In this bottomNavigationBar I am using Column widget right now When I am using Row Then I am getting error How to make Like this ui btn in bottom.
This is my code.
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text(
"Support",
style: TextStyle(fontSize: tSize16),
),
leading: Builder(
builder: (BuildContext context) {
return IconButton(
icon: Icon(Icons.arrow_back_ios_rounded),
onPressed: () {
Navigator.pop(context);
},
tooltip: '',
);
},
),
elevation: 0,
backgroundColor: skyBlue,
),
body: Column(
children: [
_bodyChat(),
],
),
bottomNavigationBar: Column(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(green2Color),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(2.0),
side: BorderSide(color: green2Color, width: 0.0),
),
),
),
onPressed: () {},
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Text(
"Yes! Resolved",
style: TextStyle(fontSize: tSize18, color: Color(0xFFFFFFFF)),
),
),
),
ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(skyBlue),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(2.0),
side: BorderSide(color: skyBlue, width: 0.0),
),
),
),
onPressed: () {},
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Text(
"New Comment",
style: TextStyle(fontSize: tSize18, color: Color(0xFFFFFFFF)),
),
),
)
],
),
);
CodePudding user response:
You need to use Row instead of Column
bottomNavigationBar: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(
CodePudding user response:
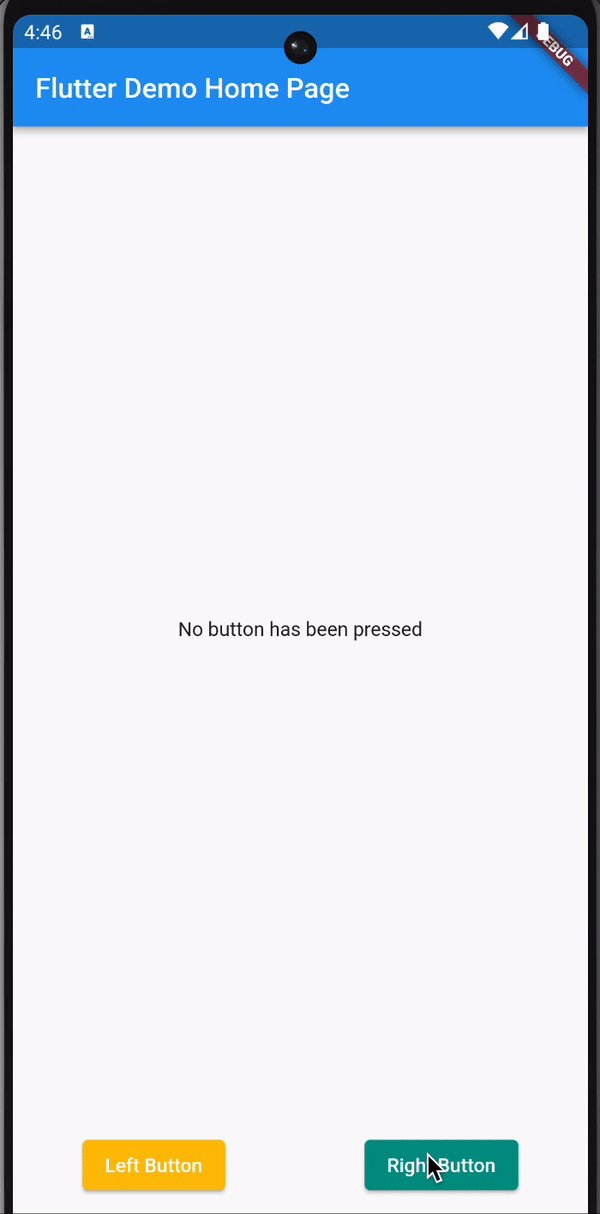
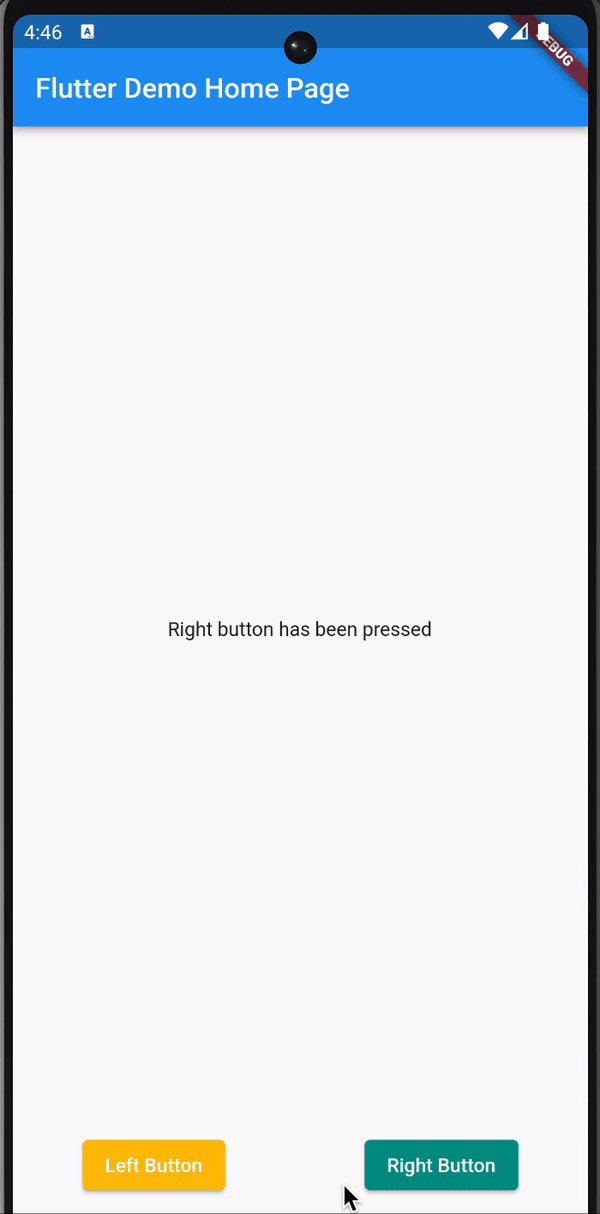
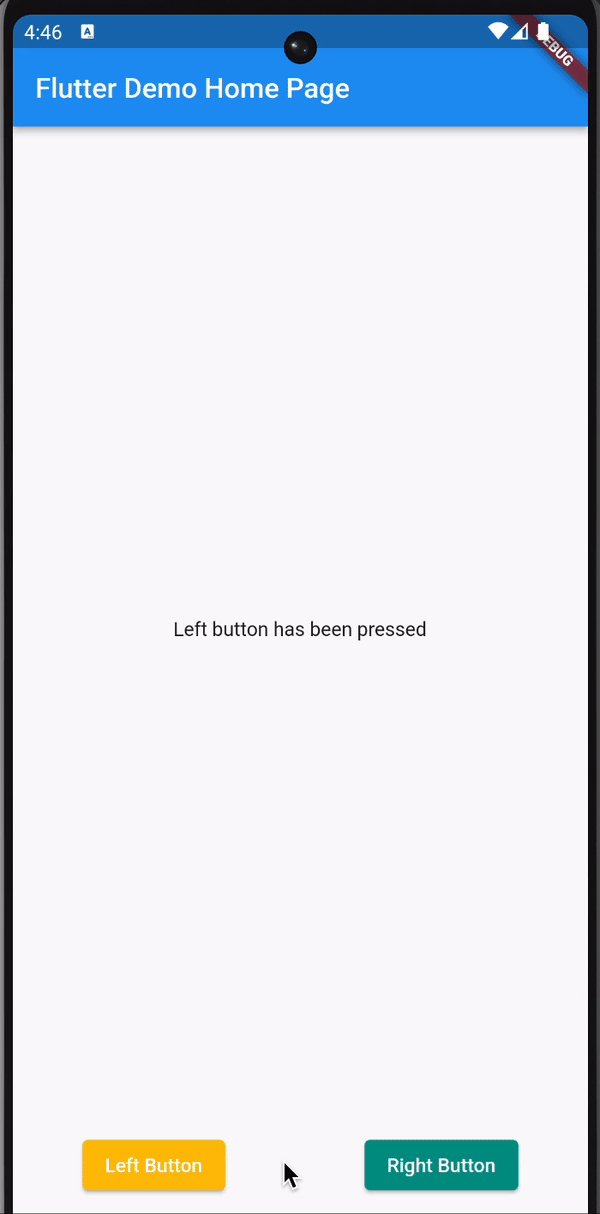
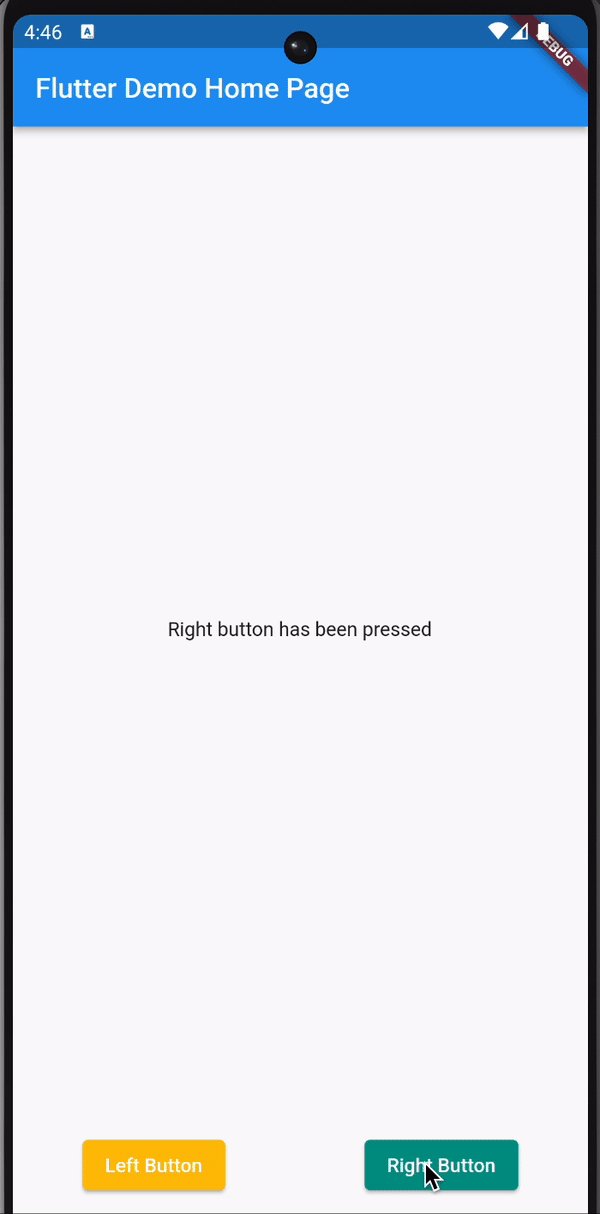
What I recommend you do is give the bottom navigation bar a container child so you can control the container's style independently and give that container a Row child which hosts your children button. Here's a code example and what it looks like:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
_val ?? "No button has been pressed",
style: Theme.of(context).textTheme.bodyMedium,
),
],
),
),
bottomNavigationBar: Padding(
padding: const EdgeInsets.only(bottom: 20),
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.amber)),
onPressed: (){
_switchButton("Left button has been pressed");
},
child: const Text("Left Button")),
ElevatedButton(
style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.teal)),
onPressed: (){
_switchButton("Right button has been pressed");
},
child: const Text("Right Button")),
],
),
),
),
);
}