So I'm following this example, though it is an earlier version of Angular and ngrx.
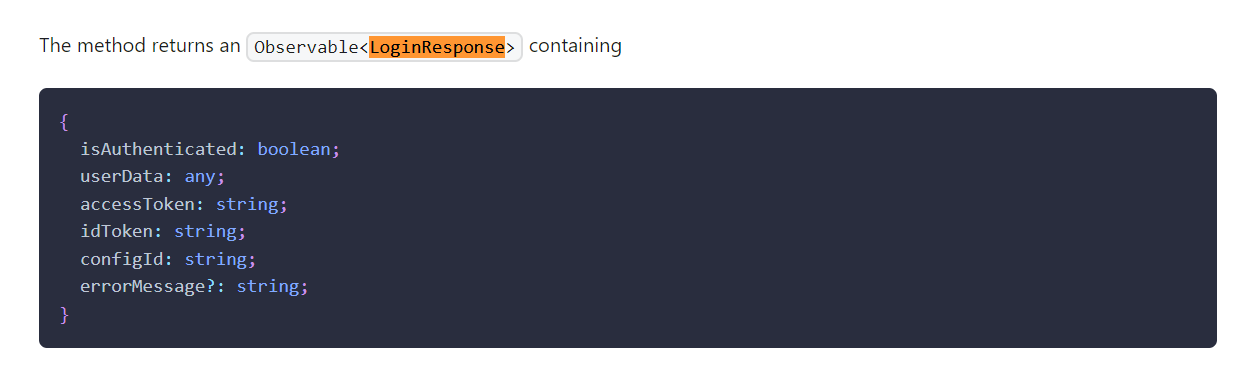
This means that authObj is not a boolean but a LoginResponse object.
The effect should use the isAuthenticated property:
import * as fromAuthActions from '../Actions/auth.actions';
.......
checkauth$ = createEffect(() =>
this.actions$.pipe(
ofType(fromAuthActions.checkAuth),
switchMap(() =>
this.authService
.checkAuth()
.pipe(
map((response) => fromAuthActions.checkAuthComplete({ isLoggedIn: response.isAuthenticated ))
)
)
)
);
