How can I set the original Python IDLE colors in Visual Studio Code? This could be a very useful question for readers. I read that you need to edit the Json file, but I don't know what to write to it. I would use 
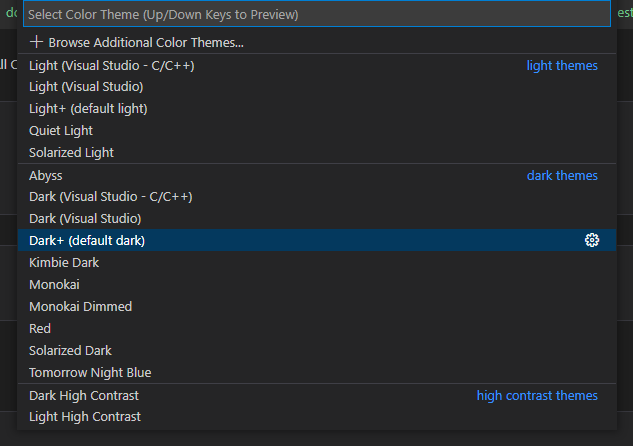
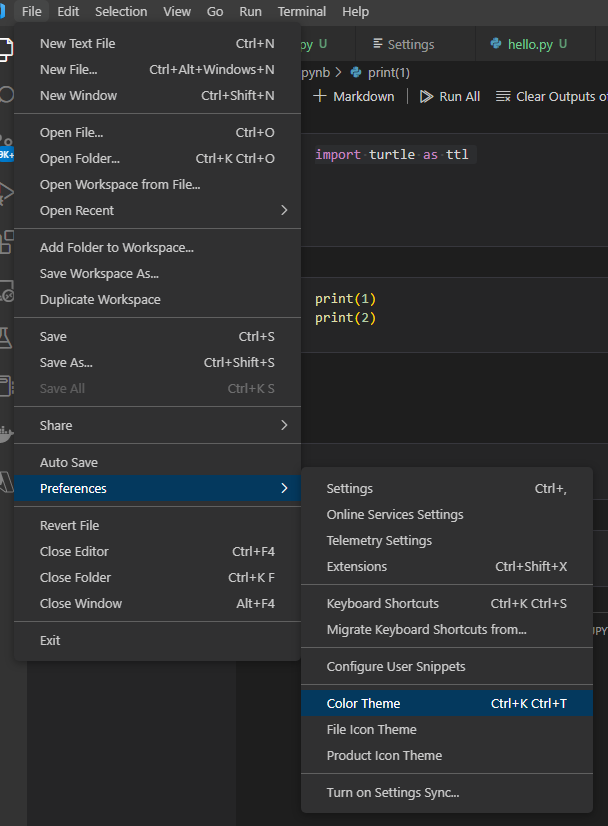
For me, the classic color is the dark in the options.
You can also set it in your settings.json or try some theme extensions.
For example:
"workbench.colorCustomizations": {
"statusBar.background" : "#000000",
"statusBar.foreground" : "#FFFFFF",
"statusBar.noFolderBackground" : "#0A0A0D",
"statusBar.debuggingBackground": "#511f1f"
}
CodePudding user response:
Adding the following configuration to the settings.json can implement changes to the editor code style, error messages and output panel need other additional settings.
Replace the entire content of your settings with the following
{
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "keyword, storage.type",
"settings": {
"foreground": "#ff7700"
}
},
{
"scope": "entity.name.type.class, entity.name.function",
"settings": {
"foreground": "#900090"
}
},
{
"scope": "variable",
"settings": {
"foreground": "#000000"
}
},
{
"scope": "variable.other.readwrite",
"settings": {
"foreground": "#000000"
}
},
{
"scope": "string",
"settings": {
"foreground": "#00aa00"
}
},
{
"scope": "comment",
"settings": {
"foreground": "#ff0000"
}
},
],
},
"editor.bracketPairColorization.enabled":false,
}