When I use CupertinoTimerPicker in AlertDialog I'm Getting LayoutBuilder Error How can I use CupertinoTimerPicker in AlertDialog
This is my code
showDialog(
context: context,
builder: (context) {
return AlertDialog(
content: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 300,
child: CupertinoTimerPicker(
onTimerDurationChanged: (value) {}
),
)
],
));
},
);
Error Message
throw FlutterError(
'LayoutBuilder does not support returning intrinsic dimensions.\n'
'Calculating the intrinsic dimensions would require running the layout '
'callback speculatively, which might mutate the live render object tree.',
);
CodePudding user response:
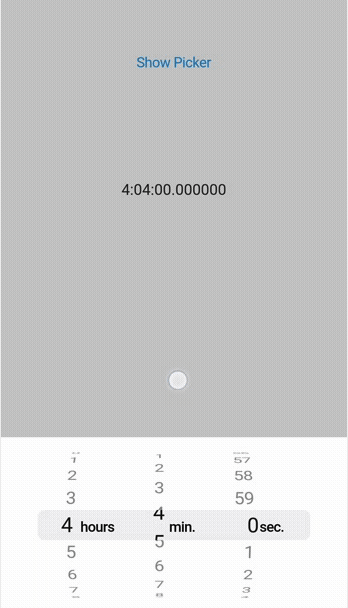
You can use like this and also the output in image below
Duration selectedValue;
Container(
margin: EdgeInsets.all(40),
width: double.infinity,
height: MediaQuery.of(context).size.height*0.1,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
CupertinoButton(
child: Text("Show Picker"),
onPressed: (){
showTimerPicker();
},
),
Material(
child: Text(
"$selectedValue",
style: TextStyle(
fontSize: 18
),
),
),
]
),
),
void showTimerPicker() {
showCupertinoModalPopup(
context: context,
builder: (BuildContext builder) {
return Container(
height: MediaQuery.of(context).copyWith().size.height * 0.25,
width: double.infinity,
color: Colors.white,
child: CupertinoTimerPicker(
initialTimerDuration: Duration(hours:0, minutes: 0, seconds: 0),
onTimerDurationChanged: (value) {
selectedValue = value;
setState(() {});
},
)
);
}
);
}
Output:
CodePudding user response:
Use this method where you have a button and click on it
void showTimerPicker() {
showCupertinoModalPopup(
context: context,
builder: (BuildContext builder) {
return Container(
height: MediaQuery
.of(context)
.copyWith()
.size
.height * 0.25,
width: double.infinity,
color: Colors.white,
child: CupertinoTimerPicker(
initialTimerDuration: Duration(hours:0, minutes: 0, seconds: 0);
onTimerDurationChanged: (value) {
selectedValue = value;
setState(() {
});
},
)
);
}
);
}