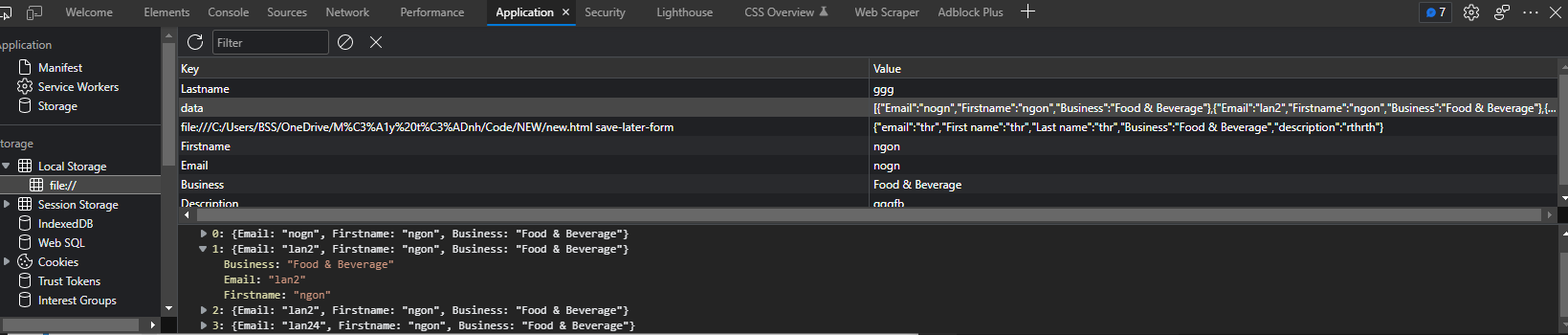
I'm trying to keep the data saved on the submit.html page. The data is being stored on localstorage, i want the entered data to be in the table for always whenever i visit that page. Currently it is visible on the time of submit event only. when i go back to submit.html page with another entry, the previous data was gone.
Here's the code: 1, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="form.css" />
<title>Save Later</title>
</head>
<body>
<div ></div>
<form id="save-later-form" action="result.html" onsubmit="callme()" method="POST">
<h3>Simple Save Later Form</h3>
<label for="email"><b>Email</b></label>
<input type="text" id="Email" placeholder="Enter Email" name="email" required>
<div style="display: flex; ">
<div style="display: flex; flex-direction: column;">
<label for="First name"><b>First name</b></label>
<input id="Firstname" type="text" placeholder="First name" name="First name" required>
</div>
<div style="display: flex; flex-direction: column; margin-left:320px;">
<label for="Last name"><b>Last name</b></label>
<input id="Lastname" type="text" placeholder="Last name" name="Last name" required>
</div>
</div>
<label for="Business"><b>Business</b></label>
<select id="Business" name="Business">
<option value="Food & Beverage">Food & Beverage</option>
<option value="Restaurants">Restaurants</option>
<option value="Pet Shops">Pet Shops</option>
<option value="Fashion Boutique">Fashion Boutique</option>
</select>
<label for="Description">Description</label>
<textarea name="Description" id="Description" placeholder="Describe yourself in 100 words"></textarea>
<button type="submit" id="submit">SUBMIT</button>
<button type="submit" id="save">SAVE</button>
</form>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
2, Index.JS
function getData() {
return JSON.parse(localStorage.getItem('data') || "[]");
}
function callme() {
const data = getData();
const obj = Object.assign(...["Email", "Firstname", "Business"].map(prop =>
({
[prop]: document.getElementById(prop).value
})));
localStorage.setItem('data', JSON.stringify(data.concat(obj)));
}
3, Result.html
<!DOCTYPE html>
<html>
<head>
<title>Detail Page</title>
</head>
<body>
<h1>User Detail Page</h1>
<div id="result-table">
<table border="1">
<tr>
<th>Email</td>
<th>Firstname</td>
<th>Lastname</th>
<th>Business</td>
<th>Description</td>
</tr>
<tr>
<td id="first"></td>
<td id="second"></td>
<td id="third"></td>
<td id="fourth"></td>
<td id="fifth"></td>
</tr>
</table>
<br>
</div>
<script>
window.onload = function() {
document.getElementById('first').innerText = localStorage.getItem('Email');
document.getElementById('second').innerText = localStorage.getItem('Firstname');
document.getElementById('third').innerText = localStorage.getItem('Lastname');
document.getElementById('fourth').innerText = localStorage.getItem('Business');
document.getElementById('fifth').innerText = localStorage.getItem('Description');
};
</script>
<form action="/index.html">
<button>Go Back</button>
</form>
</body>
</html>
I managed to save data to local storage as JSON, but cannot parse multiple data to Result page, currently if resubmitted, data would be overwritten rather than adding new to table. Please any help is appreciated

Result page:
CodePudding user response:
You need to put everything in only one page, as follow:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> your title </title>
<style>
body {
font-family : Arial, Helvetica, sans-serif;
font-size : 16px;
}
body.onForm table,
body.onTable form { display: none }
label {
display : block;
margin-bottom : .2rem;
}
label b {
display : block;
font-size : .8rem;
}
label textarea {
width : 20rem;
height : 5rem;
}
table {
background-color: darkslategrey;
border-collapse : separate;
border-spacing : 1px;
margin : 1rem;
}
table caption {
padding : .4rem;
caption-side : bottom;
text-align : right;
}
th {
background-color : #7cc0e7;
padding : .2rem .3rem;
}
td {
background-color : white;
padding : .2rem .3rem;
}
</style>
</head>
<body >
<form name="save-later-form">
<label>
<b>Email</b>
<input type="text" name="Email" placeholder="Enter Email"required value="">
</label>
<label>
<b>First name</b>
<input type="text" name="Firstname" placeholder="First name" required value="">
</label>
<label>
<b>Last name</b>
<input type="text" name="Lastname" placeholder="Last name" required value="">
</label>
<label>
<b>Business</b>
<select name="Business">
<option value="Food & Beverage" > Food & Beverage </option>
<option value="Restaurants" > Restaurants </option>
<option value="Pet Shops" > Pet Shops </option>
<option value="Fashion Boutique"> Fashion Boutique </option>
</select>
</label>
<label>
<b>Description</b>
<textarea name="Description" placeholder="Describe yourself in 100 words"></textarea>
</label>
<button type="reset" > reset </button>
<button type="submit"> Submit </button>
<button type="button" id="go-Table-Btn"> go 2 table </button>
</form>
<table id="t-business">
<caption><button id="go-form-Btn"> go 2 form</button></caption>
<thead>
<tr><th>Email</th><th>Firstname</th><th>Lastname</th><th>Business</th><th>Description</th></tr>
</thead>
<tbody></tbody>
</table>
</table>
<script>
const
saveLaterForm = document.forms['save-later-form']
, goTableBtn = document.querySelector('#go-Table-Btn')
, goFormBtn = document.querySelector('#go-form-Btn')
, ElmsOrder = ['Email','Firstname','Lastname','Business','Description']
, ls_business = JSON.parse( localStorage.getItem('ls_business') || '[]')
, tBusinessB = document.querySelector('#t-business tbody')
;
saveLaterForm.onsubmit = e =>
{
e.preventDefault()
let formInputs = Object.fromEntries( new FormData(saveLaterForm).entries() )
ls_business.push(formInputs)
addRow( formInputs )
localStorage.setItem('ls_business',JSON.stringify(ls_business))
document.body.classList.replace('onForm','onTable')
saveLaterForm.reset()
}
for (let lsRow of ls_business) addRow( lsRow )
function addRow( elms )
{
let row = tBusinessB.insertRow()
for (let elName of ElmsOrder) row.insertCell().textContent = elms[elName]
}
goTableBtn.onclick =_=> document.body.classList.replace('onForm','onTable')
goFormBtn.onclick =_=> document.body.classList.replace('onTable','onForm')
</script>
</body>
</html>
