i'm trying to figure out how to break text in the second image i have provided so the text large size price is under the buttons above but the responsive width at 766px doesn't break it. any solutions?
preview examples
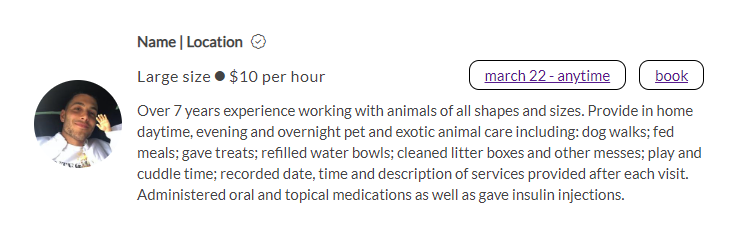
full responsive layout (works right)
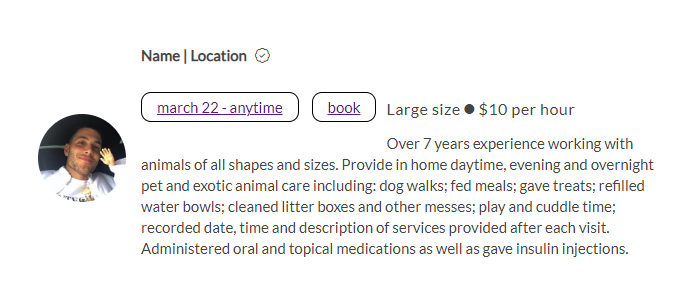
2nd responsive layout (the one i'm struggling with)
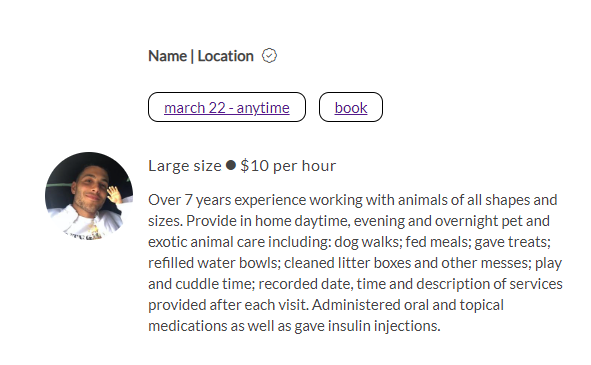
3rd responsive (works right)
the code that i think is the issue
# the responsive layout
@media (max-width:766px) {
.primary-info-list { white-space: pre-line; }
}
I have tried white-space:pre-line; and display:inline-block as well margins, which worked for the third image, but not for the second image with 766px. I have tried to think of every solution there is, but maybe my mind is blanking on it right now. I would appreciate any help.
code
<li >
<div id="membericon">
<div id="memberpic">
<img src="https://i.pinimg.com/236x/3d/bf/6e/3dbf6ef3f3ef42954efb6a3df868c0de.jpg"/>
</div>
</div>
<div >
<div >
Name | Location <i title="verified"></i>
</div>
<div >
<span><a href="/">march 22 - anytime</a></span> <span><a href="/">book</a> </span>
</div>
<ul >
Large size <i ></i> $10 per hour
</ul>
<p>
Over 7 years experience working with animals of all shapes and sizes. Provide in home daytime, evening and overnight pet and exotic animal care including: dog walks; fed meals; gave treats; refilled water bowls; cleaned litter boxes and other messes; play and cuddle time; recorded date, time and description of services provided after each visit. Administered oral and topical medications as well as gave insulin injections.
</p>
</div>
</li>
css
.linkbuttons {
float:right;
}
.linkbuttons span {
padding:5px 15px 5px 15px;
border:1px solid #000;
border-radius:10px;
margin-right:10px;
}
.doglisting {
text-align: left;
height: 175px;
margin-top:20px;
position: relative;
display: flex;
padding: 20px;
width: 100%;
align-items: center;
justify-content: space-between;
height:auto;
border-bottom:1px solid #000;
}
.doglisting p {
font-size: 15px;
font-weight: 500;
line-height: 1.4;
}
.doglisting .infoBody { height: auto; }
.namelocation {
color: #444;
font-weight: bold;
line-height: 29px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: auto;
font-size: 15px;
margin-bottom:10px;
}
.namelocation i { margin-left:5px; }
.doglisting .infoBody .primary-info-list {
font-size: 16px;
list-style: none;
padding: 0;
margin: 0;
letter-spacing: 0.5px;
display:inline-block;
}
.doglisting .infoBody .primary-info-list li { display: inline; }
.doglisting .infoBody .primary-info-list li::before { content: "\2022"; color:#444; }
.doglisting .infoBody .primary-info-list li:first-child { margin-left: 0px; }
.doglisting .infoBody .primary-info-list li:first-child::before { content:none; }
.doglisting .membericon {
float: left;
margin-right: 30px;
padding-top: 2px;
margin-bottom: 10px;
height: inherit;
display: inline;
padding-left:10px;
}
#membericon #memberpic {
height: 88px;
width: 88px;
margin-right: 15px;
}
#membericon #memberpic img {
height: 100%;
width: 100%;
object-fit: contain;
border-radius:50%;
}
#membericon ul {
display: flex;
list-style-type: none;
padding: 0;
margin: 0;
}
#membericon ul li {
font-size: 15px;
color: #939c9b;
padding: 0 10px;
position: relative;
}
#membericon ul li:before {
content: "";
height: 4px;
width: 4px;
position: absolute;
top: 50%;
background-color: #939c9b;
border-radius: 50%;
left: -2px;
transform: translateY(-50%);
}
#membericon ul li:first-child {
padding-left: 0;
}
#membericon ul li:first-child:before {
display: none;
}
#membericon ul li:last-child {
padding-right: 0;
}
@media (max-width:1200px) {
.doglisting {
border-bottom:1px solid #000;
/*margin-bottom:50px;*/
}
}
@media (max-width:991px) {
.doglisting {
height: auto;
border-bottom:1px solid #000;
/**margin-bottom:30px;**/
}
}
# the responsive layout
@media (max-width:766px) {
.primary-info-list { white-space: pre-line; }
}
@media (max-width: 768px) and (min-width: 1px) {
.doglisting {
height: auto;
margin-top:-15px;
margin-right: 15px ;
margin-left: 15px ;
border-bottom:1px solid #000;
margin-bottom:30px;
}
.doglisting p {
font-size: 15px;
font-weight: 500;
line-height: 1.4;
}
.doglisting .infoBody {
height: auto;
}
.linkbuttons { float:left; margin-bottom:20px; white-space: pre-line; }
.primary-info-list { white-space: pre-line; }
}
CodePudding user response:
A quick hack to get the results you are looking for could be:
@media (max-width:766px) {
.primary-info-list {
width: 100vw;
}
}This should force the list to move underneath the buttons.