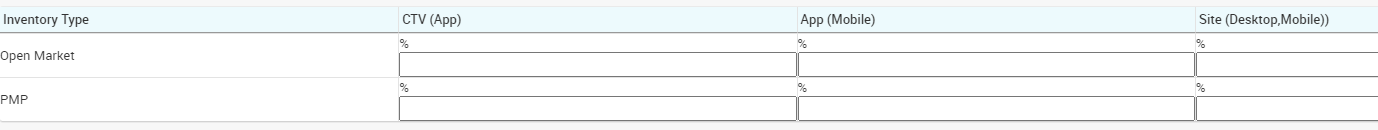
I am new to html and bootstarp. I want to create a table and when I create it, I saw the the inputs fields are not in all of the cell dimention., after change it to w=100, the % sign moved to another row what I am missing?
<div >
<table >
<thead>
<tr>
<th >Inventory Type</th>
<th >CTV (App)</th>
<th >App (Mobile)</th>
<th >Site (Desktop,Mobile))</th>
</tr>
</thead>
<tbody>
<tr>
<td>Open Market</td>
<td >
<!-- CTV -->
<span >%</span>
<input type="number" step="0.1" max="100">
</td>
<!-- App -->
<td >
<span >%</span>
<input type="number" step="0.1" max="100">
</td>
<!-- SITE -->
<td >
<span >%</span>
<input type="number" step="0.1" max="100">
</td>
</tr>
<tr>
<td>PMP</td>
<td >
<!-- CTV -->
<span >%</span>
<input type="number" step="0.1" max="100">
</td>
<!-- App -->
<td >
<span >%</span>
<input type="number" step="0.1" max="100">
</td>
<!-- SITE -->
<td >
<span >%</span>
<input type="number" step="0.1" max="100">
</td>
</tr>
</tbody>
</table>
</div>
How I can make the input field and the % sign in the same row

CodePudding user response:
These might Help..
CodePudding user response:
<input type="number" step="0.1" max="100"><td >
<!-- CTV -->
<span >%</span>
<input type="number table-control p-l-20" step="0.1" max="100">
</td>just add a class to your input tag "w-100"
CodePudding user response:
* { box-sizing: border-box }
.wrap {
width: 100%;
overflow-x: scroll;
}
table {
min-width: 100%;
width: auto;
}
td {
border: 1px solid #000;
padding: 10px;
white-space: nowrap;
}
input {
min-width: 100%;
}<div >
<table>
<tr>
<td>
<input type="text" value="testing 123 testing 456 testing 789">
</td>
<td>
<span>Column 2 testing 1234567890 testing 1234567890 testing 1234567890</span>
</td>
<td>
<span>Column 3 testing 1234567890 testing 1234567890 testing 1234567890</span>
</td>
</tr>
</table>
</div>