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 44,
color: Colors.white),
),
),
const Padding(
padding: EdgeInsets.only(left: 16.0),
child: Text(
'Book restaurants, cafes,\nbanquet halls, marriage halls, etc',
textAlign: TextAlign.left,
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 22,
color: Colors.white),
),
),
],
),
),
OnBoardPage(
boardColumn: Column(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
child: Image.asset(
'assets/images/2.png',
),
),
const Padding(
padding: EdgeInsets.only(left: 16.0, bottom: 10),
child: Text(
'Fiesto\nParty Services',
textAlign: TextAlign.left,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 44,
color: Colors.white),
),
),
const Padding(
padding: EdgeInsets.only(left: 16.0),
child: Text(
'Get all kinds of party services and\nsolutions',
textAlign: TextAlign.left,
style: TextStyle(
fontWeight: FontWeight.normal,
fontSize: 22,
color: Colors.white),
),
),
],
),
),
Positioned.fill(
bottom: 180,
child: Align(
alignment: Alignment.bottomCenter,
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedSmoothIndicator(
//https://pub.dev/smooth_page_indicator
activeIndex: _pages,
count: 5,
effect: const JumpingDotEffect(
dotHeight: 16,
dotWidth: 16,
jumpScale: .7,
verticalOffset: 15,
dotColor: Colors.grey,
activeDotColor: Colors.yellow,
),
),
],
),
),
),
Positioned(
right: 16,
bottom: 120,
child: TextButton(
child: const Text(
'Skip & Proceed to\nLogin/Signup',
textAlign: TextAlign.end,
style: TextStyle(
color: Color.fromARGB(255, 117, 13, 13),
fontSize: 14,
decoration: TextDecoration.underline,
),
),
onPressed: () {
onButtonPressed(context);
},
),
),
Positioned(
right: 16,
bottom: 50,
width: 150,
height: 50,
child: ElevatedButton(
onPressed: () {
if (_pages == 0) {
_controller.animateToPage(
1,
duration: const Duration(milliseconds: 400),
curve: Curves.easeInOut,
);
} else if (_pages == 1) {
_controller.animateToPage(
2,
duration: const Duration(milliseconds: 400),
curve: Curves.easeInOut,
);
} else if (_pages == 2) {
_controller.animateToPage(
3,
duration: const Duration(milliseconds: 400),
curve: Curves.easeInOut,
);
} else if (_pages == 3) {
_controller.animateToPage(
4,
duration: const Duration(milliseconds: 400),
curve: Curves.easeInOut,
);
} else if (_pages == 4) {
onButtonPressed(context);
}
},
child: _pages <= 3
? const Text(
'Next',
style: TextStyle(fontSize: 22),
)
: const Text(
'Login/Signup',
style: TextStyle(fontSize: 22),
),
),
),
],
),
),
);
}
}
class OnBoardPage extends StatelessWidget {
final Column? boardColumn;
const OnBoardPage({Key? key, this.boardColumn}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
color: Color.fromARGB(255, 0, 0, 0),
child: boardColumn,
);
}
}
CodePudding user response:
Remove SafeArea or assign top: false.
CodePudding user response:
You have this problem because the Column widgets have a default
mainAxisAlignment: MainAxisAlignment.center
so I am changing it to:
mainAxisAlignment: MainAxisAlignment.start
Also my tests on your code indicate the nature of the image is playing a role. Because its works like you want on my images.
