I'm very new to flutter I started Yesterday it seems easy but am stuck on using a component I created for CustomButtons
Here is my code.
CustomButtons components
import 'package:flutter/material.dart';
class CustomButton extends StatelessWidget {
const CustomButton({
Key? key,
required this.child,
this.outlineColor = Colors.transparent,
this.bgColor = const Color.fromARGB(39, 59, 148, 240),
this.btnVPadding = 14.0,
required this.onPressed,
this.buttonType = '',
}) : super(key: key);
final Widget child;
final Color outlineColor;
final Color bgColor;
final double btnVPadding;
final VoidCallback? onPressed;
final String buttonType;
@override
Widget build(BuildContext context) {
if (buttonType == 'OutlinedButton') {
return OutlinedButton(
style: OutlinedButton.styleFrom(
backgroundColor: bgColor,
padding: EdgeInsets.symmetric(vertical: btnVPadding),
side: BorderSide(
color: outlineColor,
),
),
onPressed: onPressed,
child: child,
);
}
return ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: bgColor,
padding: EdgeInsets.symmetric(vertical: btnVPadding),
elevation: 0,
),
onPressed: onPressed,
child: child,
);
}
}
And I call this class here..
import 'package:flutter/material.dart';
import 'package:util_app/components/buttons/button.dart';
class SignUp extends StatelessWidget {
const SignUp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Manage your Utilities"),
centerTitle: true,
elevation: 2.0,
),
body: _buildContent(),
);
}
Widget _buildContent() {
return Container(
color: const Color.fromARGB(255, 255, 255, 255),
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: const <Widget>[
Text(
"Sign In",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.w600,
),
),
SizedBox(height: 8.0),
CustomButton(
buttonType: '',
// the problem is here..
onPressed: () {},
child: Text(
"LOGIN",
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
),
),
)
// button test
],
),
);
}
}
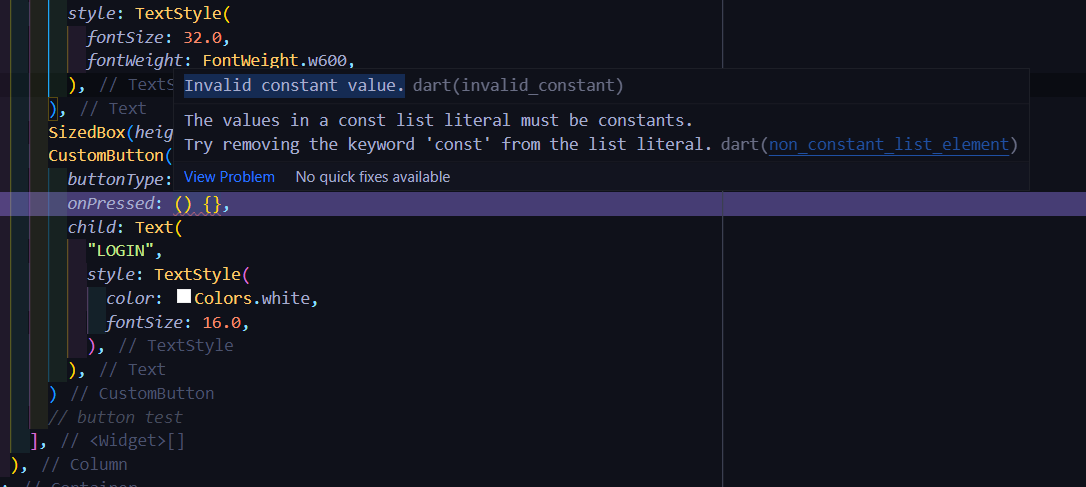
I get this error message
Invalid constant value.dart(invalid_constant) The values in a const list literal must be constants. Try removing the keyword 'const' from the list literal.dartnon_constant_list_element
I search and found this answer but it didn't help I tried most of the solutions provided but still nothing.
CodePudding user response:
You can't use children: const <Widget>[ because CustomButton onPressed: () {}, will trigger on runtime. Remove this const from SignUp class Column
class SignUp extends StatelessWidget {
const SignUp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Manage your Utilities"),
centerTitle: true,
elevation: 2.0,
),
body: _buildContent(),
);
}
Widget _buildContent() {
return Container(
color: const Color.fromARGB(255, 255, 255, 255),
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Text(
"Sign In",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.w600,
),
),
SizedBox(height: 8.0),
CustomButton(
buttonType: '',
onPressed: () {},
child: Text(
"LOGIN",
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
),
),
)
// button test
],
),
);
}
}