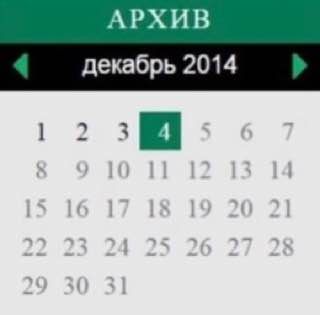
I'm learning css and want to code small calendar. I tried some templates and ended up with this:
Somehow I can't change the width of days block to correspond with headers width and can only regulate weeks by percent. How can it be done properly?
ul {list-style-type: none;}
.header {
color: white;
width: 320px;
height: 40px;
background: #1abc9c;
text-align: center;
}
.header ul {
margin: 0;
padding: 0;
}
.header ul li {
padding-top: 7px;
color: white;
font-size: 20px;
letter-spacing: 3px;
}
/* Month header */
.month {
width: 320px;
height: 40px;
background: black;
text-align: center;
}
/* Month list */
.month ul {
margin: 0;
padding: 0;
}
.month ul li {
padding-top: 7px;
color: white;
font-size: 20px;
letter-spacing: 3px;
}
/* Previous button inside month header */
.month .prev {
color: #1abc9c;
float: left;
padding-top: 5px;
}
/* Next button */
.month .next {
color: #1abc9c;
float: right;
padding-top: 5px;
}
/* Days (1-31) */
.days {
padding: 10px 10px;
background: white;
margin: 0;
}
.days li {
margin: px;
list-style-type: none;
display: inline-block;
width: 13.5%;
text-align: left;
margin-bottom: 5px;
font-size: 12px;
color: black;
font-weight: bold;
}
/* Highlight the "current" day */
.days li .active {
padding: 5px;
background: #1abc9c;
color: white !important
}
.days li .left {
padding: 5px;
color: gray !important
}<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>Sample</title>
</head>
<div >
<ul>
<li>Archive<span style="font-size:18px"></span></li>
</ul>
</div>
<div >
<ul>
<li >❮</li>
<li >❯</li>
<li>December 2022</li>
</ul>
</div>
<ul >
<li>1</li>
<li>2</li>
<li>3</li>
<li><span >4</span></li>
<li><span >5</span></li>
<li><span >6</span></li>
<li><span >7</span></li>
<li><span >8</span></li>
<li><span >9</span></li>
<li><span >10</span></li>
<li><span >11</span></li>
<li><span >12</span></li>
<li><span >13</span></li>
<li><span >14</span></li>
<li><span >15</span></li>
<li><span >16</span></li>
<li><span >17</span></li>
<li><span >18</span></li>
<li><span >19</span></li>
<li><span >20</span></li>
<li><span >21</span></li>
<li><span >22</span></li>
<li><span >23</span></li>
<li><span >24</span></li>
<li><span >25</span></li>
<li><span >26</span></li>
<li><span >27</span></li>
<li><span >28</span></li>
<li><span >29</span></li>
<li><span >30</span></li>
<li><span >31</span></li>
</ul>CodePudding user response:
Thanks for more information. I have created a code-pen. please let me know if it is desired output or we can improve this. Here is the codepen link and code below:
https://codepen.io/sampat-28/pen/dyKRyrd
If you want to center the calendar then use the code below on body or wrap entire code in a div and then apply this on that.
body{
display: flex;
flex-direction: column;
align-items: center;
margin: 30px auto;
}
have a nice day.
CodePudding user response:
ul {list-style-type: none;}
.header {
color: white;
width: 320px;
height: 40px;
background: #1abc9c;
text-align: center;
}
.header ul {
margin: 0;
padding: 0;
}
.header ul li {
padding-top: 7px;
color: white;
font-size: 20px;
letter-spacing: 3px;
}
/* Month header */
.month {
width: 320px;
height: 40px;
background: black;
text-align: center;
}
/* Month list */
.month ul {
margin: 0;
padding: 0;
}
.month ul li {
padding-top: 7px;
color: white;
font-size: 20px;
letter-spacing: 3px;
}
/* Previous button inside month header */
.month .prev {
color: #1abc9c;
float: left;
padding-top: 5px;
}
/* Next button */
.month .next {
color: #1abc9c;
float: right;
padding-top: 5px;
}
/* Days (1-31) */
.days {
padding: 10px 10px;
background: white;
margin: 0;
width:320px;
}
.days li {
margin: px;
list-style-type: none;
display: inline-block;
width: 42px;
text-align: left;
margin-bottom: 10px;
font-size: 12px;
color: black;
font-weight: bold;
}
/* Highlight the "current" day */
.days li .active {
padding: 6px;
background: #1abc9c;
color: white !important
}
.days li .left {
color: gray !important
}<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>Sample</title>
</head>
<div >
<ul>
<li>Archive<span style="font-size:18px"></span></li>
</ul>
</div>
<div >
<ul>
<li >❮</li>
<li >❯</li>
<li>December 2022</li>
</ul>
</div>
<ul >
<li>1</li>
<li>2</li>
<li>3</li>
<li><span >4</span></li>
<li><span >5</span></li>
<li><span >6</span></li>
<li><span >7</span></li>
<li><span >8</span></li>
<li><span >9</span></li>
<li><span >10</span></li>
<li><span >11</span></li>
<li><span >12</span></li>
<li><span >13</span></li>
<li><span >14</span></li>
<li><span >15</span></li>
<li><span >16</span></li>
<li><span >17</span></li>
<li><span >18</span></li>
<li><span >19</span></li>
<li><span >20</span></li>
<li><span >21</span></li>
<li><span >22</span></li>
<li><span >23</span></li>
<li><span >24</span></li>
<li><span >25</span></li>
<li><span >26</span></li>
<li><span >27</span></li>
<li><span >28</span></li>
<li><span >29</span></li>
<li><span >30</span></li>
<li><span >31</span></li>
</ul>CodePudding user response:
you can compare, I hope it helps
/*add*/
.wrap {
width: 320px;
}
/*changes */
ul {
list-style-type: none;
display: grid;
grid-template-columns: repeat(7, 1fr);
}
/*changes */
.header {
color: white;
width: 100%;
height: 40px;
background: #1abc9c;
text-align: center;
}
.header ul {
margin: 0;
padding: 0;
}
.header ul li {
padding-top: 7px;
color: white;
font-size: 20px;
letter-spacing: 3px;
}
/*changes */
/* Month header */
.month {
width: 100%;
height: 40px;
background: black;
text-align: center;
}
/* Month list */
/*changes */
.month ul {
margin: 0;
padding: 0;
display: flex;
justify-content: space-around;
align-items: center;
height: 100%;
}
/*changes */
.month ul li {
color: white;
font-size: 20px;
letter-spacing: 3px;
}
/* Previous button inside month header */
.month .prev {
color: #1abc9c;
float: left;
}
/* Next button */
.month .next {
color: #1abc9c;
float: right;
padding-top: 5px;
}
/* Days (1-31) */
.days {
padding: 10px 10px;
background: white;
margin: 0;
}
.days li {
margin: px;
list-style-type: none;
display: inline-block;
width: 13.5%;
text-align: left;
margin-bottom: 5px;
font-size: 12px;
color: black;
font-weight: bold;
}
/* Highlight the "current" day */
.days li .active {
padding: 5px;
background: #1abc9c;
color: white !important;
}
.days li .left {
color: gray !important;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css.css" />
</head>
<body>
<!-- add div with wrap class -->
<div >
<div >
<ul>
<li>Archive<span style="font-size: 18px"></span></li>
</ul>
</div>
<div >
<ul>
<li >❮</li>
<li>December 2022</li>
<li >❯</li>
</ul>
</div>
<ul >
<li>1</li>
<li>2</li>
<li>3</li>
<li><span >4</span></li>
<li><span >5</span></li>
<li><span >6</span></li>
<li><span >7</span></li>
<li><span >8</span></li>
<li><span >9</span></li>
<li><span >10</span></li>
<li><span >11</span></li>
<li><span >12</span></li>
<li><span >13</span></li>
<li><span >14</span></li>
<li><span >15</span></li>
<li><span >16</span></li>
<li><span >17</span></li>
<li><span >18</span></li>
<li><span >19</span></li>
<li><span >20</span></li>
<li><span >21</span></li>
<li><span >22</span></li>
<li><span >23</span></li>
<li><span >24</span></li>
<li><span >25</span></li>
<li><span >26</span></li>
<li><span >27</span></li>
<li><span >28</span></li>
<li><span >29</span></li>
<li><span >30</span></li>
<li><span >31</span></li>
</ul>
</div>
</body>
</html>