I am creating a custom Stepper header by using simple widgets. I need to align the line(container) between the numbers to centerRight, center and centerLeft for first, in-between and last item repsectively.
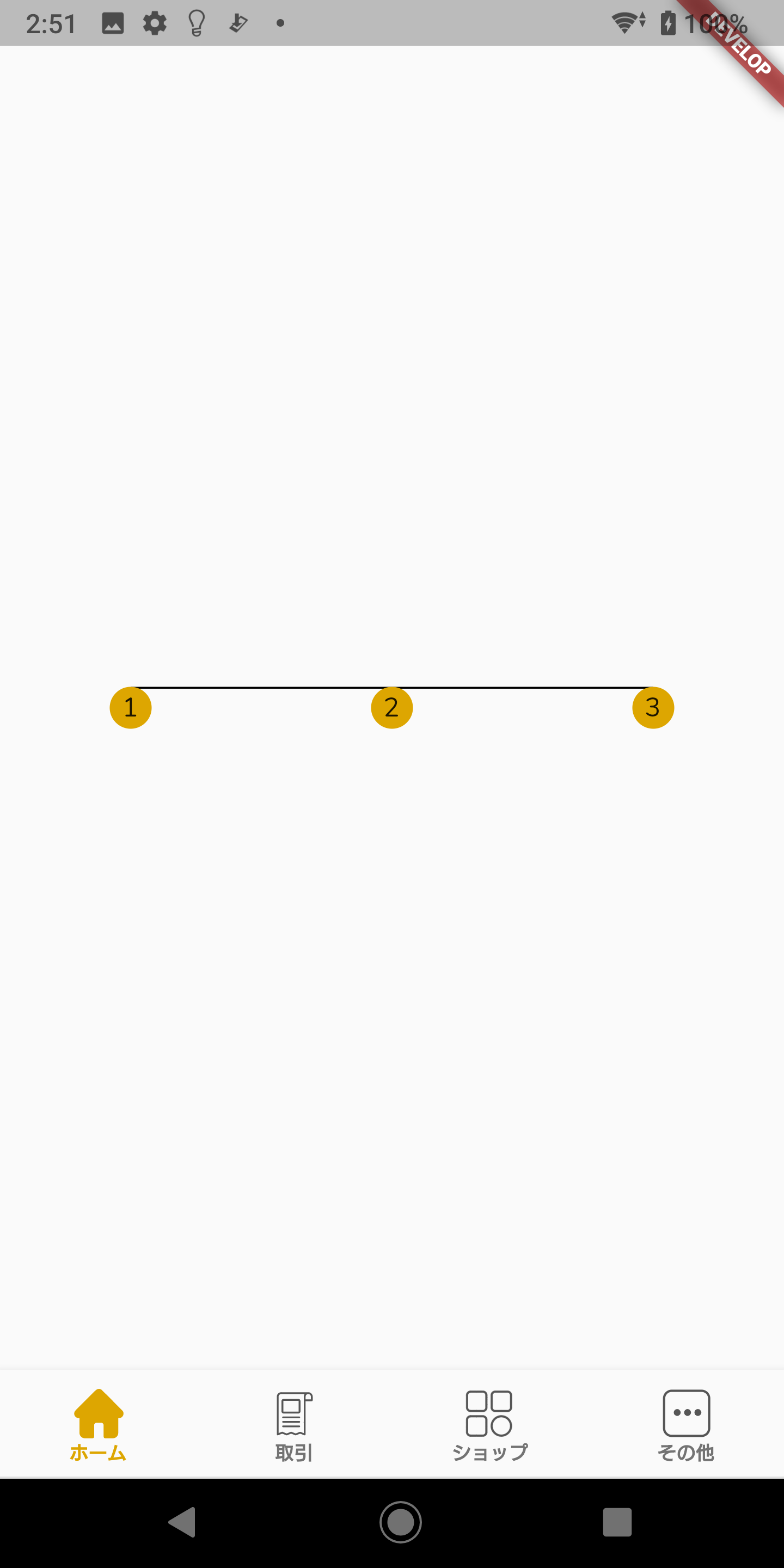
The issue is that the Stack is wrapped inside an Exapanded widget which is a child of a Row which in turn is child of a column. As long as we dont use the column, the Stack's vertical alignment works properly.
However, when I wrap the Row inside of a Column, the Stack's vertical alignment just stays at the top. See the images below for the output. Currently, the Debug console give's no error or warning regarding this issue.
How can I resolve this?
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return SafeArea(
child: Column(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Stack(
children: [
Align(
alignment: Alignment.centerRight,
child: LayoutBuilder(
builder: (ctx, constraints) =>
Container(
width: constraints.maxWidth / 2.0,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Palette.primary,
),
child: Center(
child: Text(
'1'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
))),
],
),
),
Expanded(
child: Stack(
children: [
Align(
alignment: Alignment.center,
child: LayoutBuilder(
builder: (ctx, constraints) =>
Container(
width: constraints.maxWidth,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Palette.primary,
),
child: Center(
child: Text(
'2'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
)))
],
),
),
Expanded(
child: Stack(
children: [
Align(
alignment: Alignment.centerLeft,
child: LayoutBuilder(
builder: (ctx, constraints) =>
Container(
width: constraints.maxWidth / 2.0,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Palette.primary,
),
child: Center(
child: Text(
'3'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
)))
],
),
)
],
),
],
),
);
}
}
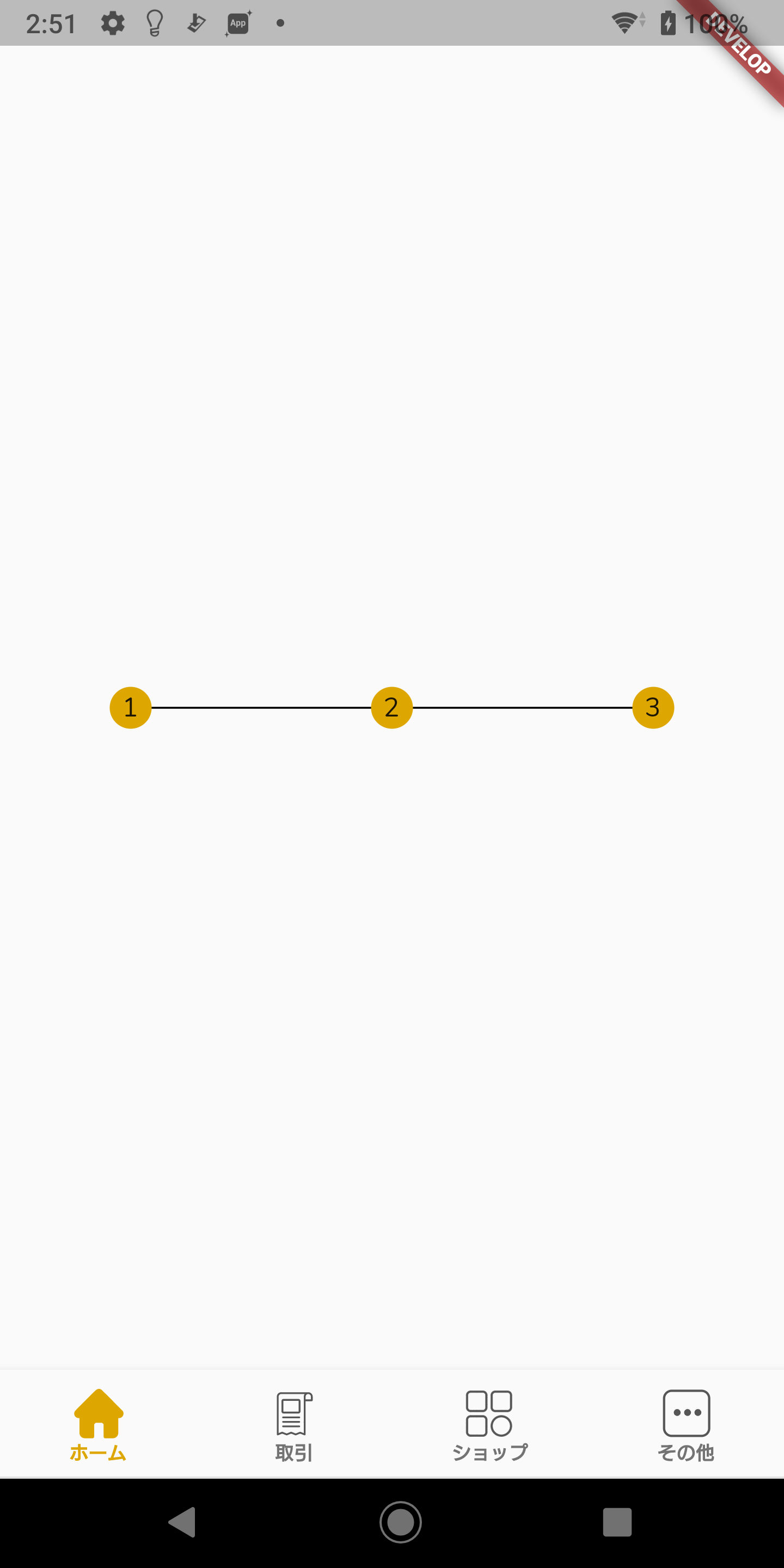
Working Solution: Here, only row exists so, the UI works fine.
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return SafeArea(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Stack(
children: [
Align(
alignment: Alignment.centerRight,
child: LayoutBuilder(
builder: (ctx, constraints) =>
Container(
width: constraints.maxWidth / 2.0,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Palette.primary,
),
child: Center(
child: Text(
'1'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
))),
],
),
),
Expanded(
child: Stack(
children: [
Align(
alignment: Alignment.center,
child: LayoutBuilder(
builder: (ctx, constraints) =>
Container(
width: constraints.maxWidth,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Palette.primary,
),
child: Center(
child: Text(
'2'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
)))
],
),
),
Expanded(
child: Stack(
children: [
Align(
alignment: Alignment.centerLeft,
child: LayoutBuilder(
builder: (ctx, constraints) =>
Container(
width: constraints.maxWidth / 2.0,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Palette.primary,
),
child: Center(
child: Text(
'3'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
)))
],
),
)
],
),
);
}
}
CodePudding user response:
It would be better if you provide fixed height on Row, Currently using Stack's alignment: Alignment.center, solves the issue,
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: Column(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: Stack(
alignment: Alignment.center,
children: [
Align(
alignment: Alignment.centerRight,
child: LayoutBuilder(
builder: (ctx, constraints) => Container(
width: constraints.maxWidth / 2.0,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Colors.cyanAccent),
child: Center(
child: Text(
'1'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
))),
],
),
),
Expanded(
child: Stack(
alignment: Alignment.center,
children: [
Align(
alignment: Alignment.center,
child: LayoutBuilder(
builder: (ctx, constraints) => Container(
width: constraints.maxWidth,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Colors.cyanAccent),
child: Center(
child: Text(
'2'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
)))
],
),
),
Expanded(
child: Stack(
alignment: Alignment.center,
children: [
Align(
alignment: Alignment.centerLeft,
child: LayoutBuilder(
builder: (ctx, constraints) => Container(
width: constraints.maxWidth / 2.0,
height: 1,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.center,
child: Container(
height: 22,
width: 22,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(11.0),
color: Colors.cyanAccent,
),
child: Center(
child: Text(
'3'.substring(0, 1),
maxLines: 1,
style: TextStyle(
fontSize: 14, overflow: TextOverflow.clip),
),
)))
],
),
)
],
),
],
),
);
}
}
Also, you can try with single Stack widget providing Alignment(x,0) x will be -1,0 and 1