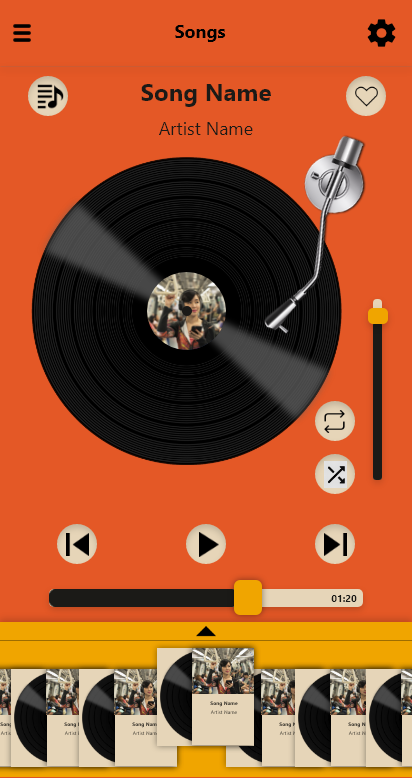
The photo below is my original example
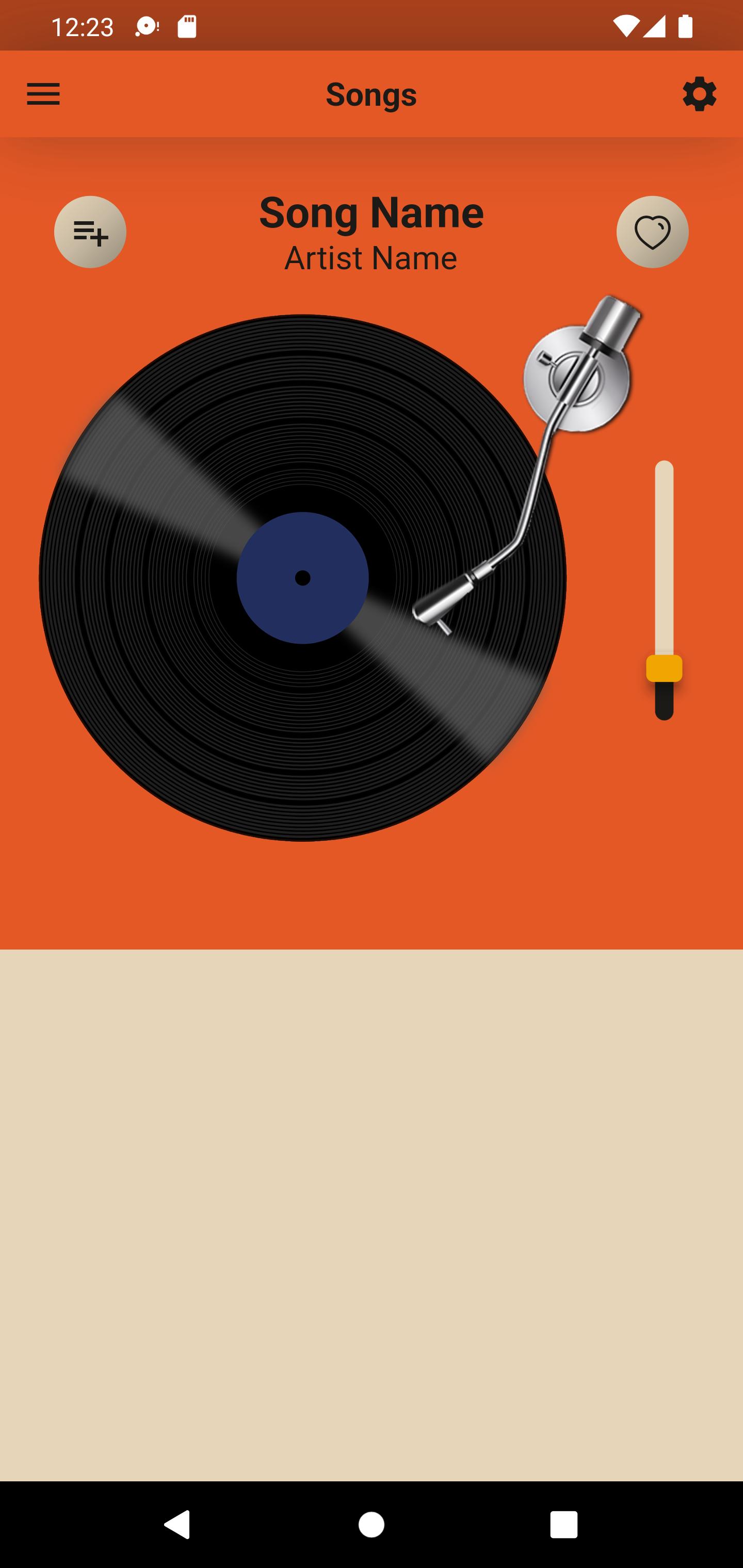
But no matter how hard I try, I can't match the disc and the sword I created the following example using the following codes, but when I open it on pages with different sizes, I have a problem.
class Songs_Screen extends StatefulWidget {
const Songs_Screen({Key? key}) : super(key: key);
@override
State<Songs_Screen> createState() => _Songs_ScreenState();
}
class _Songs_ScreenState extends State<Songs_Screen> {
Color col = color1;
bool perescol = false;
double _currentSliderValue = 20;
@override
Widget build(BuildContext context) {
var size = MediaQuery.of(context).size;
return AnimatedContainer(
duration: const Duration(milliseconds: 200),
color: color3,
child: SingleChildScrollView(
child: Column(
children: [
SafeArea(
child: Container(
decoration: BoxDecoration(color: color3, boxShadow: [
BoxShadow(
offset: const Offset(0, 0),
color: color1.withOpacity(0.30),
blurRadius: 30)
]),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(
onPressed: () {},
icon: const Icon(Icons.menu),
color: color1,
),
Text(
'Songs',
style: TextStyle(
color: color1,
fontWeight: FontWeight.bold,
fontSize: 18),
),
IconButton(
onPressed: () {},
icon: const Icon(Icons.settings),
color: color1,
),
],
),
),
),
SafeArea(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 30),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
BoxButton(
icon: Icon(
Icons.playlist_add,
color: color1,
),
ontop: () {},
),
// BoxButton('assets/playlist.png'),
Column(
children: [
Text(
'Song Name',
style: TextStyle(
color: color1,
fontWeight: FontWeight.bold,
fontSize: 24.0),
),
Text('Artist Name',
style: TextStyle(color: color1, fontSize: 18.0))
],
),
BoxButton(
icon: Icon(
IconlyLight.heart,
color: col,
),
ontop: () {
setState(() {
if (!perescol) {
col = color1;
} else {
col = Colors.red;
}
perescol = !perescol;
});
},
),
],
),
),
),
FittedBox(
fit: BoxFit.contain,
alignment: Alignment.center,
child: SizedBox(
width: size.width,
height: size.height / 2.2,
child: Stack(
children: [
Align(
alignment: Alignment.topLeft,
// left: 20,
// top: size.height / 29,
child: Padding(
padding: EdgeInsets.only(
left: size.width / 20, top: size.height / 40),
child: Image.asset(
'assets/disk2.png',
width: size.width / 1.4,
height: size.height / 2.8,
),
),
),
Align(
// left: 150,
alignment: Alignment.topLeft,
child: Padding(
padding: EdgeInsets.only(left: size.width / 2.1),
child: Image.asset(
'assets/grmaphone.png',
width: size.width / 2,
height: size.height / 4,
),
),
),
Positioned(
top: size.height / 10,
left: size.width / 1.2,
child: RotatedBox(
quarterTurns: 3,
child: Container(
height: 50,
child: SliderTheme(
data: SliderTheme.of(context).copyWith(
// trackShape: const RoundedRectSliderTrackShape(),
trackHeight: 10.0,
activeTrackColor: color1,
showValueIndicator: ShowValueIndicator.always,
inactiveTickMarkColor: color4,
thumbColor: color2,
thumbShape: SquareSliderComponentShape(15, 20),
trackShape: MyRoundedRectSliderTrackShape(0.2),
overlayColor: color4.withAlpha(32),
overlayShape:
RoundSliderOverlayShape(overlayRadius: 20),
),
child: Slider(
value: _currentSliderValue,
max: 100,
// divisions: 5,
// label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
),
)),
),
),
],
),
),
)
],
),
),
);
}
}
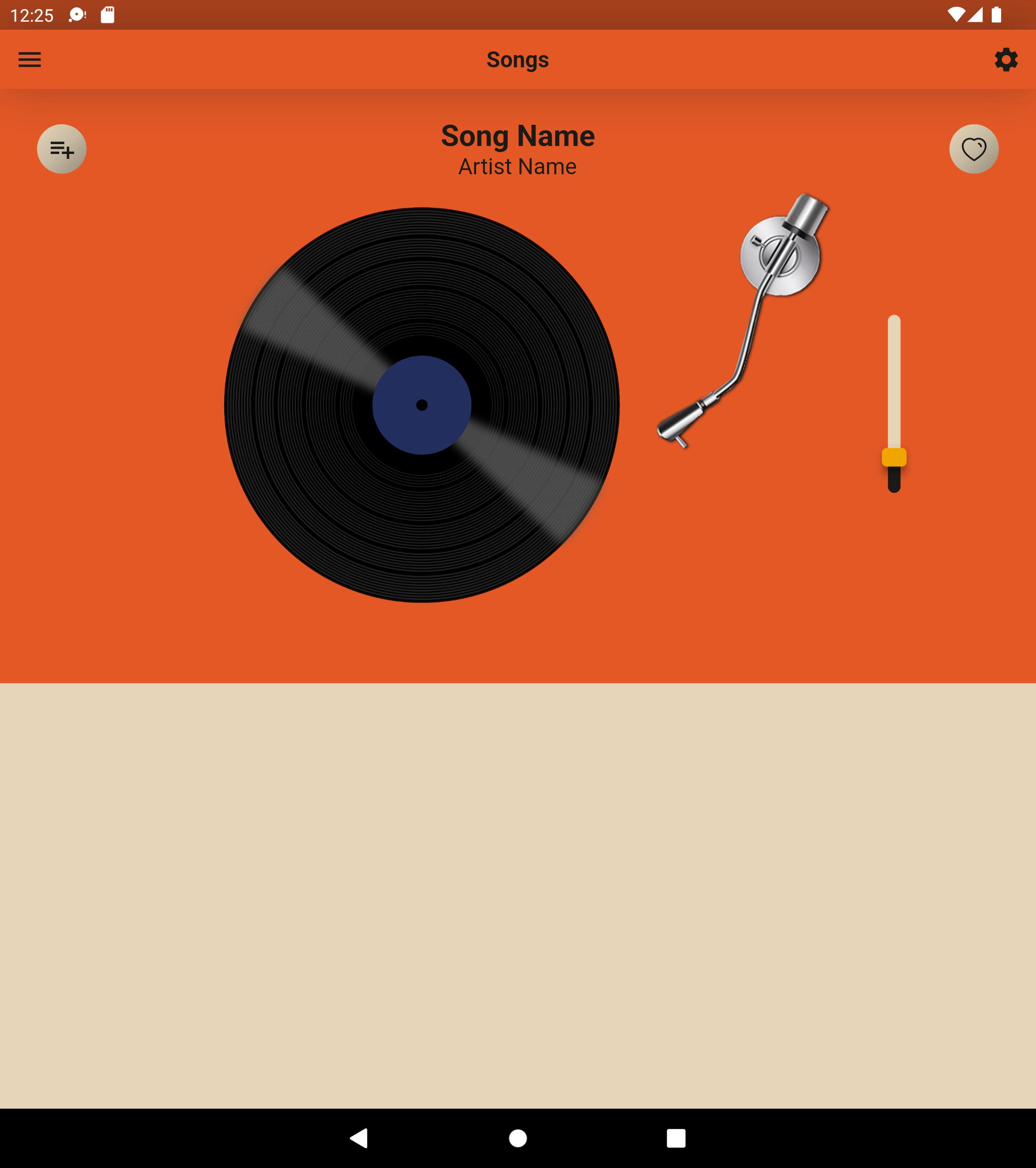
An example from another page :
I tried other methods like giving fixed value but my problem here was that the values were more or less than some screens.
CodePudding user response:
The problem is the positioning of the sword with padding left. It should be the same as the disc plus a constant.
So, instead of
padding: EdgeInsets.only(left: size.width / 2.1),
It should be:
padding: EdgeInsets.only(left: size.width / 20 100),
You just need to adjust the constant 100 above.
CodePudding user response:
Instead of providing full width, provide a flexible width that will fit the disc and the sword.
SizedBox(
width: size.width > 600 ? 600 : size.width,
height: 500,
child: Stack(
children: [
Align(
alignment: Alignment.center,
child: // disk,
),
Align(
alignment: Alignment.center,
child: // sword image,
),
],
),
If you top level stack, use another stack. Also try to position the way you want, Aling can be replaced with Positioned widget