TextFormField(
decoration: InputDecoration(
labelText: 'Ürün',
labelStyle: TextStyle(fontFamily: 'Montserrat'),
prefixIcon: Icon(
Icons.shopping_basket,
color: Color.fromARGB(255, 121, 171, 245),
),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.green, width: 3),
gapPadding: 20.0),
),
)
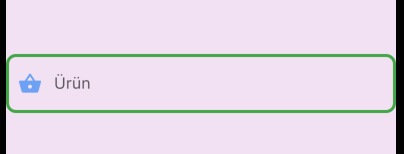
I'm trying to change the border color of OutlineInputBorder with this code but it doesn't change. It doesn't increase the width of the sides either.
CodePudding user response:
You try to just set border, but you should also set enableBorder and focusedBorder too, Set these in Theme data like this:
Theme(
data: ThemeData(
inputDecorationTheme: InputDecorationTheme(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.green, width: 3),
gapPadding: 20.0,
),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.green, width: 3),
gapPadding: 20.0,
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10.0),
borderSide: BorderSide(color: Colors.green, width: 3),
gapPadding: 20.0,
),
),
),
child: TextFormField(
decoration: InputDecoration(
labelText: 'Ürün',
labelStyle: TextStyle(fontFamily: 'Montserrat'),
prefixIcon: Icon(
Icons.shopping_basket,
color: Color.fromARGB(255, 121, 171, 245),
),
),
),
),
CodePudding user response:
Try adding this decoration :
decoration: InputDecoration(
hintText: "Hint",
counterText: "",
isDense: true,
alignLabelWithHint: true,
floatingLabelBehavior: FloatingLabelBehavior.always,
contentPadding: EdgeInsets.fromLTRB(0.w, 2.h, 5.w, 1.7.h),
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Theme.of(context).focusColor)),
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(
color: Theme.of(context).primaryColor, width: 0.5.w)),
disabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Theme.of(context).focusColor)),
),