I need to make a table with more tables, but i dont know how to put this tables inside
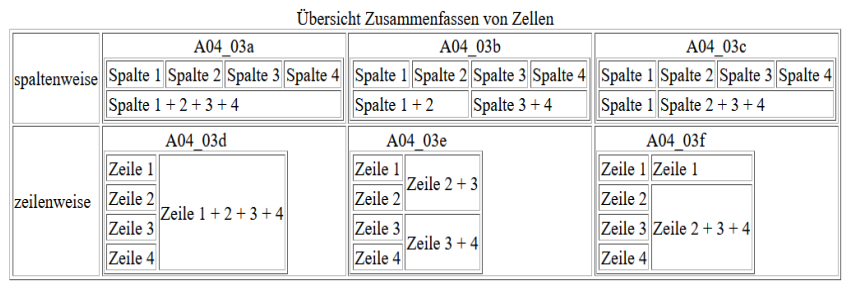
 It should look like this
It should look like this
i need to do this without CSS
I have tried something...well it turns out like this
I don't understand how to make it
CodePudding user response:
This is a HTML lesson for tables as well as colspan and rowspan attributes:
<body>
<table>
<td>spaltenweise</td>
<td>
<table>
<td colspan="4">A04_03a</td>
<tr>
<td>Spale 1</td>
<td>Spalte 2</td>
<td>Spalte 3</td>
<td>Spalte 4</td>
</tr>
<tr>
<td colspan="4">Spalte 1 2 3 4</td>
</tr>
</table>
</td>
<td>
<table>
<td colspan="4">A04_03b</td>
<tr>
<td>Spale 1</td>
<td>Spalte 2</td>
<td>Spalte 3</td>
<td>Spalte 4</td>
</tr>
<tr>
<td colspan="2">Spalte 1 2</td>
<td colspan="2">Spalte 3 4</td>
</tr>
</table>
</td>
<td>
<table>
<td colspan="4">A04_03c</td>
<tr>
<td>Spalte 1</td>
<td>Spalte 2</td>
<td>Spalte 3</td>
<td>Spalte 4</td>
</tr>
<tr>
<td colspan="1">Spalte 1</td>
<td colspan="3">Spalte 2 3 4</td>
</tr>
</table>
</td>
<tr>
<td>zeilenweise</td>
<td>
<table>
<tr colspan="3">A04_03d</tr>
<tr>
<td>Zeile 1</td>
<td rowspan="4">Zeile 1 2 3 4</td>
</tr>
<tr>
<td>Zeile 2</td>
</tr>
<tr>
<td>Zeile 3</td>
</tr>
<tr>
<td>Zeile 4</td>
</tr>
</table>
</td>
<td>
<table>
<tr colspan="3">A04_03e</tr>
<tr>
<td>Zeile 1</td>
<td rowspan="2">Zeile 2 3</td>
</tr>
<tr>
<td>Zeile 2</td>
</tr>
<tr colspan="3"></tr>
<tr>
<td>Zeile 3</td>
<td rowspan="2">Zeile 2 3</td>
</tr>
<tr>
<td>Zeile 4</td>
</tr>
</table>
</td>
<td>
<table>
<tr colspan="3">A04_03f</tr>
<tr>
<td>Zeile 1</td>
<td>1</td>
</tr>
<tr>
<td>Zeile 1</td>
<td rowspan="3">Zeile 2 3 4</td>
</tr>
<tr>
<td>Zeile 3</td>
</tr>
<tr>
<td>Zeile 4</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
CodePudding user response:
<table>
<tr>
<td style="border:1px solid black;">
Spaltenweise
</td>
<td style="border:1px solid black;">
<table>
<tr>
<td style="border:1px solid black;">
A04
</td>
</tr>
<tr>
<td style="border:1px solid black;">
100
</td>
<td style="border:1px solid black;">
200
</td>
<td style="border:1px solid black;">
300
</td>
</tr>
<tr >
<td colspan=3 style="border:1px solid black;">
spalte 1 2 3 4
</td>
</tr>
</table>
</td>
</tr>
</table>