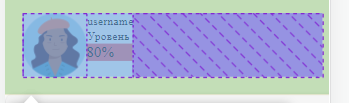
I have the following code, where I wanted to align logo(picture) and one block, which includes Username, his level and progress bar. And used flex for it, but it ate my progress bar, how can I do it so error bar's width would be 100%?
<div id="user">
<img src="user.svg">
<div>
<h2>username</h2>
<h2> Уровень </h2>
<div id="container">
<div id="progress"> 80% </div>
</div>
</div>
</div>
The CSS of the page:
#user {
display:flex;
}
#container {
background-color: white;
width: 100%;
}
#progress{
background-color: #fd6a72;
width: 100%;
}
CodePudding user response:
give your elements some width.
#user {
display: flex;
align-items: center;
}
#container {
background-color: white;
width: 100%;
}
#progress {
background-color: #fd6a72;
width: calc(100vw - 25px - 8px);
height: 20px;
}
img{
height:25px;}<div id="user">
<img src="https://via.placeholder.com/25">
<div>
<h2>username</h2>
<h2> Уровень </h2>
<div id="container">
<div id="progress"> 80% </div>
</div>
</div>
</div>