I got this HTML page that has as a toolbar some buttons and a search filter.
<div >
<button>Add</button>
<button>Delete</button>
<button>Advanced Filters</button>
<select id="select-items">
<option value="uid">Uid</option>
<option value="name">Name</option>
<option value="email">Email</option>
<option value="user_type">User type</option>
<option value="last_login">Last login</option>
</select>
<select id="select-filter">
<option>=</option>
<option>></option>
<option>>=</option>
<option><</option>
<option><=</option>
<option>Starts with</option>
<option>Contains</option>
<option>Ends with</option>
</select>
<div class>
<form onsubmit="search()" >
<input id="searchBar" type="text"
aria-autocomplete="list"
aria-expanded="false"
style="height: 28.5px"
>
<button><i ></i>
</button>
</form>
</div>
</div>
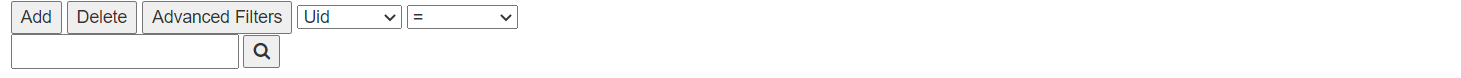
The way it looks right now:

I would like the search bar to be placed on the same row as the buttons, but it is placed below the first row for some reason. I tried using float: right and it still did not work. What is wrong here?
CodePudding user response:
Put display: inline-block; on the search div.
.test {
display: inline-block;
}<div >
<button> </button>
<button>-</button>
<button>Adv</button>
<select id="select-items">
<option value="uid">Uid</option>
<option value="name">Name</option>
<option value="email">Email</option>
<option value="user_type">User type</option>
<option value="last_login">Last login</option>
</select>
<select id="select-filter">
<option>=</option>
<option>></option>
<option>>=</option>
<option><</option>
<option><=</option>
<option>Starts with</option>
<option>Contains</option>
<option>Ends with</option>
</select>
<div class=test>
<form onsubmit="search()" >
<input id="searchBar" type="text"
aria-autocomplete="list"
aria-expanded="false"
style="height: 28.5px; width: 12px"
>
<button><i >search</i>
</button>
</form>
</div>
</div>CodePudding user response:
because you didn't style anything. so since everything is in one container, then just set the container's display to flex with row direction. and your main container here is topnav
.topnav {
border: 1px solid;
display: flex;
flex-direction: row;
}
.topnav :nth-child(n){
margin: 0 2px;
} <div >
<button>Add</button>
<button>Delete</button>
<button>Advanced Filters</button>
<select id="select-items">
<option value="uid">Uid</option>
<option value="name">Name</option>
<option value="email">Email</option>
<option value="user_type">User type</option>
<option value="last_login">Last login</option>
</select>
<select id="select-filter">
<option>=</option>
<option>></option>
<option>>=</option>
<option><</option>
<option><=</option>
<option>Starts with</option>
<option>Contains</option>
<option>Ends with</option>
</select>
<div class>
<form onsubmit="search()" >
<input id="searchBar" type="text"
aria-autocomplete="list"
aria-expanded="false"
>
<button><i >search</i>
</button>
</form>
</div>
</div>