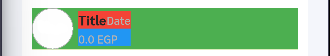
I want to create this peace of UI
The problem is in the Red Row that contains the Title and the Date. I want this Row to take the full width of it' parent widget so I can add a space between these two Text widgets...and that is what I'v done so far.
Container(
color: Colors.yellow,
margin: const EdgeInsets.symmetric(vertical: 6),
child: Container(
color: Colors.green,
child: Row(
children: [
Container(
decoration: BoxDecoration(
border: Border.all(width: 1, color: AppColors.tertiary),
borderRadius: BorderRadius.circular(240),
),
child: Image.asset(image, width: 48, height: 48),
),
const SizedBox(width: 6),
Container(
color: Colors.blue,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.red,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
title,
style: Theme.of(context).textTheme.subtitle1?.copyWith(color: Theme.of(context).colorScheme.primary),
),
Text(
date,
style: Theme.of(context).textTheme.bodyText2?.copyWith(color: AppColors.tertiary),
),
],
),
),
const SizedBox(height: 3),
Text(
value.toString(),
style: Theme.of(context).textTheme.bodyText2?.copyWith(color: AppColors.tertiary),
),
],
),
),
],
),
),
);
I tried to wrap this Row with a Extended widget and and a SizedBox.expand() but it did not work.
CodePudding user response:
You need wrap your Container that contain Column with Expanded widget:
Row(
children: [
Container(
decoration: BoxDecoration(
border: Border.all(width: 1, color: Colors.black),
borderRadius: BorderRadius.circular(240),
),
child: Image.asset(image, width: 48, height: 48),
),
const SizedBox(width: 6),
Expanded( //<---- add this
child: Container(
color: Colors.blue,
child: Column(
CodePudding user response:
Row(
mainAxisSize: MainAxisSize.max,
children: [
Container(
decoration: BoxDecoration(
border: Border.all(width: 1, color: Colors.black12),
borderRadius: BorderRadius.circular(240),
),
child: Text('image'),
),
const SizedBox(width: 6),
Expanded(
child: Container(
color: Colors.blue,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.red,
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'title',
style: Theme.of(context).textTheme.subtitle1?.copyWith(
color: Theme.of(context).colorScheme.primary),
),
Text(
'date',
style: Theme.of(context)
.textTheme
.bodyText2
?.copyWith(color: Colors.black12),
),
],
),
),
const SizedBox(height: 3),
Text(
'value',
style: Theme.of(context)
.textTheme
.bodyText2
?.copyWith(color: Colors.black12),
),
],
),
),
),
],
),
You have to wrap the Container that has that Row as a child with an Expanded widget in order to let him know that you want it to take all the available space.
NOTE: Take into account that I've made some changes to your variables/colors in order to test it on Flutter pad!