I am having issues getting leaflet.heat to work in Angular 12-14. Leaflet basic map displays, however, the heatmap will not display over the map.
I am following the thread from: Link
which provides a working version, however, it is using Angular 7 in the demo: Link
I have attempted to recreate the demo on my own machine, Angular 14, and using Angular 12 in Code Sandbox
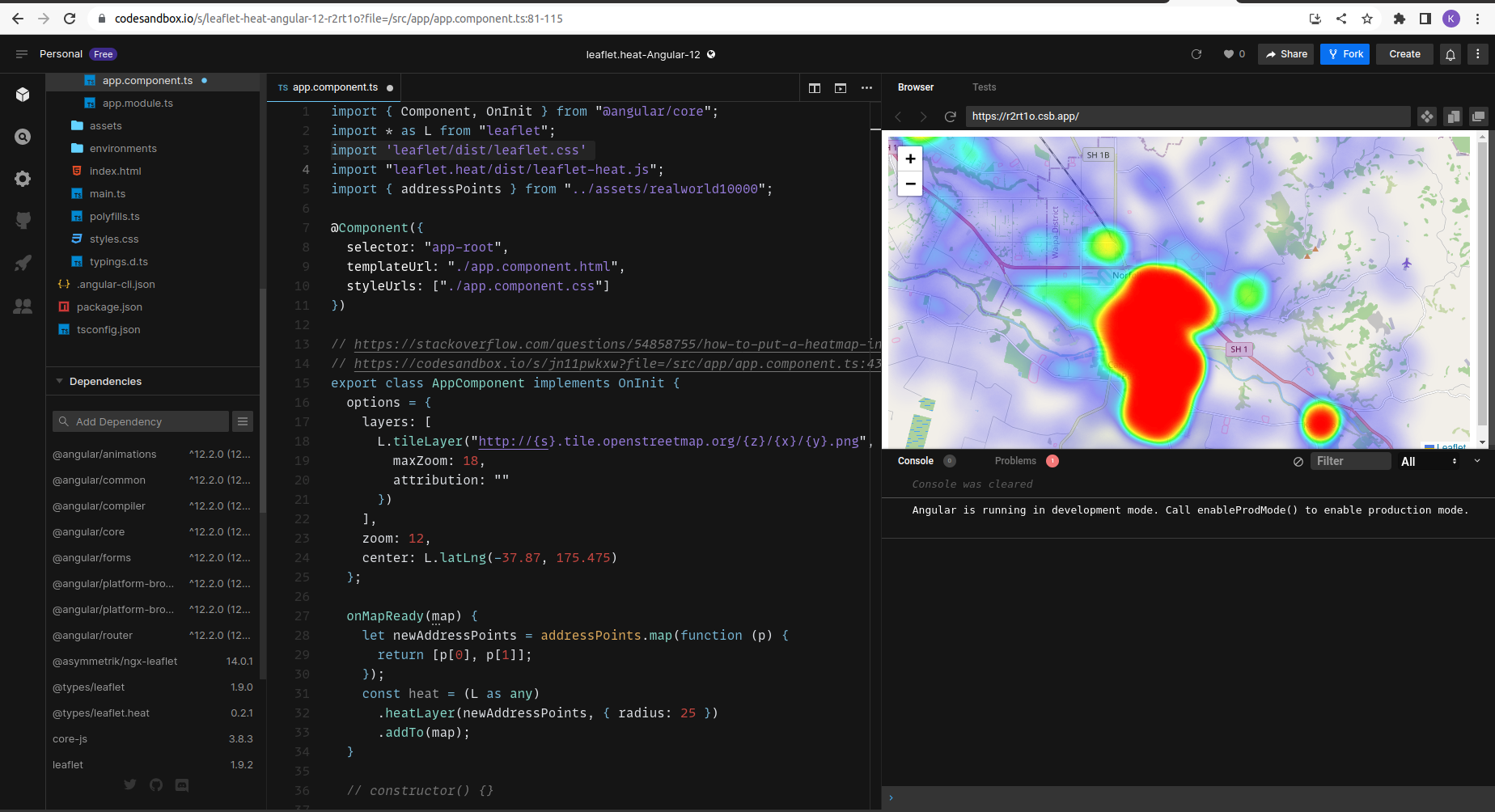
My heatmap failing to display Code Sandbox demo: Link
There were some errors being triggered in the Angular 7 Code Sandbox working demo version related to const heat. I was able to fix them with (L as any) and also adding the parameter { radius: 25 } to heatLayer, but I am at a loss of what else to do to get the heatmap to work at this point.
Is leaflet.heat just incompatible with newer versions of Angular? if so, is there a Leaflet heatmap libary that anyone could recommend?
Thank you
CodePudding user response:
Just import import 'leaflet/dist/leaflet.css' and the codesandbox works as expected

I am sure that it will work if you upgrade also in angular 14.x
