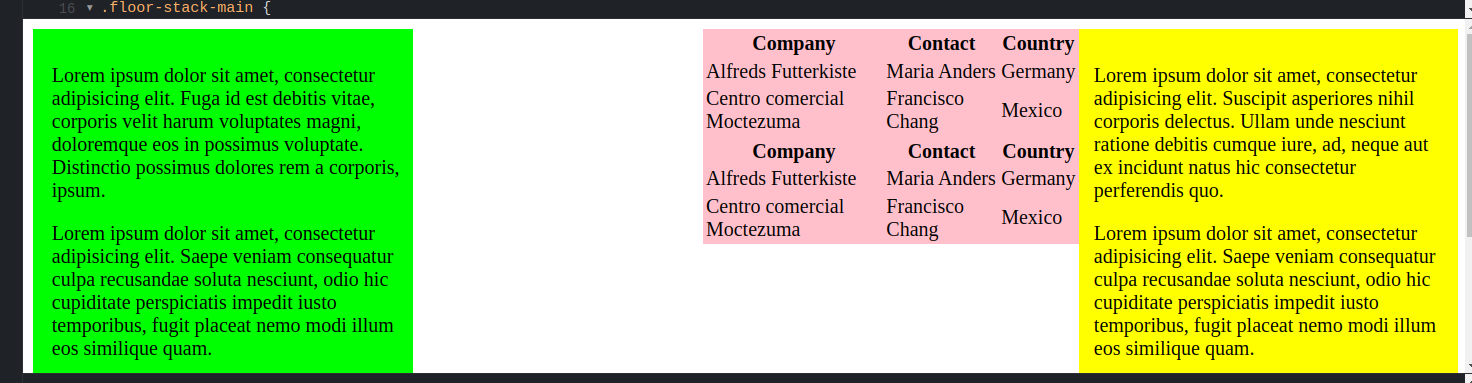
On the attached screenshot, you can see that pink div is aligning to right, instead I want it to be on the left side and attached to lime column.
Here, is my code:
.buildings{
background: pink
}
.main-fs-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(279px, auto));
}
.sidebar-left{
width: 100%;
max-width: 279px;
background-color: lime;
padding: 12px 10px 12px 15px;
position: relative
}
.floor-stack-main {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(279px, auto));
justify-content: space-between;
}
.unit-detail-right{
width: 279px;
background: yellow;
padding: 12px;
}<div >
<aside >
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga id est debitis vitae, corporis velit harum voluptates magni, doloremque eos in possimus voluptate. Distinctio possimus dolores rem a corporis, ipsum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe veniam consequatur culpa recusandae soluta nesciunt, odio hic cupiditate perspiciatis impedit iusto temporibus, fugit placeat nemo modi illum eos similique quam.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, ducimus laudantium cum, quod laboriosam voluptate facere omnis obcaecati ab minima eius? Quae, dolorem temporibus dicta! Quibusdam obcaecati commodi voluptatem ea!
</p>
</div>
</aside>
<div >
<div >
<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>
<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>
</div>
<div >
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit asperiores nihil corporis delectus. Ullam unde nesciunt ratione debitis cumque iure, ad, neque aut ex incidunt natus hic consectetur perferendis quo.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe veniam consequatur culpa recusandae soluta nesciunt, odio hic cupiditate perspiciatis impedit iusto temporibus, fugit placeat nemo modi illum eos similique quam.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, ducimus laudantium cum, quod laboriosam voluptate facere omnis obcaecati ab minima eius? Quae, dolorem temporibus dicta! Quibusdam obcaecati commodi voluptatem ea!
</p>
</div>
</div>
</div>
</div>Basic, concept here:
Main idea:
- set lime column to 279px max width and let right column take remaining width(right column means pink yellow)
- from this right column, let yellow take 279px widht and allow pink to take necessary remaining width
- pink should be aligned to left instead of right.
CodePudding user response:
I have tweaked the css a bit. Let me know if this is what you needed.
.buildings{
background: pink
}
.main-fs-container {
display: grid;
grid-template-columns: 279px 1fr;
}
.sidebar-left{
background-color: lime;
padding: 12px 10px 12px 15px;
position: relative
}
.floor-stack-main {
display: grid;
grid-template-columns: auto 279px;
justify-content: space-between;
}
.unit-detail-right{
background: yellow;
padding: 12px;
}<div >
<aside >
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga id est debitis vitae, corporis velit harum voluptates magni, doloremque eos in possimus voluptate. Distinctio possimus dolores rem a corporis, ipsum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe veniam consequatur culpa recusandae soluta nesciunt, odio hic cupiditate perspiciatis impedit iusto temporibus, fugit placeat nemo modi illum eos similique quam.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, ducimus laudantium cum, quod laboriosam voluptate facere omnis obcaecati ab minima eius? Quae, dolorem temporibus dicta! Quibusdam obcaecati commodi voluptatem ea!
</p>
</div>
</aside>
<div >
<div >
<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>
<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>
</div>
<div >
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit asperiores nihil corporis delectus. Ullam unde nesciunt ratione debitis cumque iure, ad, neque aut ex incidunt natus hic consectetur perferendis quo.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe veniam consequatur culpa recusandae soluta nesciunt, odio hic cupiditate perspiciatis impedit iusto temporibus, fugit placeat nemo modi illum eos similique quam.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, ducimus laudantium cum, quod laboriosam voluptate facere omnis obcaecati ab minima eius? Quae, dolorem temporibus dicta! Quibusdam obcaecati commodi voluptatem ea!
</p>
</div>
</div>
</div>
</div>CodePudding user response:
.buildings {
background: pink;
}
.main-fs-container {
display: flex;
}
.floor-stack-main {
display: grid;
grid-template: "c1 c2";
}
.sidebar-left {
width: 100%;
max-width: 279px;
background-color: lime;
padding: 12px 10px 12px 15px;
position: relative;
}
.floor-stack-main {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(279px, auto));
justify-content: space-between;
}
.buildings-column {
grid-area: c1;
}
.unit-detail-right {
grid-area: c2;
width: 279px;
background: yellow;
padding: 12px;
}
As far as I'm concerned you want this, you can use the grid in many different ways, and here is one of the best ways to use it.
I changed your grid implementation and set flex to parent
CodePudding user response:
You can try this code, I think this code perfectly works as you want.
<!DOCTYPE HTML>
<html>
<title>Online HTML Editor</title>
<head>
<style>
.buildings-column{
background: pink;
}
.main-fs-container {
display:flex;
height:100%;
}
.sidebar-left{
max-width: 279px;
background-color: lime;
padding: 12px 10px 12px 15px;
}
.unit-detail-right{
width: 279px;
background: yellow;
padding: 12px;
}
</style>
</head>
<body>
<div >
<div >
<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>
<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>
</div>
<div>
<div >
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit asperiores nihil corporis delectus. Ullam unde nesciunt ratione debitis cumque iure, ad, neque aut ex incidunt natus hic consectetur perferendis quo.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe veniam consequatur culpa recusandae soluta nesciunt, odio hic cupiditate perspiciatis impedit iusto temporibus, fugit placeat nemo modi illum eos similique quam.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, ducimus laudantium cum, quod laboriosam voluptate facere omnis obcaecati ab minima eius? Quae, dolorem temporibus dicta! Quibusdam obcaecati commodi voluptatem ea!
</p>
</div>
</div>
<aside >
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fuga id est debitis vitae, corporis velit harum voluptates magni, doloremque eos in possimus voluptate. Distinctio possimus dolores rem a corporis, ipsum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe veniam consequatur culpa recusandae soluta nesciunt, odio hic cupiditate perspiciatis impedit iusto temporibus, fugit placeat nemo modi illum eos similique quam.</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo, ducimus laudantium cum, quod laboriosam voluptate facere omnis obcaecati ab minima eius? Quae, dolorem temporibus dicta! Quibusdam obcaecati commodi voluptatem ea!
</p>
</div>
</aside>
</div>
</div>
</body>
</html>