I have some HTML/CSS where I am trying to make use of Bootstrap 5.2 and justify-content-between to push 2 buttons out to the edges of the container.
<div >
<div >
<div >
<ul >
<li>Test</li>
</ul>
</div>
<div >
<div >
<div >
<button >LEFT</button>
</div>
<div >
<button >RIGHT</button>
</div>
</div>
</div>
</div>
</div>
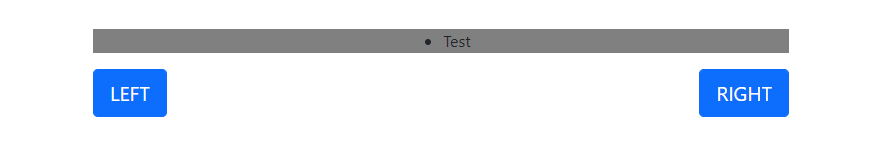
This is how I want it to look - with the LEFT and RIGHT buttons aligned to the edges.
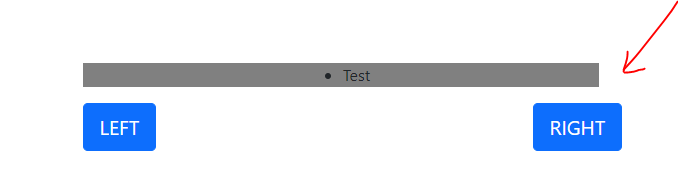
It's fine until the viewport reaches anything under 768px wide (sm or xs), at which point the RIGHT button sticks out.
I can tweak the margin at the relevant responsive break points but it seems like I've got something wrong and shouldn't have to do that.
Is there a correct / better way to achieve this?
CodePudding user response:
With your second attempt, you had rows inside of rows. The rows need to be direct children of the container.
I'd probably just use some explicit flex boxes here if you don't need the column collapsing provided by Bootstrap grids:
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<div >
<ul style='background:grey' >
<li>Test</li>
</ul>
</div>
<div >
<button >LEFT</button>
<button >RIGHT</button>
</div>
</div>
</div>
</div>A flex-box column to stack them, then a flex-box row for the buttons. The current .container element isn't really necessary, but it maintains the padding you had.
CodePudding user response:
You can try this :
<div >
<div >
<div >
<ul >
<li>Test</li>
</ul>
</div>
<div >
<div >
<div >
<button >LEFT</button>
</div>
<div >
<button >RIGHT</button>
</div>
</div>
</div>
</div>
</div>