I have application which includes 3 videos(eventually it will include more). I have created a model in models.py and passed courses to template with context in my view.
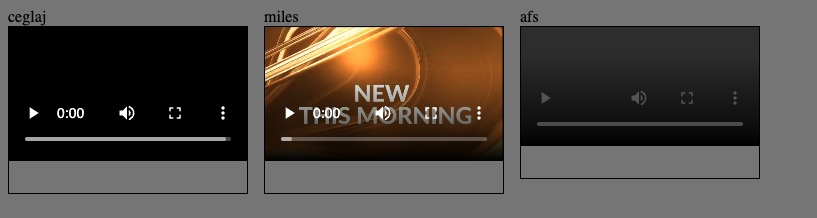
I want my title to be in border below the video but it makes some weird pose. 
I left some space under image for title.
html
<div >
{% for course in courses %}
{{ course.title }}
<video src="/media/{{ course.videofile }}" controls=controls type="video" >{{ course.title }}</video>
{% endfor %}
</div>
css
.next{
margin-top: 8em;
display: grid;
grid-template-columns: .1fr .1fr .1fr;
gap: 1em;
}
.video{
max-width: 15em;
border: 1px solid black;
padding-bottom: 2em;
}
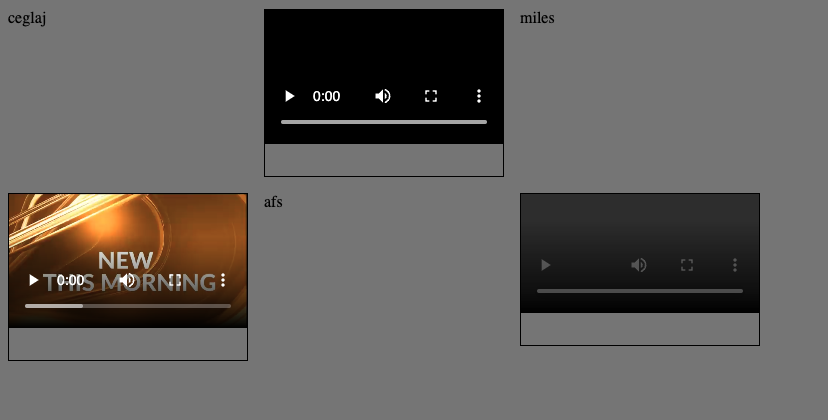
If I place for loop in another div it works better but titles are above videos.
html
<div >
{% for course in courses %}
<div >
{{ course.title }}
<video src="/media/{{ course.videofile }}" controls=controls type="video" >{{ course.title }}</video>
</div>
{% endfor %}
</div>
(css is the same)
CodePudding user response:
use div tag, and solve the problem.
CodePudding user response:
If I place for loop in another div it works better but titles are above videos. - Update your CSS like this
.next{
margin-top: 8em;
display: grid;
grid-template-columns: .1fr .1fr .1fr;
gap: 1em;
}
.video{
min-width: 15em;
max-width: 15em;
border: 1px solid black;
padding-bottom: 2em;
}
.video *{
width: 100%;
}
and HTML will look like this
<div >
{% for course in courses %}
<div >
{{ course.title }}
<video src="/media/{{ course.videofile }}" controls=controls type="video" >{{ course.title }}</video>
</div>
{% endfor %}
</div>
Working example
.next{
margin-top: 8em;
display: grid;
grid-template-columns: .1fr .1fr .1fr;
gap: 1em;
}
.video{
min-width: 15em;
max-width: 15em;
border: 1px solid black;
padding-bottom: 2em;
}
.video *{
width: 100%;
}<div >
<div >
<video src="https://www.w3schools.com/html/mov_bbb.mp4" controls=controls type="video"></video>
Big Buck Bunny
</div>
<div >
<video src="https://www.w3schools.com/html/mov_bbb.mp4" controls=controls type="video"></video>
Big Buck Bunny
</div>
</div>