I have a rather unusual challenge where I have to create a div inside div (inception situation) where a number of inner elements are not fixed but depend on the collection of objects fetched from db.
I've found the solution to center the div inside the div, even handling the color gradient but the final issue remains and that is how to handle labels (numbers and descriptions as seen in image below)
But let's say that the expected element count should not be higher than five. For the purpose of this demo/question let's say we 3 elements.
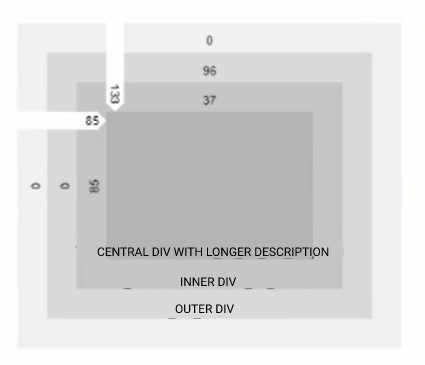
The final solution should look something like this:
To be honest, I'm stuck since I don't know how to handle the descriptions and numerical values and let alone the arrow that points to the inner div with the numerical values inside it.
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 300px;
width: 300px;
background: #DCDCDC;
}
.box-1 {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background: #DCDCDC;
filter: brightness(0.90);
width: 250px;
height: 250px;
}
.box-2 {
background: #DCDCDC;
filter: brightness(0.90);
width: 200px;
height: 200px;
}<div id="container">
<div >
<span>Nu 100</span>
<span>Nu 100</span>
<span>Inner div description</span>
<div >
<span>Nu 101</span>
<span>Nu 202</span>
<span>Inner div longer description</span>
</div>
</div>
</div>CodePudding user response:
hope this help.
main {
width: 400px;
height: 400px;
background-color: whitesmoke;
position: relative;
display: grid;
place-content: center;
}
main label {
position: absolute;
}
.top_label {
top: 15px;
left: 50%;
transform: translate(-50%, -50%);
}
.left_label {
top: 50%;
left: 15px;
transform: translate(-50%, -50%) rotate(-90deg);
}
.bottom_label {
bottom: 0;
left: 50%;
transform: translate(-50%);
}
.box {
position: relative;
display: grid;
place-content: center;
}
.box._1 {
width: 350px;
height: 350px;
background-color: lightgray;
}
.box._2 {
width: 300px;
height: 300px;
background-color: rgb(180, 180, 180);
}
.box._3 {
width: 250px;
height: 250px;
background-color: rgb(155, 155, 155);
}
.arrow {
height: 20px;
background-color: white;
position: absolute;
z-index: 1;
}
.arrow_head {
position: absolute;
right: -7px;
top: 3px;
background-color: white;
width: 14px;
height: 14px;
transform: rotate(45deg);
}
.arrow p {
margin: 0 10px 0 0;
text-align: right;
}
.arrow._1 {
top: 75px;
width: 65px;
}
.arrow._2 {
top: 0;
left: 30px;
width: 110px;
transform: rotate(90deg);
}<main>
<div >
<p>85</p>
<div ></div>
</div>
<div >
<p>133</p>
<div ></div>
</div>
<label >0</label>
<label >0</label>
<div >
<label >96</label>
<label >0</label>
<label >OUTER DIV</label>
<div >
<label >37</label>
<label >85</label>
<label >INNER DIV</label>
<div >
<label style="white-space: nowrap;">CENTER DIV WITH LONGER DESCRIPTION</label>
</div>
</div>
</div>
</main>CodePudding user response:
You can use absolute positioning to achieve the required result.
#inner, #innermost, #outer, #outermost{
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
#outermost{
width: 350px;
height: 300px;
background-color: #f1f1f0;
}
#outer{
width: 300px;
height: 250px;
background-color: #dadad9;
}
#inner{
width: 250px;
height: 200px;
background-color: #c6c6c5;
}
#innermost{
width: 200px;
height: 150px;
background-color: #B5B5B4;
}
.desc{
z-index: 999;
font-size: 12px;
position: absolute;
bottom: 25px;
}
.dimension-top{
position: absolute;
top: 5px;
}
.dimension-left{
position: absolute;
left: 5px;
transform: rotate(-90deg);
}
.label{
position: absolute;
top: 0px;
left: 0px;
background-color: white;
}
.label-left{
z-index: 9999;
top: 75px;
text-align: right;
width: 75px;
}
.label-top{
z-index: 9999;
transform: rotate(90deg);
top: 25px;
left: 75px;
width: 75px;
text-align: right;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div id="outermost">
<div >133</div>
<div >85</div>
<span >0</span>
<span >0</span>
<span >OUTER DIV</span>
<div id="outer">
<span >96</span>
<span >0</span>
<span >INNER DIV</span>
<div id="inner">
<span >37</span>
<span >85</span>
<span >CENTER DIV WITH LONGER DESCRIPTION</span>
<div id="innermost">
</div>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
Let me know if this helps.
#container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 300px;
width: 300px;
background: #DCDCDC;
}
.box {
padding: 20px;
border: 1px solid;
display: flex;
flex-direction: column;
text-align: center;
}
.description{
justify-self:flex-end;
order:3;
}<div id="container">
<div >
<span>Nu 100</span>
<span>Nu 100</span>
<span >Outer div</span>
<div >
<span>Nu 101</span>
<span>Nu 202</span>
<span >Inner div </span>
<div >
<span>Nu 101</span>
<span>Nu 202</span>
<span >Innermost div</span>
</div>
</div>
</div>
</div>