 please see attached code,am trying to build average calculator using,html,css,bootstrap,javascript.
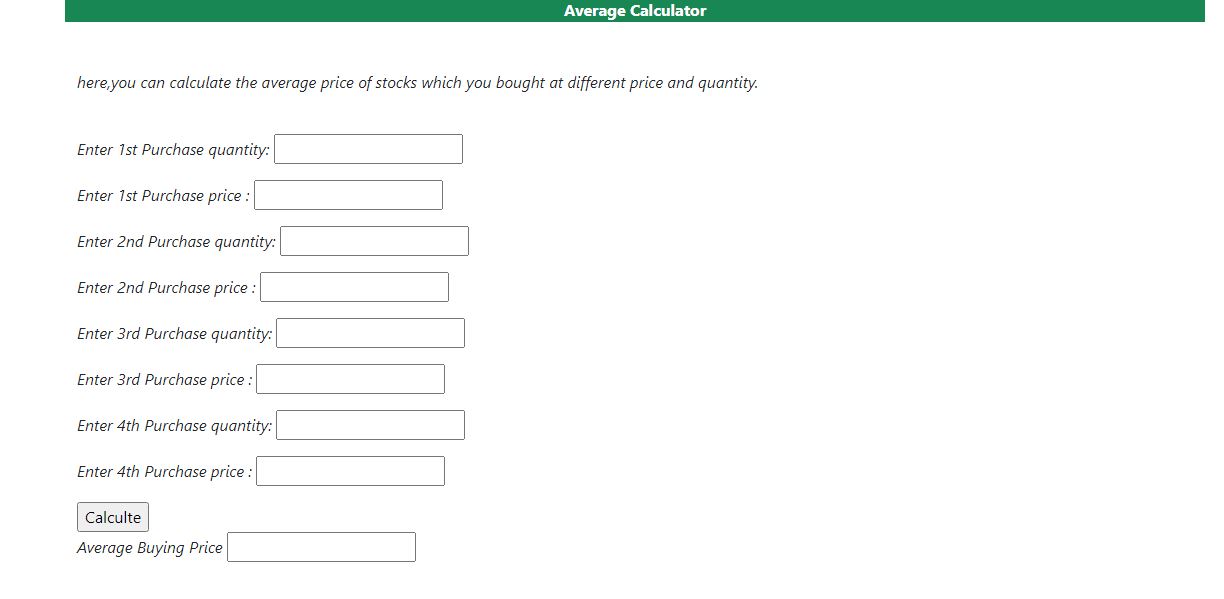
and the issue is input text box's allignment is not proper, so how can i do it in proper way?
please see attached code,am trying to build average calculator using,html,css,bootstrap,javascript.
and the issue is input text box's allignment is not proper, so how can i do it in proper way?
user should type first-4th purchase quantiy and price and at the end when he clicks on calculate, they should get the average buying price of all quantitys together.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="CSS/bootstrap.min.css">
<style type="text/css">
</style>
<script type="text/javascript">
function doadd()
{
var no1= document.getElementById('txtno1');
var no2= document.getElementById('txtno2');
var no3= document.getElementById('txtno3');
var no4= document.getElementById('txtno4');
var no5= document.getElementById('txtno5');
var no6= document.getElementById('txtno6');
var no7= document.getElementById('txtno7');
var no8= document.getElementById('txtno8');
var result=document.getElementById('txtresult');
var A =Number(no1.value)*Number(no2.value);
var B =Number(no3.value)*Number(no4.value);
var C =Number(no5.value)*Number(no6.value);
var D =Number(no7.value)*Number(no8.value);
var F =Number(no1.value) Number(no3.value) Number(no5.value) Number(no7.value);
var E = A B C D;
result.value = E/F;
}
</script>
<title>Average Calculator</title>
</head>
<body>
<div >
<div >
<div >
<span ></span>
</div>
<div >
Average Calculator
</div>
<div >
</div>
</div>
</div>
<div >
<br>
<br>
<p>here,you can calculate the average price of stocks which you bought at different price
and quantity.
</p>
<br>
<p>Enter 1st Purchase quantity: <input type="text" id='txtno1' ><p/>
<p>Enter 1st Purchase price : <input type="text" id='txtno2'></p>
<p>Enter 2nd Purchase quantity: <input type="text" id='txtno3'></p>
<p>Enter 2nd Purchase price : <input type="text" id='txtno4'></p>
<p>Enter 3rd Purchase quantity: <input type="text" id='txtno5'></p>
<p>Enter 3rd Purchase price : <input type="text" id='txtno6'></p>
<p>Enter 4th Purchase quantity: <input type="text" id='txtno7'></p>
<p>Enter 4th Purchase price : <input type="text" id='txtno8'></p>
<input type="button" id="btnsum" value="Calculte"
onclick="doadd();">
<p>Average Buying Price <input type="text" id="txtresult"/></p>
</div>
</body>
</html>
Heading
=======
CodePudding user response:
What you have is tabular data and as such a table would be appropiate even sementaically the right choice. That table would also drastically reduce the text amount and add readability:
<table>
<tr>
<th></th>
<th>quantity</th>
<th>price</th>
</tr>
<tr>
<td>1st Purchase</td>
<td><input type="number" step="1"></td>
<td><input type="number" step="0.01"></td>
</tr>
<tr>s
<td>2nd Purchase</td>
<td><input type="number" step="1"></td>
<td><input type="number" step="0.01"></td>
</tr>
<tr>
<td>3rd Purchase</td>
<td><input type="number" step="1"></td>
<td><input type="number" step="0.01"></td>
</tr>
<tr>
<td>4th Purchase</td>
<td><input type="number" step="1"></td>
<td><input type="number" step="0.01"></td>
</tr>
</table>CodePudding user response:
You can assign one row to each label and input field. For example:
<div >
<div >
Enter 1st Purchase quantity:
</div>
<div >
<input type="text" id='txtno1' >
</div>
</div>
And you can follow this for all label and input fields.
